CSS轮廓
涉及到的属性有:
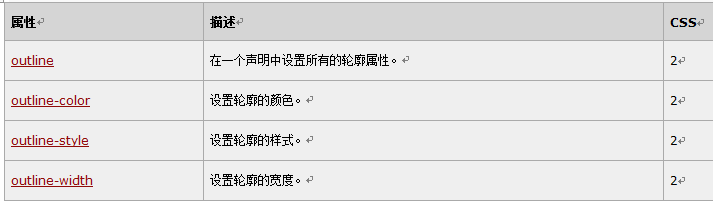
outline 在一个声明中设置所有的轮廓属性。
outline-color 设置轮廓的颜色。
outline-style 设置轮廓的样式。
outline-width 设置轮廓的宽度。
为了演示我们先在原来的 html 中加入两个 p 标签:
<p class="one">This is some text in a paragraph.</p> <p class="two">This is some text in a paragraph.</p>
然后在 CSS 中加入这几个属性的具体设置,设置参数就不过多的赘述:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<style type="text/css">
p.one
{
border:red solid thin;
outline-style:solid;
outline-width:thin;
}
p.two
{
border:red solid thin;
outline-style:dotted;
outline-width:3px;
}
</style>
</head>
<body>
<p class="one">This is some text in a paragraph.</p>
<p class="two">This is some text in a paragraph.</p>
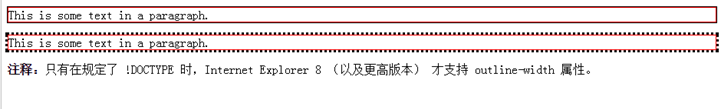
<p><b>注释:</b>只有在规定了 !DOCTYPE 时,Internet Explorer 8 (以及更高版本) 才支持 outline-width 属性。</p>
</body>
</html>下面是效果图:

CSS 边框属性
"CSS" 列中的数字指示哪个 CSS 版本定义了该属性。