阴影box-shadow(二)
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>CSS3属性:box-shadow测试</title>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/jquery.boxshadow.js"></script>
<style type="text/css">
.box-shadow-1{
-webkit-box-shadow: 3px 3px 3px;
-moz-box-shadow: 3px 3px 3px;
box-shadow: 3px 3px 3px;
}
.box-shadow-2{
-webkit-box-shadow:0 0 10px #0CC;
-moz-box-shadow:0 0 10px #0CC;
box-shadow:0 0 10px #0CC;
}
.box-shadow-3{
-webkit-box-shadow:0 0 10px rgba(0, 204, 204, .5);
-moz-box-shadow:0 0 10px rgba(0, 204, 204, .5);
box-shadow:0 0 10px rgba(0, 204, 204, .5);
}
.box-shadow-4{
-webkit-box-shadow:0 0 10px 15px #0CC;
-moz-box-shadow:0 0 10px 15px #0CC;
box-shadow:0 0 10px 15px #0CC;
}
.box-shadow-5{
-webkit-box-shadow:inset 0 0 10px #0CC;
-moz-box-shadow:inset 0 0 10px #0CC;
box-shadow:inset 0 0 10px #0CC;
}
.box-shadow-6{
box-shadow:-10px 0 10px red, /*左边阴影*/
10px 0 10px yellow, /*右边阴影*/
0 -10px 10px blue, /*顶部阴影*/
0 10px 10px green; /*底边阴影*/
}
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
.box-shadow-9{
box-shadow: 0 0 0 1px red;
}
.obj{
width:100px;
height:100px;
margin:50px auto;
background:#eee;
}
.outer{
width: 100px;
height: 100px;
border: 1px solid red;
}
.inner{
width: 60px;
height: 60px;
background-color: red;
-webkit-box-shadow: 50px 50px blue;
-moz-box-shadow: 50px 50px blue;
box-shadow: 50px 50px blue;
}
</style>
</head>
<body>
<div class="obj box-shadow-1"></div>
<div class="outer">
<div class="inner"></div>
</div>
<div class="obj box-shadow-2" ></div>
<div class="obj box-shadow-3" ></div>
<div class="obj box-shadow-4" ></div>
<div class="obj box-shadow-5" ></div>
<div class="obj box-shadow-6" ></div>
<div class="obj box-shadow-7" ></div>
<div class="obj box-shadow-8" ></div>
<div class="obj box-shadow-9" ></div>
<script type="text/javascript">
$(document).ready(function(){
if($.browser.msie) {
$('.obj').boxShadow(-10,-10,5,"#0cc"); //obj元素使用了box-shadow
}
});
</script>
</body>
</html>为了更清楚的了解box-shadow的特征,用上方代码来进行更深入的讲解。
结论:
1) 从.box-shadow-1的效果可以得出不指定属性阴影颜色的情况下,阴影在webkit内核下的safari和chrome浏览器下表现为透明色,在Firefox/Opera下表现为黑色。

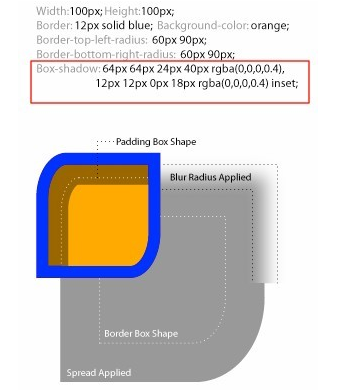
2) 从内外两个div块inner、outer的对比来看,所有支持box-shadow的主流浏览器都表现为:内层阴影撑破外层容器将整个阴影效果呈现出来。W3C标准用图示的方式对box-shadow的原理和表现进行了解读:

从图中我们可以了解到:圆角border-radius,阴影扩展半径、阴影模糊半径以及padding是如何影响对象阴影的:非零值的border-radius将会以相同的作用影响阴影的外形,但border-image不会影响对象阴影的任何外形;对象阴影同box模型的层次一样,外阴影会在对象背景之下,内阴影会在边框之下背景之上。我们知道,默认情形背景图片是在背景颜色之上的。所以整个层级是:边框>内阴影>背景图片>背景颜色>外阴影。
3) 从. box-shadow-2到. box-shadow-5的效果,我们可以了解到box-shadow取值的作用。
. box-shadow-2是xy没有偏移,阴影大小10px,没有扩展半径,颜色#0CC即rgba(0, 204,204, 1),这里我们使用的是颜色HEX值;效果

而. box-shadow-3是在. box-shadow-2效果的基础上,应用了rgba颜色值,好处是给box-shadow阴影添加了alpha透明效果。效果:

. box-shadow-4在. box-shadow-2效果的基础上添加了阴影扩展半径15px。

. box-shadow-5在. box-shadow-2效果的基础上,将外阴影设为内阴影。

4). box-shadow-6一个元素使用了多个阴影,多个阴影之间用逗号分隔。给对象四边设置阴影效果,我们是通过改变x-offset和y-offset的正负值来实现,其中x-offset为负值时,生成左边阴影,为正值时生成右边阴影,y-offset为正值是生成底部阴影,为负值时生成顶部阴影。并且把模糊半径设置为0,如果不设置为0的话那么其他三边也将会有阴影。这点需要注意!

注意这样的写法是错误的:{box-shadow:-10px 0 10px red, box-shadow:10px 0 10px blue,box-shadow:0 -10px 10px yellow,box-shadow:0 10px 10px green}
并且此处还涉及到一个多阴影的顺序问题。当给同一个元素使用多个阴影属性时,需要注意它的顺序,最先写的阴影将显示在最顶层,如. box-shadow-7设为不同的模糊值:
.box-shadow-7{
box-shadow:0 0 10px 5px black,
0 0 10px 20px red;
}
将能看出层叠的顺序效果:

如果将两个阴影效果调一下,改为如下:
.box-shadow-8{
box-shadow:0 0 10px 20px red,
0 0 10px 5px black;
}
将只显示红色的阴影效果,因为红色阴影层在上面,模糊半径大,将后面的黑色阴影完全遮挡。

得出的结论是:如果前面的阴影模糊值小于后面的阴影模糊值,那么前面的显示在后面之上,如果前面阴影的模糊值大于后面的阴影模糊值,那么前面的阴影将遮住后面的阴影效果。
4) 类border边框效果(只设置阴影扩展半径和阴影颜色)

.box-shadow-9呈现的效果,同boder:1px solid red相似,但box-shadow的效果与border效果在对象高度上有区别,正好要比border高度大一个扩展半径。而且阴影不影响页面的任何布局,这一点可以通过查看firebug下的layout图得以证实。














