CSS Margin(外边距)
CSS Margin(外边距)
CSS Margin(外边距)属性定义元素周围的空间。
Margin
margin清除周围的元素(外边框)的区域。margin没有背景颜色,是完全透明的
margin可以单独改变元素的上,下,左,右边距。也可以一次改变所有的属性。
外边距(margin)
外边距(margin)是围绕在边框外围的额外“空白”,透明且不可见。取值是由浮点数字和单位标识符组成的长度值或百分数。
设定外边距的例子:
dev{ margin: 5px 2px 5px 2px; }
该例子设定div元素的外边距从“上-右-下-左”依次为“5px 2px 5px 2px”,其设定顺序为从上开始顺时针执行。如果只设定一个值,则会应用于上下左右各边。
该属性也可以取值“auto”,即让系统分配默认值。
赋值简写
dev{ margin: 5px 2px 5px 2px; }
可以简写为:
dev{ margin: 5px 2px; }
在这个例子里,缺少了下边距和右边距的值,系统会自动采用上边距值作为下边距值,右边距值作为左边距。
margin属性可以有一到四个值。/p>
margin:25px 50px 75px 100px;
上边距为25px
右边距为50px
下边距为75px
左边距为100px
margin:25px 50px 75px;
上边距为25px
左右边距为50px
下边距为75px
margin:25px 50px;
上下边距为25px
左右边距为50px
margin:25px;
所有的4个边距都是25px
其赋值简写的实际规则是:
如果缺少下外边距的值,则使用上外边距的值
如果缺少左外边距的值,则使用右外边距的值
如果只给定一个值,则各外边值均应用该值
复合属性
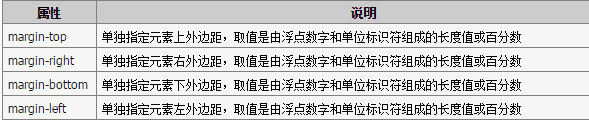
该属性为复合属性,可以单独指定每个方位的外边距。
外边距复合属性说明:

提示
给元素设定背景属性时,背景是无法铺设到外边距(margin)去的,但可以铺设到内边距(padding)。
内边距(padding)
内边距(padding)是指元素边框(border)和内容(content)之间的部分。取值是由浮点数字和单位标识符组成的长度值或百分数,但不可为负。
内边距也是复合属性,也可以分别设定4个边的内边距:padding-top、padding-right、padding-bottom和padding-left。内边距的用法和外边距类似,请参考外边距语法,在此不再赘述。














