HTML基础教程之HTML中的DIV
DIV是什么
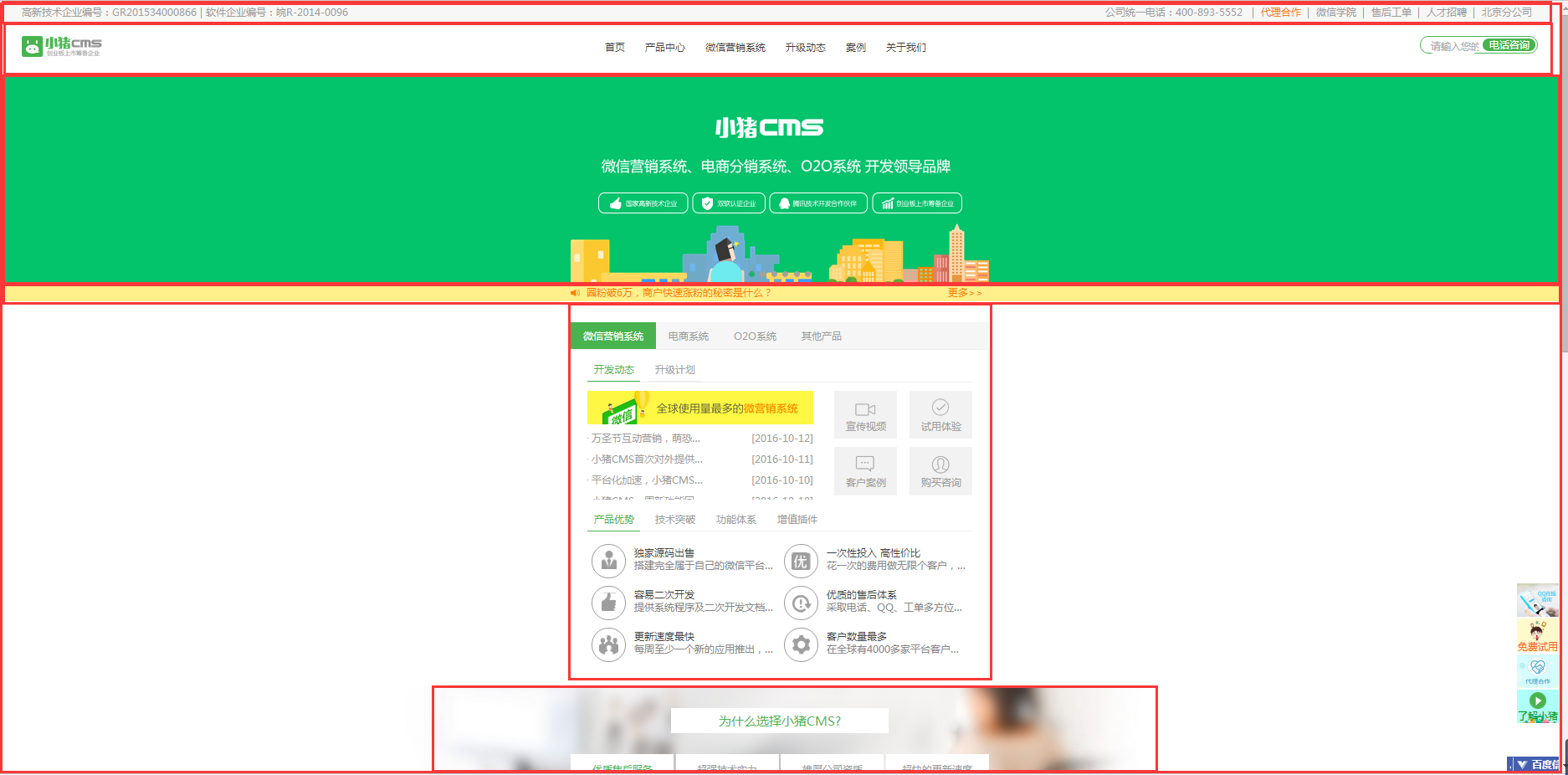
首先来看一个网站

这个网站的每一个红色的框子都大致代表一个DIV,也就是一个逻辑部分。
在网页制作过程过中,把一些独立的逻辑部分划分出来,放在一个<div>标签中,这个<div>标签的作用就相当于一个容器。
语法:
<div>…</div>
确定逻辑部分:
什么是逻辑部分?它是页面上相互关联的一组元素。如网页中的独立的栏目版块,就是一个典型的逻辑部分。如上图所示
给DIV命名
上面,我们把一些标签放进<div>里,划分出一个独立的逻辑部分。在通常的应用中,为了使逻辑更加清晰,我们可以为这一个独立的逻辑部分设置一个名称,用id属性来为<div>提供唯一的名称,这个就像我们每个人都有一个身份证号,这个身份证号是唯一标识我们的身份的,也是必须唯一的。
这个id与之后要学习的CSS和JavaScript结合在一起,就能够制作完出非常炫酷的网站了,这个我们之后再介绍,本节大家理解DIV的用途即可
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>php.cn</title> </head> <body> <div id="html"> <h2>HTML课程</h2> <ol> <li>轻松入门HTML+CSS,掌握编程必备技能</li> <li>HTML 0基础入门教程</li> <li>HTML+CSS 轻松入门</li> </ol> </div> <div id="php"> <h2>PHP课程</h2> <ul> <li>轻松入门PHP,踏上成为大牛的第一步</li> <li>php 新手入门</li> <li>PHP 零基础 轻松学</li> </ul> </div> </body> </html>














