CSS 图片
首先我们先引入一张图片,加上一句描述语,使用 div 承载.
<div class="image"> <a href="./1348306907524.jpg" target="_self"> <img src="1348306907524.jpg" width="150px" height="150px"> </a> </div> <div>beautiful </div>
就是下面的效果:

接下来我们就开始定制图片的显示:
图片加边框,修改描述字体中对其,修改字体大小,将整个 div 向左浮动,使边框与图片进行贴合:
.image{ border: 2px solid darkgrey; width: auto; height: auto; float: left; text-align: center; padding: 5px;
}img{ padding: 5px;
}.text{ font-size: 20px; margin-bottom: 5px;
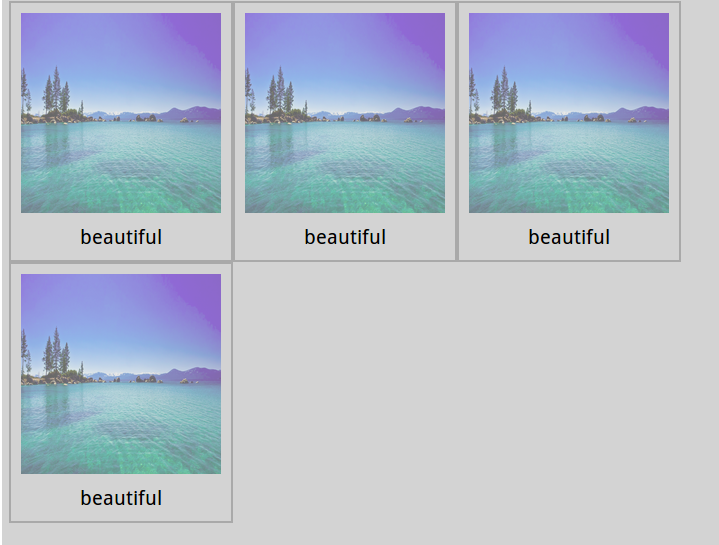
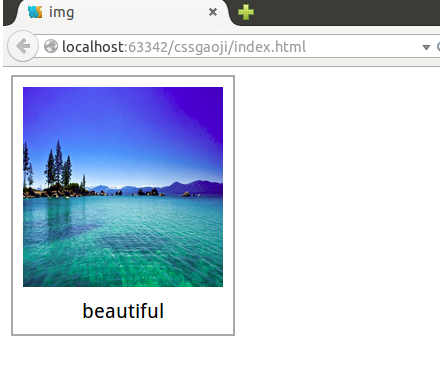
}这就是处理过后的的效果

之后我么再设计图片的透明度: 这个比较简单,就只需要在图片 CSS 设置中加入:
opacity: 0.5;
这个属性的值范围为 0-1 设置透明度,0 为完全透明,1 代表完全不透明.
下面就是半透明的效果图: