HTML基础教程之GET方法和POST方法
GET方法和POST方法
GET提交方式(很少用到)
GET方式,是将表单数据追加到action指定的处理程序的后面,然后向服务器发出请求。
注意:地址栏传数据的方式,默认就是GET方式。
还是来改造我们的第一个例子
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="get" action="" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
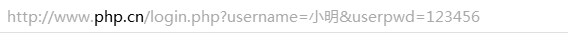
在本地测试时,填写了信息,然后点击提交之后,可以观察到浏览器地址栏变成

上面URL的说明:
login.php //是表单处理程序文件
username=小明&userpwd=123456 //表单提交的数据,又称为“查询字符串”。
action文件和查询字符串之间用“?”分隔。
每两个表单元素的“名称=值”之间用“&”分隔。
表单名称和表单值之间用“=”分隔。
注:如果某个表单元素,不想往服务器传递数据,那么,我们可以不给它加name属性。传递到服务器的数据,如果没有name,则无法获取它的值。
GET方式的特点:
GET方式不能提交敏感数据,如:密码。
GET方式只提交少量数据。因为地址栏的长度有限制,大约100外字符。
GET方式下不能上传附件。
POST表单提交方式
POST提交方式,它不是将表单数据追加到地址上,而是直接传给表单处理程序。
POST方式的特点:
POST提交的数据相对安全。
POST可以提交海量数据。
POST方式可以上传附件。
来看一个实例:
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>用户注册</title> </head> <body> <font size="5" color="red">欢迎注册php.cn</font> <form name="user" method="post" action="login.php" > 用户名:<input type="text" name="username"/> <br/> 密码:<input type="password" name="userpwd"/> <br/> <input type="submit" value="提交信息"/> </form> </body> </html>
注:本地测试时,观察地址栏的变化,看看是否和get提交方式一样














