Javascript获取子节点
获取所有子节点
在Javascript中,可以通过 children 来获取所有子节点。
children只返回HTML节点,甚至不返回文本节点,虽然不是标准的DOM属性,但是得到了几乎所有浏览器的支持。
语法:
nodeObject.children
其中,nodeObject 为节点对象(元素节点),返回值为所有子节点的集合(数组)。
注意:在IE中,children包含注释节点。
例如,获取 id="demo" 的节点的所有子节点:
document.getElementById("demo").children;一般情况下,我们是希望获取元素节点,可以通过 nodeType 属性来进行刷选,nodeType==1 的节点为元素节点。
下面,自定义一个函数来获取所有的元素子节点:
var getChildNodes=function(ele){
var childArr=ele.children,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]); // push() 方法将节点添加到数组尾部
}
}
return childArrTem;
}例,获取 id="demo" 的节点的所有元素子节点:
<div id="demo">
<!-- 这里是注释 -->
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
var childArr=getChildNodes(this);
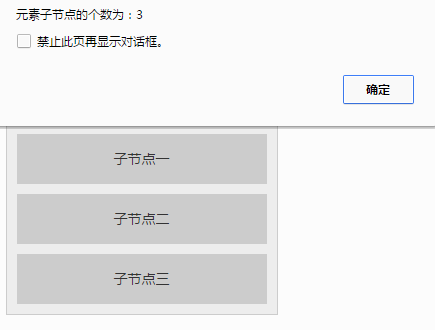
alert("元素子节点的个数为:"+childArr.length);
}
</script>请看下面的演示

另外,在W3C规范中,是通过 childNodes 来获取子节点的,它是一个标准属性,返回指定元素的子节点的集合,包括HTML节点、文本节点、注释节点等,比 children 返回的节点类型更加广泛。
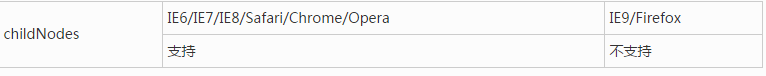
下面列出个浏览器对 childNodes 的支持情况:

为了提高代码的兼容性,避免个别浏览器不支持 children 或 childNodes 的情况,可以这样编写代码:
var childArr=ele.children || ele.childNodes
把上面的 getChildNodes() 函数稍作修改:
var getChildNodes=function(ele){
var childArr=ele.children || ele.childNodes,
childArrTem=new Array(); // 临时数组,用来存储符合条件的节点
for(var i=0,len=childArr.length;i<len;i++){
if(childArr[i].nodeType==1){
childArrTem.push(childArr[i]);
}
}
return childArrTem;
}获取第一个子节点
在Javascript中,可以通过 firstChild 来获取第一个子节点。
语法:
nodeObject.firstChild
其中,nodeObject 为节点对象(元素节点)。
IE8.0及其以下版本的浏览器会忽略节点间的空白节点(空格、回车和Tab键),遵循W3C规范的浏览器(Chrome、FireFox、Safari等)则会把这些空白作为文本节点处理。
举例,获取第一个子节点:
<div id="demo">
<div>子节点一</div>
<div>子节点二</div>
<div>子节点三</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
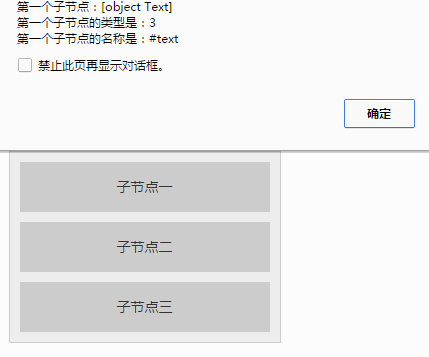
</script>实例演示

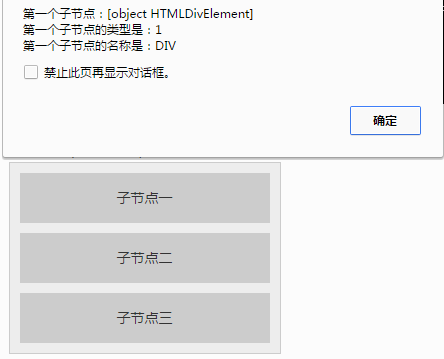
在IE8.0及其以下版本的浏览器中,显示:
第一个子节点:[object HTMLDivElement]
第一个子节点的类型是:1
第一个子节点的名称是:DIV
在Chrome、Opera、Safari、FireFox下,显示:
第一个子节点:[object text]
第一个子节点的类型是:3
第一个子节点的名称是:#text
将上面的代码稍作修改,去掉节点间的空白:
<div id="demo"><div>子节点一</div><div>子节点二</div><div>子节点三</div></div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(
"第一个子节点:"+this.firstChild+"\n"+
"第一个子节点的类型是:"+this.firstChild.nodeType+"\n"+
"第一个子节点的名称是:"+this.firstChild.nodeName
);
}
</script>实例演示

在所有浏览器下,显示:
第一个子节点:[object HTMLDivElement]
第一个子节点的类型是:1
第一个子节点的名称是:DIV
获取最后一个子节点
在Javascript中,可以通过 lastChild 来获取最后一个子节点。
与 firstChild 一样,IE8.0及其以下版本的浏览器会忽略节点间的空白节点(空格、回车和Tab键),遵循W3C规范的浏览器(Chrome、FireFox、Safari等)则会把这些空白作为文本节点处理。
判断是否存在子节点
在Javascript中,可以通过 hasChildNodes() 方法来判断是否存在子节点。
语法:
nodeObject.hasChildNodes()
其中,nodeObject 为节点对象(元素节点),返回值为Boolean类型。
IE8.0及其以下版本的浏览器会忽略节点间的空白节点(空格、回车和Tab键),遵循W3C规范的浏览器(Chrome、FireFox、Safari等)则会把这些空白作为文本节点处理。
文本节点和属性节点不可能再包含子节点,所以对于这两类节点使用 ChildNodes() 方法返回值永远为false。
如果 hasChildNodes() 返回值为false,则 firstChild、lastChild 的返回值为 null(节点不存在),children、childNodes 返回值为空集合(数组长度为 0)。














