Javascript创建节点
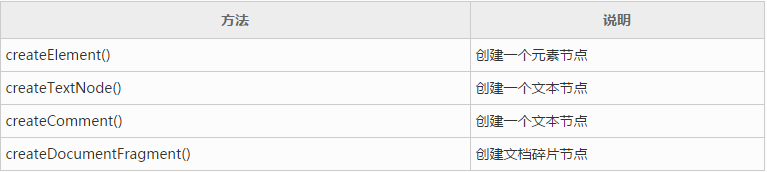
下面列出常用的创建节点的方法:

以上四种方法都是 document 对象的方法。
createElement()
createElement()用来创建一个元素节点,即 nodeType=1 的节点。
语法:
document.createElement(tagName)
其中,tagName 为HTML标签的名称,并将返回一个节点对象。
例如,创建<div>标签和<p>标签的语句如下:
var ele_div=document.createElement("div");
var ele_p=document.createElement("p");
createTextNode()
createTextNode()用来创建一个文本节点,即 nodeType=3 的节点。
语法:
document.createTextNode(text)
其中,text 为文本节点的内容,并将返回一个节点对象。
例如,创建一个文本节点,内容为“ 这是文本节点 ”:
var ele_text=document.createTextNode(" 这是文本节点 ");createComment()
createComment()用来创建一个注释节点,即 nodeType=8 的节点。
语法:
document.createComment(comment)
其中,comment 为注释的内容,并将返回一个节点对象。
例如,创建一个注释节点,内容为“ 这是一个注释节点 ”:
var ele_comment=document.createComment(" 这是一个注释节点 ");createDocumentFragment()
createDocumentFragment() 用来创建文档碎片节点。
文档碎片节点是若干DOM节点的集合,可以包括各种类型的节点,如 元素节点、文本节点、注释节点 等。文档碎片节点在创建之初是空的,需要向它添加节点。
语法:
document.createDocumentFragment();
例如,创建一个文档碎片节点,并将它赋值给变量:
var ele_fragment=document.createDocumentFragment();














