Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Teilen Sie 28 kostenlose und praktische JQuery-Bild- und Inhalts-Slider-Plugins_jquery
Teilen Sie 28 kostenlose und praktische JQuery-Bild- und Inhalts-Slider-Plugins_jquery
Teilen Sie 28 kostenlose und praktische JQuery-Bild- und Inhalts-Slider-Plugins_jquery
Das jQuery Slider-Plug-in besteht im Allgemeinen aus einem Schieberegler und einer Schiebeschaltfläche. Einige verfügen auch über Schaltflächen zum Anhalten und Fortfahren. Allgemein verwendete Slider-Plug-Ins können je nach Anzeigemethode in zwei Typen unterteilt werden: eines für horizontales Gleiten, das andere für vertikales Gleiten. Natürlich gibt es viele spezifische Spezialeffekte, daher werde ich sie nicht einzeln erklären. Die meisten von ihnen haben gleitende Effekte, einige haben auch Parallaxeneffekte. Die Implementierungsmethoden basieren größtenteils auf jquery html5 CSS3 und die meisten Plug-Ins sind gut kompatibel.

Was ich heute mit Ihnen teilen werde, sind einige häufig verwendete und ungewöhnliche JQuery Slider-Plug-Ins auf einigen Websites. Diese JQuery-Plug-Ins können Slider-Effekte für Bilder und Inhalte erzielen. Manche sind sehr cool, manche sind sehr frisch und manche sind sehr modisch. Kurz gesagt, ich glaube, dass es unter so vielen Plug-Ins immer etwas geben wird, das Ihnen gefällt.
Okay, gehen wir direkt zum Plug-in. Darüber hinaus stammen diese Slider-Plug-Ins alle aus dem Ausland und können von Anfängern möglicherweise nicht verwendet werden. Wer sich in der Entwicklung engagiert, sollte kein großes Problem haben. Es gibt so viele Plug-Ins. Ich werde den Einführungsinhalt nicht einzeln aufschreiben. Sie können die spezifischen Auswirkungen selbst kennen.
Ultimatives Einblend-Plugin für kostenlose jQuery-Diashows

Skippr Free Images Diashow-Effekt

jQuery lightSlider Lightweight Responsive Free Content Slider

Eleganter Responsive Pure CSS3 Free jQuery Slider Download

Powerange iOS 7 Style Range Slider

Devrama Slider – jQuery Image/HTML Slider Plugin

PgwSlider Kostenloser Responsive Slider für jQuery

Kostenloses jQuery-Diashow-Plugin

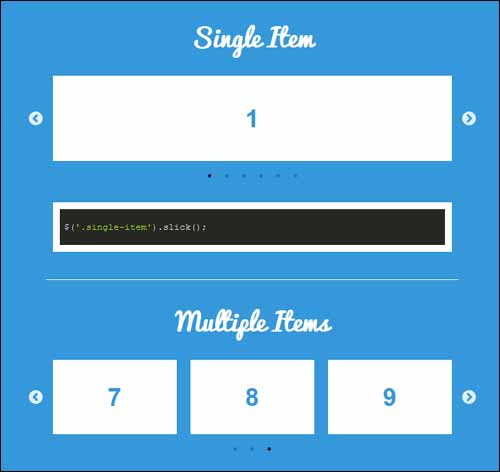
Slick – jQuery Responsive Touch Carousel Kostenloses Slider-Plugin

SmallCarousel Kostenloses jQuery Slider Plugin Herunterladen

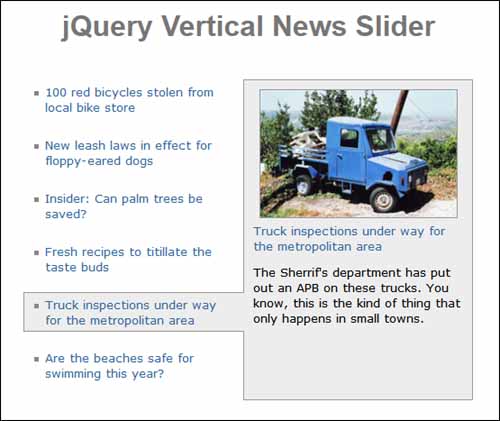
Kostenloser jQuery Vertical News Slider

Inspiration für kostenlose jQuery-Slider für Elementübergänge

Tilted Content Kostenloses jQuery-Diashow-Plugin

Nützlicher kostenloser jQuery Flip Book Slider-Effekt Download

Slideme – Responsive und leistungsstarke jQuery-Diashow

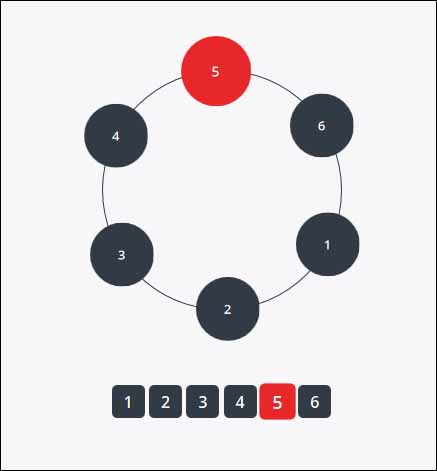
Tolles rotierendes CSS-Bildkarussell
Interaktive Partikel-Diashow
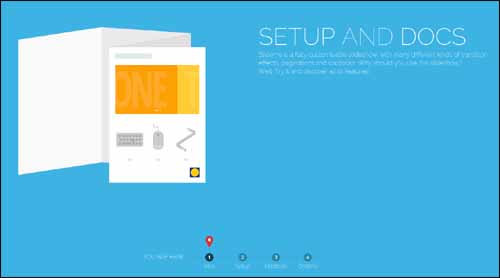
Swiper
Triple Panel Image Slider


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter
 Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Automatische Aktualisierung der Div -Inhalte mit JQuery und Ajax
Mar 08, 2025 am 12:58 AM
Dieser Artikel zeigt, wie Sie den Inhalt eines DIV automatisch alle 5 Sekunden mit JQuery und Ajax aktualisieren können. Das Beispiel holt und zeigt die neuesten Blog -Beiträge aus einem RSS -Feed zusammen mit dem letzten Aktualisierungstempel. Ein Ladebild ist Optiona
 Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Erste Schritte mit Matter.js: Einführung
Mar 08, 2025 am 12:53 AM
Matter.js ist eine in JavaScript geschriebene 2D -Motorhilfe -Physik -Engine. Diese Bibliothek kann Ihnen helfen, die 2D -Physik in Ihrem Browser problemlos zu simulieren. Es bietet viele Merkmale, wie die Möglichkeit, starre Körper zu erstellen und physikalische Eigenschaften wie Masse, Fläche oder Dichte zuzuweisen. Sie können auch verschiedene Arten von Kollisionen und Kräften simulieren, wie z. B. die Schwerkraft Reibung. Matter.js unterstützt alle Mainstream -Browser. Darüber hinaus ist es für mobile Geräte geeignet, da es Berührungen erkennt und reagiert. Alle diese Funktionen machen es Ihre Zeit wert, zu lernen, wie man die Engine benutzt. In diesem Tutorial werde ich die Grundlagen dieser Bibliothek, einschließlich ihrer Installation und Nutzung, behandeln und a bereitstellen
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.