CSS基础教程之盒子模型
盒子模型
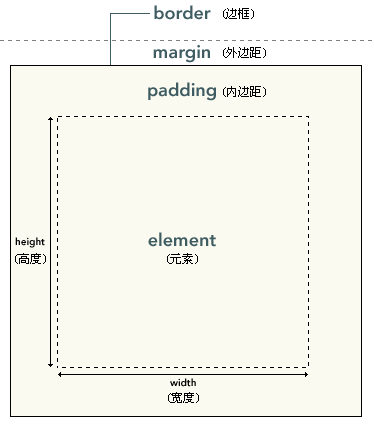
我们可以把每一个HTML标记,都看成是一个“盒子”。
这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度 + 边框宽度*2 + 左填充*2 + 左外边距*2
如下图所示;
盒子模型
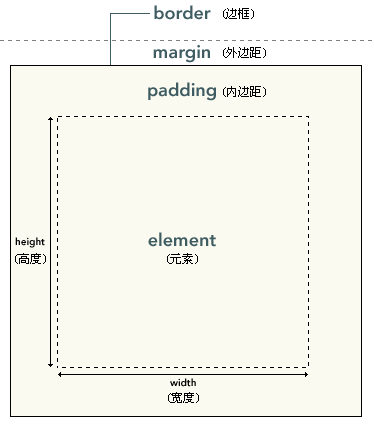
我们可以把每一个HTML标记,都看成是一个“盒子”。
这个“盒子”有哪些特征:内容的高度或高度、边框线、内填充、外边距。
“盒子”的总宽度:内容的宽度 + 边框宽度*2 + 左填充*2 + 左外边距*2
如下图所示;












Auch Studierende, die diesen Kurs gesehen haben, lernen