JavaScript开发购物车简介
购物车是大家非常熟悉的,当我们在网上使用某宝或者某东进行购物时,看中了某种商品,就点击加入购物车,然后在购物车中进行结算。
购物车这一功能,方便消费者对商品进行管理,可以添加商品,删除商品。
选中购物车中的某一项或几项商品,最后商品总价也会随着消费者的操作随时变化。
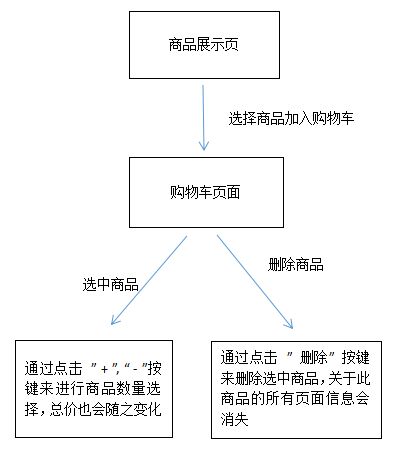
大致流程如下:

本教程,我们对购物车进行简单实现,使用了JavaScript中BOM操作,DOM操作,表格操作,cookie,json等知识点。同时,采用三层架构方式对购物车进行设计,对javascript的综合应用较强,对javascript初学者进阶有一定的益处。

学习本教程需要您了解html,css,javascript知识。
下面我们就开始学习吧。














