Ein sehr schönes Einführungs-Tutorial für das Div+CSS-Layout
Bei der Webseitenerstellung gibt es viele Begriffe, wie zum Beispiel: CSS, HTML, DHTML, XHTML usw. Im folgenden Artikel werden wir einige Grundkenntnisse über HTML verwenden. Bevor Sie dieses Einführungs-Tutorial studieren, stellen Sie bitte sicher, dass Sie bereits über gewisse Grundkenntnisse in HTML verfügen. Beginnen wir Schritt für Schritt mit der Verwendung von DIV+CSS zum Entwerfen des Webseitenlayouts.
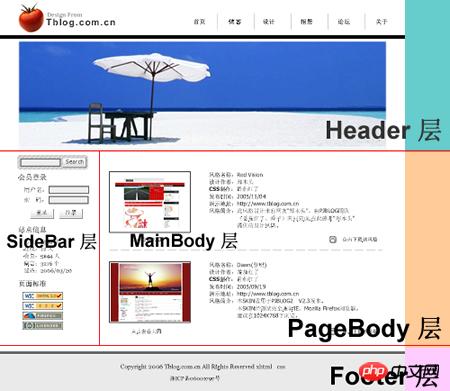
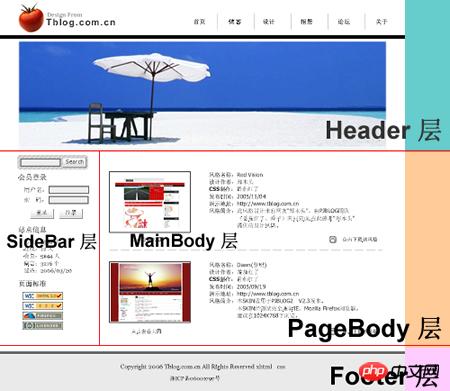
Der erste Schritt bei allen Entwürfen ist die Konzeption. Sobald das Konzept fertig ist, müssen Sie im Allgemeinen eine Fotobearbeitungssoftware wie PhotoShop oder FireWorks (im Folgenden als PS oder FW bezeichnet) verwenden, um es einfach zu zeichnen Das zu erstellende Schnittstellenlayout ist das von mir konzipierte Schnittstellenlayout.

Als nächstes müssen wir das Layout der Seite basierend auf dem konzeptionellen Diagramm planen. Nach sorgfältiger Analyse des Diagramms können wir leicht feststellen, dass das Bild grob unterteilt ist Folgende Teile:
1. Der obere Teil, der das LOGO, das MENÜ und ein Bannerbild enthält
2. Der Inhaltsteil kann in Seitenleiste und Hauptinhalt unterteilt werden;
3. Der untere Teil , einschließlich einiger Copyright-Informationen.
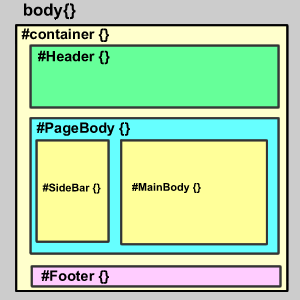
Mit der obigen Analyse können wir unsere Designebene ganz einfach wie unten gezeigt anordnen:

Gemäß dem obigen Bild habe ich ein tatsächliches Seitenlayoutdiagramm gezeichnet, das veranschaulicht die Verschachtelungsbeziehung der Ebenen, damit sie leichter zu verstehen ist.

Die DIV-Struktur ist wie folgt:
│body {} /*Dies ist ein HTML-Element, I Ich kenne die Details nicht. Beschreibung*/
└#Container {} /*Seitenebenencontainer*/
├#Header {} /*Seitenkopf*/
├#PageBody {} /*Seite body*/
│ ├#Sidebar {} /*Sidebar*/
│ └#MainBody {} /*Hauptinhalt*/
└#Footer {} /*Ende der Seite*/
Das ist es, das Seitenlayout und die Planung sind abgeschlossen, als nächstes müssen wir mit dem Schreiben von HTML-Code und CSS beginnen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Gestapelte Karten mit klebriger Positionierung und einem Schuss Sass
Apr 03, 2025 am 10:30 AM
Neulich habe ich dieses besonders schöne Stück von der Website von Corey Ginnivan entdeckt, auf der eine Sammlung von Karten aufeinander stapelt.
 Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Verwenden von Markdown und Lokalisierung im WordPress -Block -Editor
Apr 02, 2025 am 04:27 AM
Wenn wir dem Benutzer direkt im WordPress -Editor Dokumentation anzeigen müssen, wie können Sie dies am besten tun?
 Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Vergleich von Browsern für reaktionsschnelles Design
Apr 02, 2025 pm 06:25 PM
Es gibt eine Reihe dieser Desktop -Apps, in denen das Ziel Ihre Website gleichzeitig in verschiedenen Dimensionen angezeigt wird. So können Sie zum Beispiel schreiben
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und




