 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Empfohlene 9 beliebteste praktische jQuery-Effekte im Jahr 2014_jquery
Empfohlene 9 beliebteste praktische jQuery-Effekte im Jahr 2014_jquery
Empfohlene 9 beliebteste praktische jQuery-Effekte im Jahr 2014_jquery
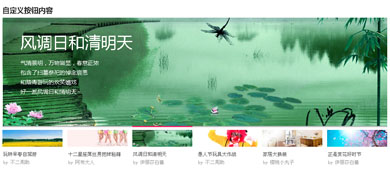
1. Drei multifunktionale atmosphärische Fokusbildkarussells, implementiert von jQuery cxSlide
Der Quellcode für drei multifunktionale atmosphärische Fokusdiagramm-Karusselleffekte, die von jQuery cxSlide implementiert werden, ist ein Fokusdiagramm-Karussellcode mit drei verschiedenen Stilen und Effekten. Zwei davon sind die interessantesten, einer besteht darin, die Fokusdiagrammbilder zu kombinieren. Es ist in vier Teile unterteilt, jedes Bild ist mit einer anderen Adresse verbunden, und es hat auch den Effekt, dass andere Bilder dunkler werden, wenn man mit der Maus über das innere Bild fährt. Das andere hat ein Fokusbild mit Miniaturansichten und Textbeschreibung Effekte. Karussellcode. Die drei Fokusbild-Karussellcodes in diesem Beispiel eignen sich für jede Website. Freunde, die diesen Code benötigen, können ihn herunterladen und verwenden.

2. jQuery-Multifunktions-Popup-Layer-Plug-in-Lightcase-Quellcode
Dies ist ein multifunktionaler JQuery-Popup-Layer-Plug-in-Lightcase-Quellcode. Es handelt sich um ein erweiterbares Lightbox-Plug-in, das alle gängigen Browser und mobilen Geräte unterstützt. Es unterstützt mehrere Arten von Medien in der Popup-Ebene , wie zum Beispiel: Bilder, SWF-Videos, HTML5-Video, Ajax-Inhalte, Iframe usw.

3.jQuery/html5 implementiert den Touchscreen eines Mobiltelefons. Klicken Sie, um das Navigationsmenü aufzurufen
Dies ist ein Quellcode für den Popup-Navigationsmenüeffekt eines Mobiltelefons, der auf jQuery und HTML5 basiert. Klicken Sie auf die Menüschaltfläche in der oberen rechten Ecke, um ein Dropdown-Menü anzuzeigen Schaltfunktion. Der Gesamteffekt der Benutzeroberfläche ist frisch, natürlich, schön und elegant. Es handelt sich um einen sehr praktischen und hervorragenden Quellcode für Spezialeffekte.

4.jquery Klicken Sie auf das kleine Bild, um das Großbild-Vollbild-Diashow-Plug-in aufzurufen
Dies ist ein Vollbild-Diashow-Plug-in-Quellcode, der auf JQuery basiert. Klicken Sie auf das kleine Bild, um den Vollbild-Umschalteffekt der großen Bild-Diashow anzuzeigen. Die große Bild-Diashow verfügt über eine Schaltfläche zum Umschalten nach links und rechts, und oben rechts befindet sich eine Schaltfläche zum Schließen der Diashow. Es handelt sich um einen sehr hervorragenden Quellcode für Spezialeffekte.

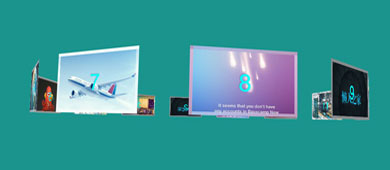
5.3D dreidimensionales Bild 360-Grad-Rotationseffekt
Ein dreidimensionales 3D-Bild mit 360-Grad-Rotation und Reinkarnationseffekt. Der Quellcode hat einen großartigen dreidimensionalen Effekt. Er behält die dreidimensionale Rotation bei, ähnlich einem Karussell-Effekt.

6. Simulieren Sie den mobilen Client basierend auf jQuery, um das Fokusbild zwischen fünf Miniaturansichten nach links und rechts zu wechseln
Basierend auf jQuery ist der Quellcode zum Simulieren des Links- und Rechtswechsels von fünf Miniaturansichten auf dem mobilen Client und der Fokusbild-Spezialeffekt ein Links- und Rechtswechsel, ähnlich dem Quellcode für den Bannerbild-Wechseleffekt auf dem Der mobile Client unterstützt das automatische Umschalten, der Code ist einfach und das Umschalten nach links und rechts erfolgt reibungslos.

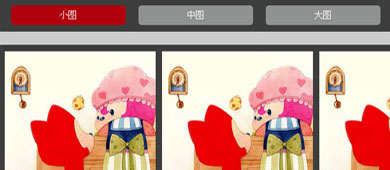
7. Anpassbare Bildgrößenanordnung basierend auf jQuery
Der in der Größe veränderbare Bildanordnungseffekt ähnelt dem Stil des Textwechsels zwischen groß, mittel und klein im vorherigen Artikel, mit der Ausnahme, dass die Änderung jetzt nur das Bild animiert, um dem Bild jeweils drei Größen zuzuweisen angeklickt Weisen Sie einfach der Breite und Höhe des Bildes die entsprechenden Maße zu.

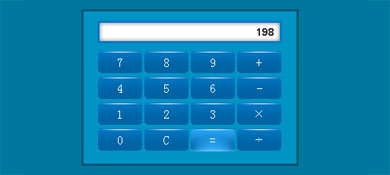
8.js implementiert einen einfachen Rechner
Dies ist ein Taschenrechner-Applet, das auf js basiert und einfache Additions-, Subtraktions-, Multiplikations- und Divisionsoperationen implementieren kann. Darüber hinaus sieht der Taschenrechner ziemlich gut aus Sie können die Berechnungsfunktion auch selbst implementieren, schließlich sind alle mathematischen Operationen mit Javascript realisierbar.

9.HTML5-Desktop-Fotoalbumeffekte
Heute stellen wir eine Fotoalbum-Anwendung vor, die auf HTML5 und jQuery basiert. Beim Durchsuchen der Bilder im Fotoalbum können die Bilder an jeder beliebigen Position platziert werden, als wären sie auf dem Desktop platziert. Sie können das Bild auch ziehen, um es an eine beliebige Stelle auf dem Desktop zu verschieben. Nachdem Sie auf dem Bild auf die Schaltfläche „Schließen“ geklickt haben, verwandelt sich das Bild in einen Papierkorb und verschwindet.

Was wir hier empfehlen, sind die jQuery-Spezialeffekte mit hohem Traffic auf dieser Website. Freunde, die sie benötigen, können sie als eigene Referenz verwenden.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
Eingehende Analyse: Vor- und Nachteile von jQuery
Feb 27, 2024 pm 05:18 PM
jQuery ist eine schnelle, kleine und funktionsreiche JavaScript-Bibliothek, die häufig in der Front-End-Entwicklung verwendet wird. Seit seiner Veröffentlichung im Jahr 2006 ist jQuery für viele Entwickler zu einem der bevorzugten Tools geworden, hat in der Praxis jedoch auch einige Vor- und Nachteile. In diesem Artikel werden die Vor- und Nachteile von jQuery eingehend analysiert und anhand spezifischer Codebeispiele veranschaulicht. Vorteile: 1. Prägnante Syntax Das Syntaxdesign von jQuery ist prägnant und klar, was die Lesbarkeit und Schreibeffizienz des Codes erheblich verbessern kann. Zum Beispiel,
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s



