 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery
Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery
Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery
Nützliche jQuery-Bibliothek ist unter Designern und Entwicklern ein sehr bekannter Begriff. Dies ist heute eine der beliebtesten JavaScript-Bibliotheken im Internet. Jeder Designer und Entwickler sollte sich seiner Bedeutung bewusst sein und mit seinen Funktionen und Merkmalen vertraut sein.

jQuery kann fast alle Probleme einer Website lösen, die Sie daran hindern, eine attraktive und kreative Website zu erstellen. Wenn Sie ein browserübergreifendes Problem lösen möchten, müssen Sie eine JavaScript-Funktionsbibliothek verwenden.
Die jQuery-Bibliothek ist eine großartige Quelle für Webentwickler. Sie werden feststellen, dass die Nutzung vieler jQuery-Plug-ins im Internet kostenlos ist. Um diese hervorragenden jQuery-Plug-ins zu finden, müssen Sie jedoch viel Zeit aufwenden und viele Websites durchsuchen, um sich über die neuesten und beliebtesten jQuery-Bibliotheken zu informieren .
Deshalb haben wir im heutigen Artikel viele jQuery-Bibliotheken zusammengestellt, die sich am besten für die Verwendung in Websites eignen. Sie können damit Ihrer Website coole Effekte hinzufügen.
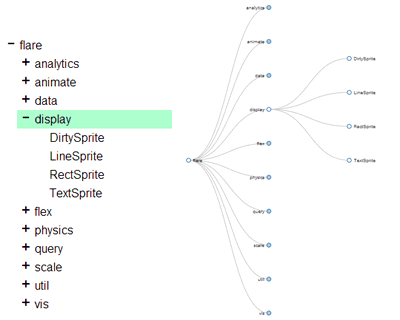
1. Baum

Treed kann zur Baumbearbeitung auf Ihrer Website verwendet werden. Es ist ein erweiterbares, anpassbares, leistungsstarkes und sehr einfach zu verwendendes Plugin.

Dies wurde speziell für mobile Geräte entwickelt. Damit können Entwickler jedes Gerät für einen bestimmten Zeitraum vibrieren lassen.
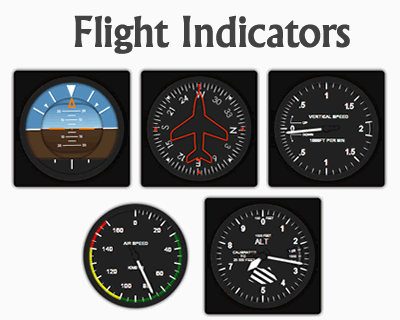
3. Fluganzeigen

Dies ist ein sehr einfach zu verwendendes Plugin. Sie können hochwertige Flugindikatoren mithilfe von HTML-, CSS3-, jQuery- und SVG-Bildern anzeigen. .

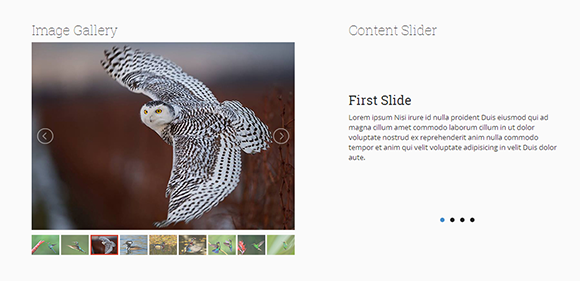
Lightslider bietet adaptive und berührbare Inhaltsschieberegler für Ihre Website. Mit Schiebe- und Fade-Effekten ist es mit allen gängigen Browsern kompatibel.
5. jQuery GoUp!

Dies ist ein sehr einfaches und benutzerfreundliches Plugin. Dadurch können Ihre Website-Besucher direkt zum Anfang der Seite klicken.

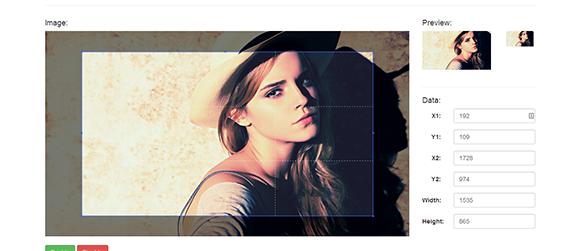
Mit diesem jQuery-Plugin können Sie Bilder auf Ihrer Website zuschneiden. Es bietet auch einige Optionen und Vorschauen. Sie können auch die Höhe und Breite festlegen.
7. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Devrama ist ein adaptives Bild-Slider-Plugin. Unterstützt Bilder und HTML-Inhalte. Und mit diversen Übergangseffekten.
8. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery ist ein sehr einfaches Plug-In, mit dem Website-Elemente ausgeblendet werden können. Der Stil ist schlicht und benutzerfreundlich, perfekt für Ihre Website.
9. Forkit

Forkit.js ist ein jQuery-Plug-in, das animierte Bänder anzeigt, die den Besuchern zusätzliche Überraschungsinhalte bieten können. Es wird normalerweise in der oberen rechten Ecke platziert.

Wie der Name schon sagt, handelt es sich um einen auf jQuery und CSS3 basierenden Schieberegler, der Nachrichtenschlagzeilen links anzeigt und die Möglichkeit bietet, diese gleichzeitig in der Vorschau anzuzeigen und kurz zusammenzufassen.

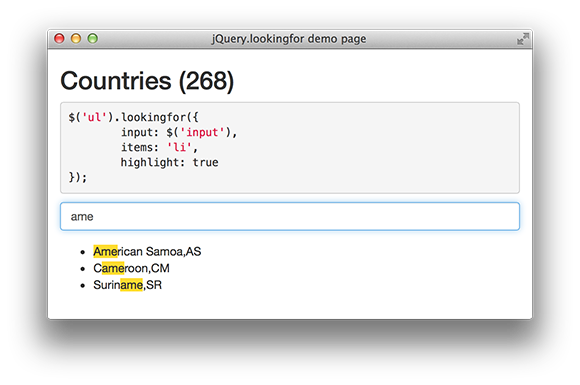
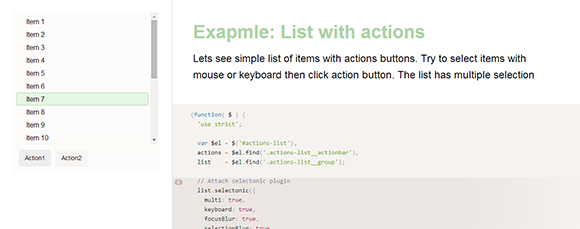
Dies ist ein jQuery-Plugin, das die Textsuche nach Listenelementen auf der Seite ermöglicht und außerdem diejenigen Elemente ausblendet, die nicht übereinstimmen.
12. Browser-Swipe

Mit diesem Plugin können Sie Trackpad-Wischereignisse auf Ihrer Website beim Scrollen deaktivieren. Steuern Sie die Reaktionen mithilfe des Mausrads und des Auf- und Abwärtsscrollens.
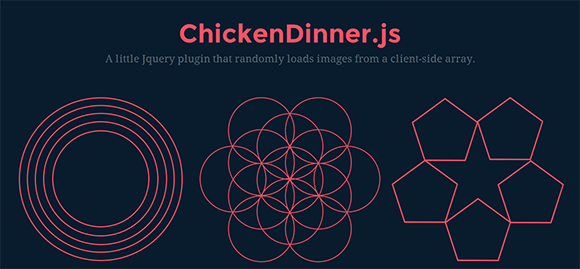
13. Hühnchenessen

ChickenDinner ist ein einzigartiges jQuery-Plug-in. Es ermöglicht das zufällige Laden von Bildern aus dem clientseitigen Array über ein Bild-Tag oder einen Hintergrund.
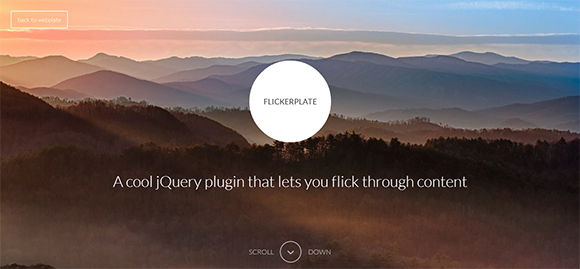
14. Flackerplatte

Dies ist ein reaktionsschnelles und benutzerfreundliches jQuery-Plugin. Es ermöglicht Ihnen, Inhalte auf einer Webseite zu durchsuchen, indem Sie Seiten auf einer Seite umblättern.
15. SVGMagic

Möchten Sie SVG-Bilder in PNG konvertieren? Verwenden Sie diese einfache jQuery-Bibliothek. Wenn Ihr Browser das SVG-Format nicht unterstützt, kann er auf Ihrer Website nach SVG-Bildern suchen und diese in PNG-Bilder konvertieren.
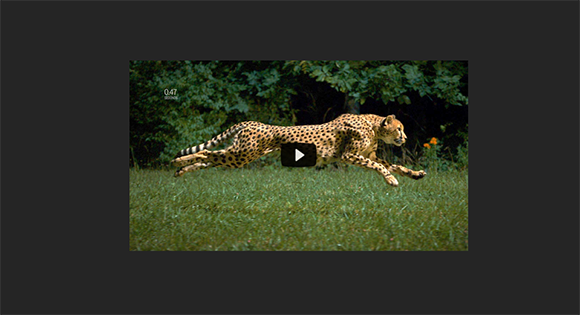
16. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin wird zum verzögerten Laden von YouTube-Videos verwendet. Beim ersten Laden wird das Raster durch das Videovorschaubild ersetzt, das beim Klicken automatisch abgespielt wird.
17. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Mit diesem Plug-in können Sie beim Scrollen des Inhalts an eine bestimmte Position verschiedene interaktive Elemente mit dem Benutzer, coole Animationen usw. steuern.
18. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery ist ein jQuery-Plug-in, das Bilder oder andere Elemente in einer geraden Linie auf Ihrer Website anordnet. Dies ist ein kleines und einfach zu bedienendes Tool.
19. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin für Hash-Tracking und deklarative Zustandsnotation. Es ist anpassungsfähig, flach und einfach anzupassen.

Dies ist ein sehr nützliches jQuery-Plugin. Damit können Sie Panoramafotos in Ihre Website einfügen, um ein einzigartigeres Erscheinungsbild zu erzielen.
21. Floatlabels

Dies ist ein jQuery-Plug-in, das Entwicklern sehr vertraut ist. Wenn der Benutzer einen beliebigen Text miteinander verknüpft, verschiebt sich der Platzhalterwert nach oben, um den darüber eingegebenen Text anzuzeigen.
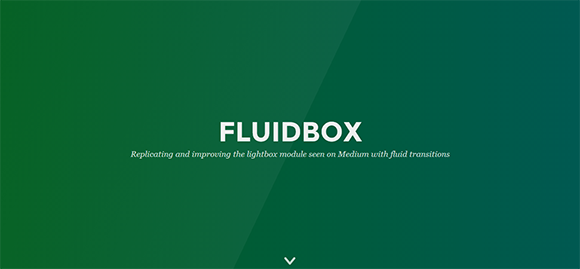
22. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dies ist ein sehr nützliches jQuery-Plugin. Es dupliziert und verbessert das Medium-Fluid-Lightbox-Modul in der Art und Weise, wie es mit einem Bild mit größerer Auflösung verknüpft wird.
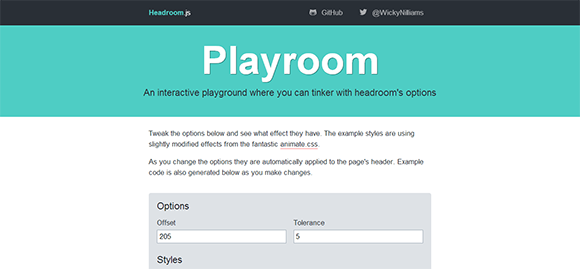
23. Kopffreiheit

Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery.js kann Ihnen dabei helfen, den Hauptinhalt Ihrer Website nahe an der Hauptnavigation des Benutzers zu halten. Wenn die Website nach unten gescrollt wird, wird sie automatisch zurückgezogen; wenn die Website nach oben gescrollt wird, wird sie automatisch angezeigt.
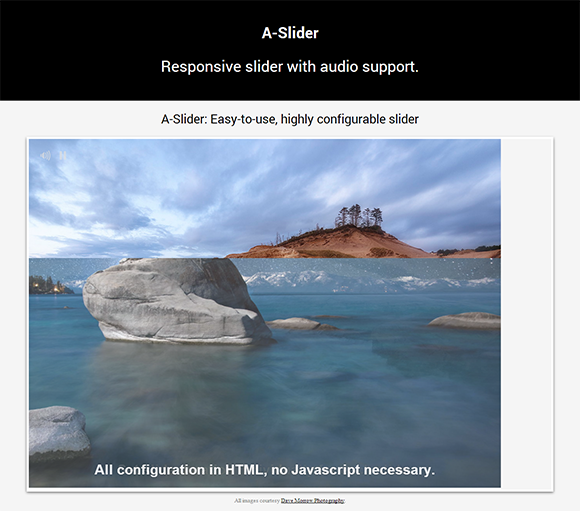
24. A-Slider

A-Slider ist ein adaptiver einfacher Slider, der auch Audio unterstützt und sehr einfach zu verwenden und mithilfe der HTML-Funktionalität hochgradig konfigurierbar ist.
25. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jqueryJS

Dies ist das CoverFlow-Projekt, mit dem Sie durch die Kombination von jQuery-UI-Komponenten und CSS3-Stilen einen voll funktionsfähigen „CoverFlow“-Effekt erstellen können.
Hinweis: Cover Flow ist Apples erste Möglichkeit, die Cover mehrerer Songs in Form einer 3D-Oberfläche anzuzeigen.
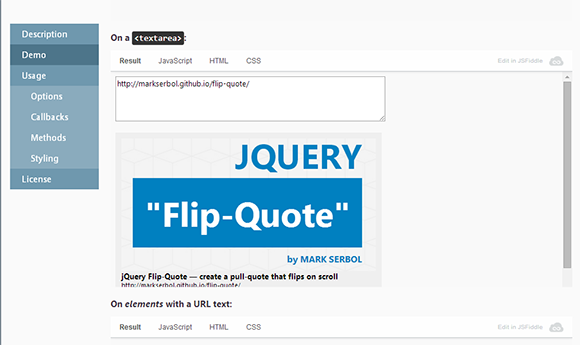
26. jQuery Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin ist der Anhangsfunktion von Facebook-Posts sehr ähnlich. Es ermöglicht Ihnen, eine Echtzeitvorschau jeder URL basierend auf ihren offenen Diagrammeigenschaften zu erstellen.
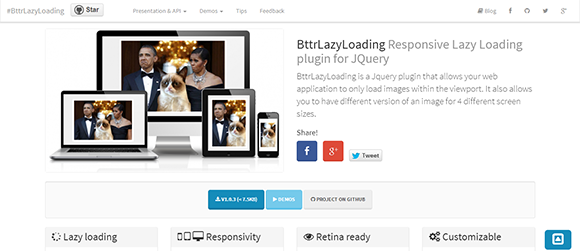
27. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Mit diesem Plugin können Webanwendungen nur die Bilder im Ansichtsfenster laden. Es ist möglich, verschiedene Versionen des Bildes in vier verschiedenen Bildschirmgrößen anzuzeigen.
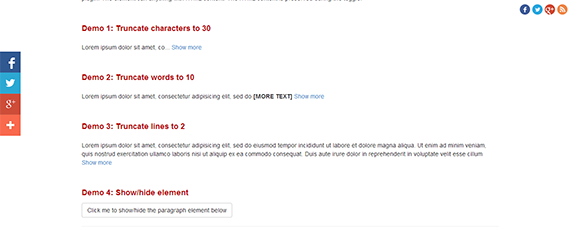
28. jQuery Collapser

Mit diesem jQuery-Plug-in können Sie den Text von Elementen mithilfe von Text, Zeichen und Linien flexibel reduzieren. Es verfügt über eine Vielzahl von Funktionen, um die Faltfunktion eines Absatzes zu implementieren.

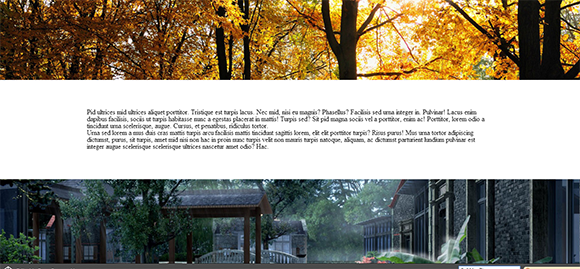
Dieses Plugin kann einen Parallaxeneffekt auf einem Bild erzeugen. Es ist einfach zu bedienen und bietet viele Möglichkeiten zur Modifikation. Animationen und CSS3-Stile sind ebenfalls verfügbar.
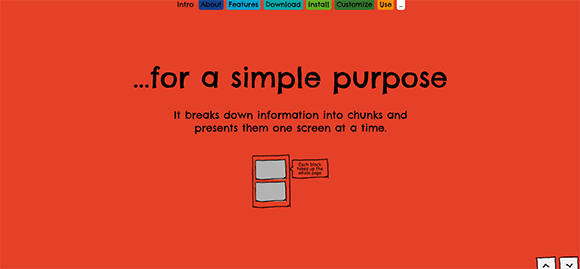
30. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin unterteilt einen kleinen Teil der Seite zur besseren Darstellung. Passen Sie die gesamte Seite automatisch an die Größe an, indem Sie Elemente jeweils auf einem Bildschirm anzeigen.

Ein jQuery-Plugin, das es einer ganzen Seite ermöglicht, automatisch eine Diashow mit Bildern zu erweitern und so die Anzeige automatisch zu füllen. Bilder können vergrößert und verkleinert werden, um sie anzuzeigen.
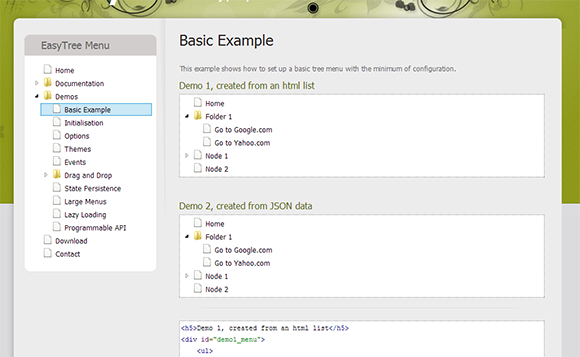
32. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery ist ein jQuery-Plugin zum Entwerfen eines Baummenüs, das UL-Listen oder JSON auf Ihrer Website konvertiert. Es ist sehr einfach zu bedienen und für jedermann völlig kostenlos.
33. Kartiert

Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery erleichtert die Auswahl von Orten auf der Karte. Sie können auch benutzerdefinierte Orte hinzufügen und bearbeiten, die mithilfe der Google Places-API erstellt werden können.

Mit diesem jQuery-Plugin können Sie mithilfe von Raster und horizontalem Layout einen Scrolleffekt mit automatischer Reaktionsfähigkeit erstellen. Es kann mit verschiedenen Optionen und einigen API-Methoden geändert werden.
35. Bild-Lightbox

Dies ist ein kleines Plug-in nur für Bild-Lightbox-Effekte. Ohne Titel und Navigationsschaltflächen ist es extrem einfach. Es ist reaktionsschnell, berührungsfreundlich und funktioniert auf allen gängigen mobilen Betriebssystemen.
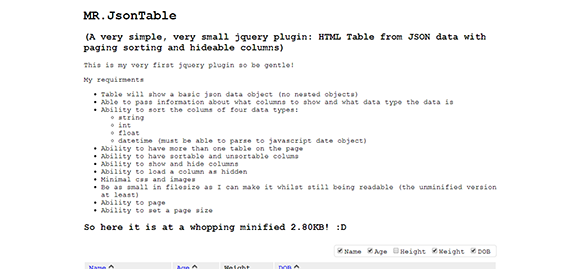
36. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin ist sehr einfach und benutzerfreundlich. Sie können Paginierung und Sortierung nutzen, um HTML-Seiten aus JSON-Daten zu erstellen. Sie können Spalten auch ausblenden.
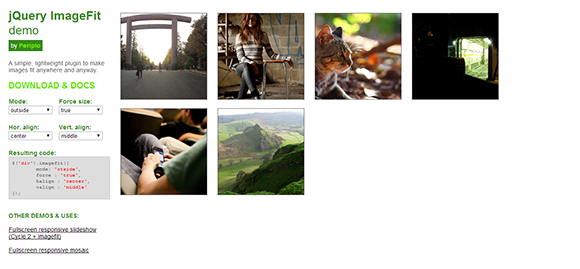
37. ImageFit

Dies ist ein sehr praktisches jQuery-Plug-in für Entwickler. Es ist einfach und leicht. Es ermöglicht Ihnen, Bilder überall auf Ihrer Website und auf beliebige Weise zu verwenden.

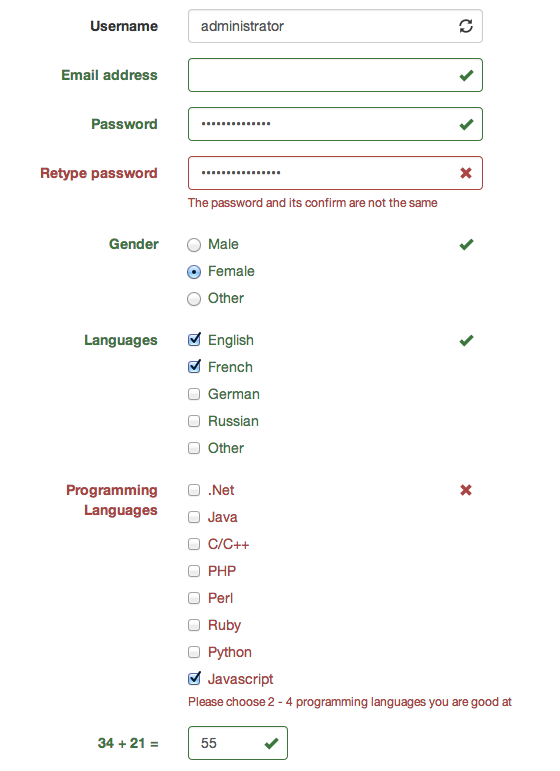
Dieses jQuery-Plugin ist sehr nützlich, wenn Sie eine Website mit Validierungsoptionen erstellen möchten. Es verfügt über viele integrierte Optionen. Sehr einfach zu bedienen und zu verstehen.
39. Größenänderungs-End-Plugin

Dies ist ein nützliches Plugin zum Ändern der Größe Ihres Browserfensters nach dem Laden. Sie können die abgeschlossene Veranstaltung einfach bearbeiten oder anpassen.

Dies ist ein jQuery-Plugin zum Extrahieren der besten Farbe aus einem Bild und zum Anwenden dieser auf den Hintergrund des übergeordneten Elements.
41. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dies ist ein jQuery-Plug-in für MailChimp, das angepasst werden kann. Bietet Benutzern eine einfache Möglichkeit, sich mithilfe von Ajax bei Mailchimp-Listen anzumelden.

Dieses jQuery-Plugin wird verwendet, um das Passwortfeld vorübergehend anzuzeigen, wenn der Benutzer es sehen möchte. Benutzer können ihre Passwörter mit der Peek-a-Boo-Funktion sehen.
43. Die 50 nützlichsten kostenlosen JQuery-Plug-Ins für Programmierer im Jahr 2014_jquery

Dieses jQuery-Plugin implementiert auswählbare Elementlisten per Maus und Tastatur. Sie können ein Widget wie ein Menü, ein Dropdown-Menü usw. in verschiedenen Webanwendungen verwenden.
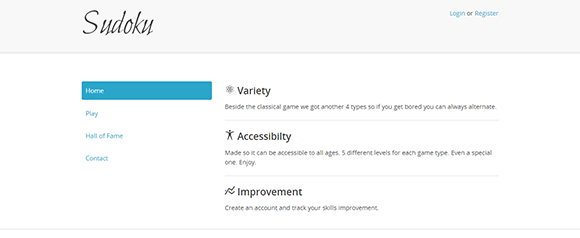
44. Sudoku

Dieses jQuery-Plugin wird verwendet, um die Erstellung benutzerdefinierter Sudoku-Layouts zu spielen oder zu demonstrieren. Es ist anpassungsfähig. Auch die Themenfarben sind sehr schön.
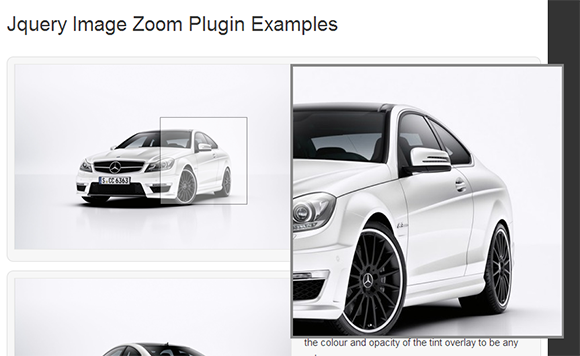
45. Zoom erhöhen

Mit diesem jQuery-Plugin können Sie Bildskalierungsschnittstellen erstellen. Es ist hochgradig anpassbar und einfach auf Ihrer Website zu verwenden. Um optimale Ergebnisse zu erzielen, verwenden Sie zwei Bilder.
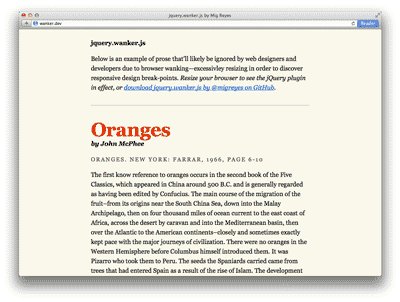
46. Wanker.js

Dieses Plugin wird bei der Gestaltung Ihrer öffentlichen Bekanntmachungen sehr nützlich sein. Mit diesem Plugin können Sie Ihre Arbeit anzeigen und Ihren Besuchern die Möglichkeit geben, sich auf Ihre Arbeit zu konzentrieren.
47. Formular automatisch ausfüllen

Dieses jQuery-Plugin ist für Webentwickler sehr nützlich. Dies ist ein einfaches leeres Formular, das automatisch Daten ausfüllt. Es ist auch für Programmierer sehr einfach zu bedienen.
48. Größe der Bildkarte ändern

Mit diesem Plugin können Sie HTML-Bildkarten auf die Größe des Bildes skalieren. Wenn sich die Fenstergröße ändert, werden die Koordinaten der Bildkarte aktualisiert.

Dieses jQuery-Plugin implementiert ein
50. SuzhouKada

Mit diesem jQuery-Plug-in können Sie Ihren Website-Link eingeben und einmal klicken, um das Vorschaubild der Website anzuzeigen, auf die der Link verweist.
Zusammenfassung
In diesem Artikel haben wir einige nützliche jQuery-Bibliotheken vorgestellt, die Sie auf Ihrer Website verwenden können, um jedes Problem zu lösen. Wir hoffen, dass all diese Plugins die Leistung Ihrer Website verbessern und den Benutzern ein gutes Erlebnis bieten können. Alle diese jQuery-Plug-ins sind sehr nützlich und können Ihre Website auf kreative Weise schöner machen.
Wenn Sie der Meinung sind, dass wir einige tolle Plugins verpasst haben, können Sie gerne Ihre bevorzugten jQuery-Plugins zu dieser Liste hinzufügen, damit alle anderen Designer und Entwickler sie auf ihren Websites verwenden können. Sie können dies tun, indem Sie einfach Ihre bevorzugten jQuery-Plugins in den Kommentaren unten angeben.
Hinweis: Auf den Originaltext wird verwiesen von: 50 Most Useful jQuery Libraries. Dieser Artikel wurde ursprünglich von Yusi zusammengestellt. Bitte verzeihen Sie mir einige Übersetzungsstreichungen oder Fehler. Bitte geben Sie beim Nachdruck die Quelle an.
Beim Nachdruck bitte angeben: Yusi Blog

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Welcher KI-Programmierer ist der beste? Entdecken Sie das Potenzial von Devin, Tongyi Lingma und SWE-Agent
Apr 07, 2024 am 09:10 AM
Am 3. März 2022, weniger als einen Monat nach der Geburt von Devin, dem weltweit ersten KI-Programmierer, entwickelte das NLP-Team der Princeton University einen Open-Source-KI-Programmierer-SWE-Agenten. Es nutzt das GPT-4-Modell, um Probleme in GitHub-Repositorys automatisch zu lösen. Die Leistung des SWE-Agenten auf dem SWE-Bench-Testsatz ist ähnlich wie die von Devin, er benötigt durchschnittlich 93 Sekunden und löst 12,29 % der Probleme. Durch die Interaktion mit einem dedizierten Terminal kann der SWE-Agent Dateiinhalte öffnen und durchsuchen, die automatische Syntaxprüfung verwenden, bestimmte Zeilen bearbeiten sowie Tests schreiben und ausführen. (Hinweis: Der obige Inhalt stellt eine geringfügige Anpassung des Originalinhalts dar, die Schlüsselinformationen im Originaltext bleiben jedoch erhalten und überschreiten nicht die angegebene Wortbeschränkung.) SWE-A
 Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Die Attraktivität der C-Sprache enthüllen: Das Potenzial von Programmierern aufdecken
Feb 24, 2024 pm 11:21 PM
Der Reiz des Erlernens der C-Sprache: Das Potenzial von Programmierern freisetzen Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Computerprogrammierung zu einem Bereich geworden, der viel Aufmerksamkeit erregt hat. Unter vielen Programmiersprachen war die Sprache C schon immer bei Programmierern beliebt. Seine Einfachheit, Effizienz und breite Anwendung machen das Erlernen der C-Sprache für viele Menschen zum ersten Schritt, um in den Bereich der Programmierung einzusteigen. In diesem Artikel geht es um den Reiz des Erlernens der C-Sprache und darum, wie man das Potenzial von Programmierern durch das Erlernen der C-Sprache freisetzt. Der Reiz des Erlernens der C-Sprache liegt zunächst einmal in ihrer Einfachheit. Im Vergleich zu anderen Programmiersprachen C-Sprache
 Verdienen Sie Geld, indem Sie private Jobs annehmen! Eine vollständige Liste der Auftragsannahmeplattformen für Programmierer im Jahr 2023!
Jan 09, 2023 am 09:50 AM
Verdienen Sie Geld, indem Sie private Jobs annehmen! Eine vollständige Liste der Auftragsannahmeplattformen für Programmierer im Jahr 2023!
Jan 09, 2023 am 09:50 AM
Letzte Woche haben wir eine öffentliche Live-Übertragung zum Thema „2023PHP Entrepreneurship“ durchgeführt. Viele Studenten fragten nach bestimmten Auftragsannahmeplattformen. Nachfolgend hat die chinesische Website 22 relativ zuverlässige Plattformen zusammengestellt!
 2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
2023过年,又限制放烟花?程序猿有办法!
Jan 20, 2023 pm 02:57 PM
本篇文章给大家介绍如何用前端代码实现一个烟花绽放的绚烂效果,其实主要就是用前端三剑客来实现,也就是HTML+CSS+JS,下面一起来看一下,作者会解说相应的代码,希望对需要的朋友有所帮助。
 Was machen Programmierer?
Aug 03, 2019 pm 01:40 PM
Was machen Programmierer?
Aug 03, 2019 pm 01:40 PM
Aufgaben des Programmierers: 1. Verantwortlich für den detaillierten Entwurf, die Codierung sowie die Organisation und Implementierung interner Tests von Softwareprojekten. 2. Unterstützung von Projektmanagern und zugehörigen Mitarbeitern bei der Kommunikation mit Kunden und der Pflege guter Kundenbeziehungen. 3. Teilnahme an Nachfrageforschung und Projekten Machbarkeitsanalyse, technische Machbarkeitsanalyse und Bedarfsanalyse; 4. Mit den relevanten Softwaretechnologien für die Bereitstellung von Softwareprojekten vertraut, die von der Softwareabteilung entwickelt wurden; 5. Verantwortlich für zeitnahes Feedback zu Softwareentwicklungssituationen; 6. Mitmachen; in der Softwareentwicklung und -wartung. Lösen Sie größere technische Probleme während des Prozesses. 7. Verantwortlich für die Formulierung relevanter technischer Dokumente usw.
 Die exklusive Art von 520 Programmierern, romantische Gefühle auszudrücken! Kann nicht ablehnen!
May 19, 2022 pm 03:07 PM
Die exklusive Art von 520 Programmierern, romantische Gefühle auszudrücken! Kann nicht ablehnen!
May 19, 2022 pm 03:07 PM
520 naht und er ist wieder hier für die jährliche Show der quälenden Hunde! Möchten Sie sehen, wie der rationalste Code und das romantischste Geständnis kollidieren können? Lassen Sie sich nacheinander durch den vollständigsten und vollständigsten Werbecode führen, um zu sehen, ob die Romantik des Programmierers die Herzen Ihrer Göttinnen erobern kann.
 Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCode
Apr 17, 2023 pm 07:18 PM
Eine kurze Analyse zum Herunterladen und Installieren historischer Versionen von VSCode
Apr 17, 2023 pm 07:18 PM
Laden Sie historische Versionen von VSCode herunter und installieren Sie sie. VSCode-Installation. Download-Installationsreferenz. VSCode-Installation. Windows-Version: Windows10. VSCode-Version: VScode1.65.0 (64-Bit-Benutzerversion). Dieser Artikel
 Liste der besten Windows 11-Terminalemulatoren im Jahr 2022: Top 15 Empfehlungen
Apr 24, 2023 pm 04:31 PM
Liste der besten Windows 11-Terminalemulatoren im Jahr 2022: Top 15 Empfehlungen
Apr 24, 2023 pm 04:31 PM
Mit Terminalemulatoren können Sie die Funktionalität eines Standard-Computerterminals emulieren. Damit können Sie Datenübertragungen durchführen und aus der Ferne auf einen anderen Computer zugreifen. In Kombination mit fortschrittlichen Betriebssystemen wie Windows 11 sind die kreativen Möglichkeiten dieser Tools endlos. Es sind jedoch viele Terminalemulatoren von Drittanbietern verfügbar. Daher ist es schwierig, das Richtige auszuwählen. Aber genau wie bei den unverzichtbaren Windows 11-Apps haben wir die besten Terminals ausgewählt, die Sie verwenden und Ihre Produktivität steigern können. Wie wählen wir den besten Terminalemulator für Windows 11 aus? Bevor wir die Tools aus dieser Liste auswählen, hat unser Expertenteam sie zunächst auf Kompatibilität mit Windows 11 getestet. Wir haben sie auch überprüft





