JavaScript cloneNode():克隆节点
语法:
nodeObject.cloneNode(boolean)
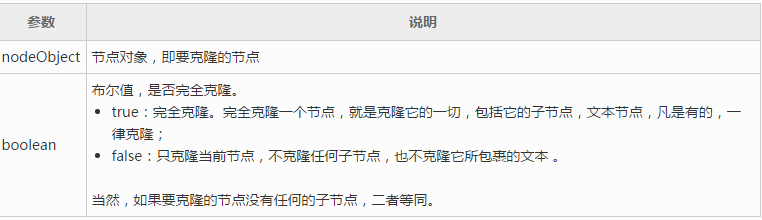
参数说明:

举例,对 id="demo" 的节点进行克隆:
<div id="demo">
<div>点击这里进行克隆</div>
<div>节点</div>
<div>节点</div>
</div>
<script type="text/javascript">
document.getElementById("demo").onclick=function(){
alert(this.cloneNode(true).children.length);
}
</script>













