Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 13 der beliebtesten jQuery-Bild-360-Grad-Rotations-Plug-Ins, empfohlen_jquery
13 der beliebtesten jQuery-Bild-360-Grad-Rotations-Plug-Ins, empfohlen_jquery
13 der beliebtesten jQuery-Bild-360-Grad-Rotations-Plug-Ins, empfohlen_jquery
Die Verwendung des jQuery-Bild-360-Grad-Rotations-Plug-Ins ist die schönste und bequemste Möglichkeit, Bilder auf einer Webseite anzuzeigen. Mit diesen fantastischen 360°-Bildauswahl-Plugins können Benutzer Produkte oder Artikel detaillierter analysieren. Mit dem jQuery-Bildrotations-Plug-in können Benutzer 360-Grad-Bilder aus verschiedenen Blickwinkeln anzeigen. Es wird häufig auf E-Commerce-Websites verwendet, um Verbrauchern dabei zu helfen, Produkte besser zu verstehen und sie aus jedem Blickwinkel zu betrachten.
In diesem Artikel haben wir 13 der besten jQuery-Bild-360-Grad-Rotations-Plug-Ins zusammengestellt, die eine 360-Grad-Bildrotationsanzeige durchführen können. Ich hoffe, dass Sie das finden, was Ihnen gefällt, und es auf Ihrer eigenen Website anwenden können.
1. Rolle
Reel ist ein abgeschlossenes Projekt, ein sehr vollständiges jQuery-Bild-360-Grad-Rotations-Plug-in. Es nutzt neue Technologien, um gewöhnliche Bildmarkierungen in einen interaktiven 360-Grad-Objektfilm, ein Panorama oder eine Stop-Motion-Animation zu verwandeln.
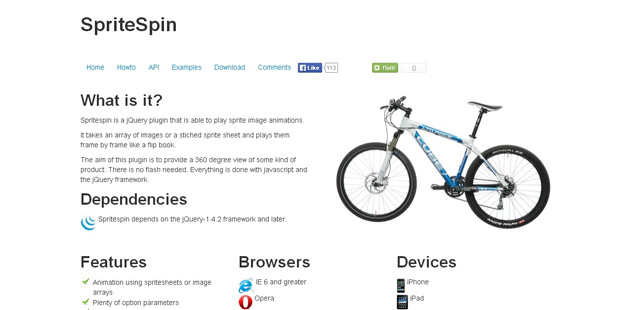
2. SpriteSpin
Spritespin ist ein jQuery-Plug-in, mit dem Sprite-Animationen auf Webseiten angezeigt werden können. Der Benutzer muss lediglich eine Reihe von Bildern oder eine nahtlose Reihe von Sprite-Listen bereitstellen. Diese Bilder können Bild für Bild angezeigt und anschließend die Animation generiert werden. Online-Demo
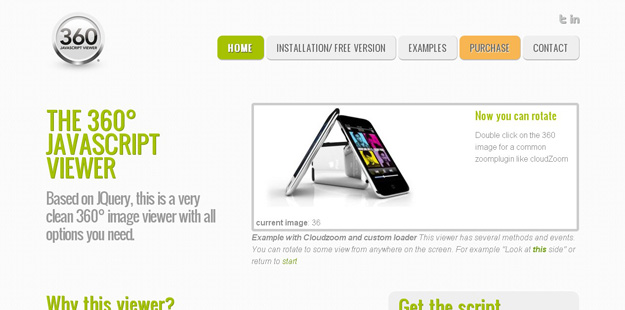
3. Der 360-Grad-JavaScript-Viewer
Der 360-Grad-Javascript-Viewer ist ein jQuery-Plug-in, mit dem ein wunderschöner 360-Grad-Bildrotationseffekt angezeigt wird. Online-Demo
4. jQuery Panorama Viewer
jQuery Panorama Viewer kann Benutzern dabei helfen, Panoramabilder in Benutzer-Websites einzubetten. Um diesen Effekt zu erzielen, müssen Benutzer zunächst die neueste jQuery-Bibliothek einbinden, einschließlich jquery.panorama_viewer.js und panorama_viewer.css, und dann das Bild der HTML-Klasse „Panorama“ hinzufügen. Unterstützte moderne Mainstream-Browser: Chrome, Firefox und Safari (Desktop und Mobilgeräte). Online-Demo
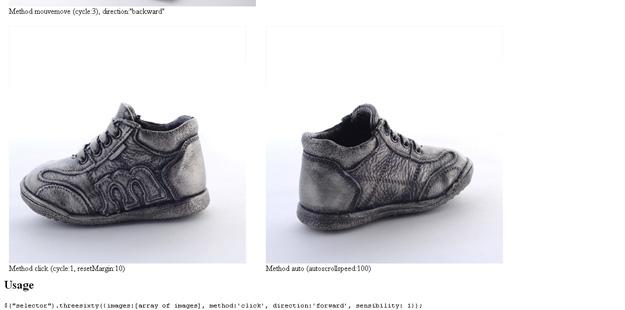
5. jQuery Threesixty
jQuery Threesixty ist ein kleines Plug-in, mit dem blitzartige Panoramabilder oder natürliche 360°-Ansichtsanzeigen von Bildern erstellt werden können. Online-Demo
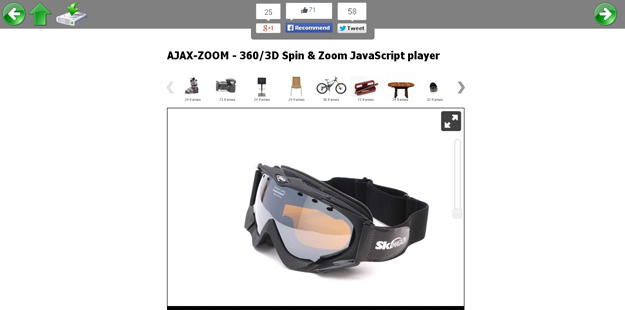
6. Ajax Zoom
AJAX-ZOOM ist ein einzigartiges „Flash“-freies Tool für 360-Grad-Produktfotos. Benutzer können Bilder um 360 Grad drehen und dabei 3D-Effekte anzeigen und einen Tiefenzoom durchführen. Dieses Plugin nutzt die Bildblockierungstechnologie (Image Stacking), um hochauflösende Bilder zu erstellen.
7. jQuery Image Cube
jQuery Image Cube ist ein jQuery-Plug-in, das Bilder separat drehen kann, um einen 360°-Rotationseffekt zu erzielen.
8. Umdrehen
Flip ist ein jQuery-Plug-in, das das Spiegeln von Bildern in vier Richtungen ermöglicht.
9. Super Tiny jQuery 360-Grad-Produktbetrachter
Super Tiny jQuery 360 Degree Product Viewer ist superleicht (nur 27 Zeilen JavaScript-Code, ca. 1 KB). Dabei handelt es sich um ein sehr benutzerfreundliches jQuery-Plugin, mit dem Benutzer durch Bewegen der Maus Bilder aus 360 Grad anzeigen können.
10. 3dEye.js
3dEye.js ist ein leichtes, schnelles jQuery-Plug-in, mit dem Benutzer 3D-Ansichten von Objekten anhand von Bildern erstellen können. Es ist sehr benutzerfreundlich für mobile Geräte und Touch-Geräte und unterstützt verschiedene gängige Browser. Mithilfe dieses Plugins können Benutzer mit der Maus Bilder in 360 Grad auf der Website anzeigen.
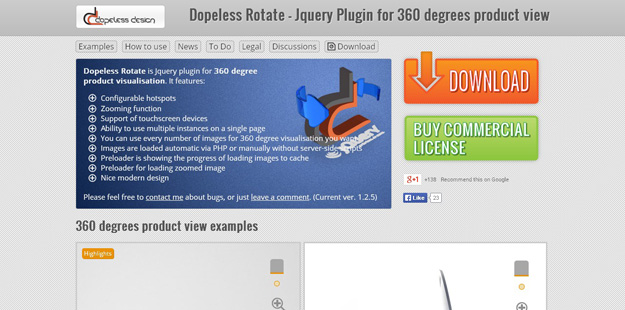
11. Dopeless Rotate
Dopeless Rotate ist ein jQuery-Plug-in für die 360-Grad-Rotationsanzeige von Bildern. Es verfügt über eine Zoomfunktion, unterstützt Touch-Geräte und ermöglicht die Verwendung mehrerer Plug-ins auf derselben Seite.
12. 360-Grad-Bildfolie
Der 360-Grad-Bildschieberegler wird mithilfe von JS, CSS und vorgerenderten Bildsequenzen erstellt und ermöglicht Benutzern das Ziehen und Drehen von 3D-Objekten um die Y-Achse mithilfe einfacher Maus- oder Berührungsereignisse.
13. 360-Grad-Schieberegler
ThreeSixty Image Slider Plugin ist ein jQuery-360-Grad-Bildrotations-Plug-in. Dieses Plugin kann mit digitalen Optionen angepasst werden, um eine 360-Grad-Drehung des Bildes in jeder Ausrichtung anzuzeigen.
Das Obige ist eine kurze Einführung in diese 13 jQuery-Bildrotations-Plug-Ins. Sie können entsprechend Ihren eigenen Projektanforderungen frei wählen. Klicken Sie auf das Bild, um die offizielle Website aufzurufen viel hier. Das ist Unsinn.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden: