JavaScript获取鼠标坐标
鼠标坐标包括 x 坐标、y 坐标、相对于客户端的坐标、相对于屏幕的坐标等。
在JavaScript中,鼠标坐标是作为event对象的属性存在的。
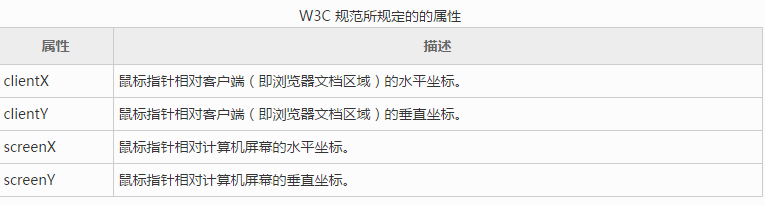
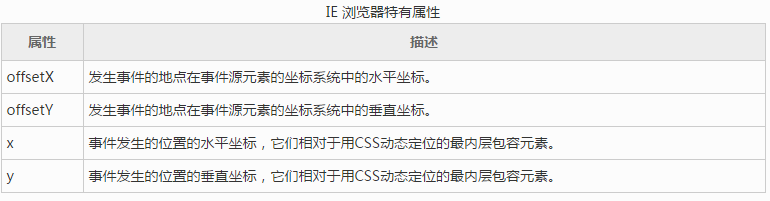
event 对象中有关鼠标坐标的属性如下所示。


获取鼠标的坐标信息。
<html>
<head>
<title>获取鼠标的坐标信息</title>
</head>
<body>
<div id="demo">点击这里</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(e){
var eve = e || window.event;
var x = eve.clientX, // 相对于客户端的X坐标
y = eve.clientY, // 相对于客户端的Y坐标
x1 = eve.screenX, // 相对于计算机屏幕的X坐标
y1 = eve.screenY; // 相对于计算机屏幕的Y坐标
alert(
"相对客户端的坐标:\n"+
"x = "+x+"\n"+
"y = "+y+"\n\n"+
"相对屏幕的坐标:\n"+
"x = "+x1+"\n"+
"y = "+y1
);
}
</script>
</body>
</html>













