CSS 浮动
这里涉及到的属性就是 float,其值可以赋值为:
left:元素向左浮动 right:元素向右浮动 none:不浮动 inherit:从父级继承浮动的属性
还有一个就 clear 属性: 主要用于去掉向各方向的浮动属性(包括继承来的属性)
下面我们就先创建一个最基础 html 和 CSS 文件,下面是基础内容:
html:
<div class="qd"></div> <div class="wd"></div> <div class="ed"></div>
CSS
.qd{ width: 100px; height: 100px; background-color: lightskyblue;
}.wd{ width: 100px; height: 100px; background-color: lightseagreen;
}.ed{ width: 100px; height: 100px; background-color: lightsalmon;
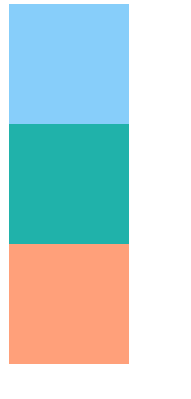
}下面是显示效果:

在这个基础上我们他们全加上 float 属性,前两个往左,后一个向右,看看会有什么效果:
float: left;float: right;
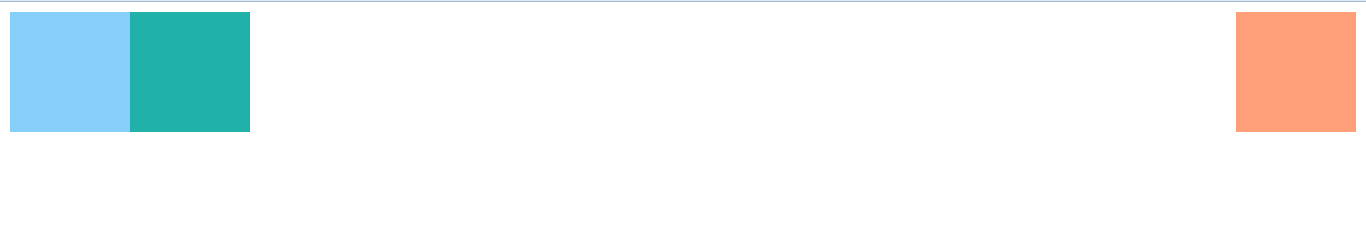
效果图

就像几个小东西在一个房间里面跑,你可以规定它跑的方向,他们会跑到边框为止,为了测试,我们不妨来限定一个空间给它们(将这三个 div 全放到一个 div 中).就像这样:
<div class="container"> <div class="qd"></div> <div class="wd"></div> <div class="ed"></div> </div>
接下来你就会看见:

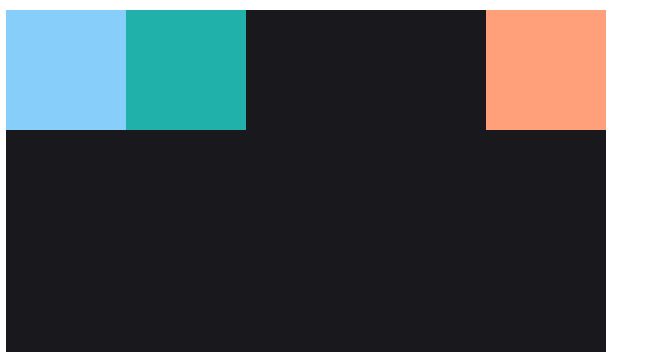
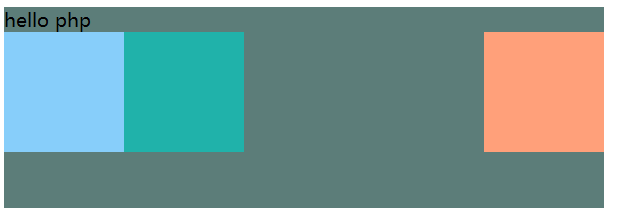
但是有时我们不需要浮动,就像下面这样,我们想在上面效果下面加上一句话,然后我们就直接加入了一个
<div class="text">hello php</div>
在 container 中.然后我们会看见

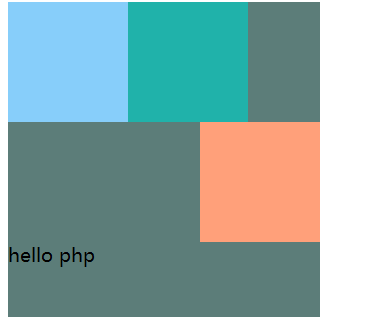
这说明,这个 div 也继承了浮动的属性,要想让字体到下面去,我么就必须取消字体 div 浮动.那么我们就在 CSS 中添加如下如下内容:
.text{ clear: both;
}效果图: