 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Javascript implementiert Playfair- und Hill-Passwortalgorithmen_Grundkenntnisse
Javascript implementiert Playfair- und Hill-Passwortalgorithmen_Grundkenntnisse
Javascript implementiert Playfair- und Hill-Passwortalgorithmen_Grundkenntnisse
Bis zum Ende des Semesters lernen Sie für die Hausaufgabe zur Einführung in die Informationssicherheit. Ich bin zufällig auf den Playfair-Algorithmus und den Hill-Algorithmus in klassischen Kryptographie-Algorithmen gestoßen. Es war interessant, sie in der JavaScript-Sprache zu implementieren. Ich habe beim Codieren die Grundlagen von JavaScript kennengelernt.
Spielmesse
Playfair-Chiffre (englisch: Playfair-Chiffre oder Playfair-Quadrat) ist eine Substitutions-Chiffre. Es basiert auf einer Passworttabelle, die aus einem 5*5-Quadrat mit 25 in der Tabelle angeordneten Buchstaben besteht. Für die 26 Buchstaben im Englischen wird das am häufigsten verwendete Z entfernt, um eine Passworttabelle zu erstellen.
Umsetzungsideen:
1. Passworttabelle vorbereiten
Der Schlüssel ist ein Wort oder eine Phrase, und die Passworttabelle wird basierend auf dem vom Benutzer angegebenen Schlüssel zusammengestellt. Bei wiederholten Buchstaben können die nachfolgenden wiederholten Buchstaben entfernt werden.
Wenn der Schlüssel Crazy Dog ist, kann er in
kompiliert werden
|
C
|
O
|
H
|
M
|
T
|
|
R
|
G
|
Ich
|
N
|
U
|
|
A
|
B
|
J
|
P
|
V
|
|
J
|
E
|
K
|
Q
|
W
|
|
D
|
F
|
L
|
S
|
X
|
/*
* Funktion: Passworttabelle vorbereiten
*
* Parameter: Schlüssel (nach Entfernen von Leerzeichen und Großschreibung)
*
* Rückgabe: Passworttabelle
*/
Funktion createKey(keychars){
//Alphabetisches Array
var allChars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y'];
//Variable keychars ermittelt die Position des Buchstabens in der alphabetischen Reihenfolgetabelle, löscht den Buchstaben
for(var i = 0 ;i
Wenn (Index > -1) {
allChars.splice(index, 1);
}
}
//Füge die Buchstaben in keychar in das Alphabet ein
for(var i = keychars.length-1;i>=0;i--){
allChars.unshift(keychars[i]);
}
//Schlüsselzeichen aus der ersten Spalte in die Passworttabelle einfügen
for(var i = 0; i<5; i){
for(var j = 0; j<5;j){
key[j][i] = allChars[i*5 j];
}
}
}
Berücksichtigen Sie die Notwendigkeit, doppelte Zeichen und Z zu entfernen, wenn Sie Schlüsselzeichen in die Passworttabelle einfügen. Der Entwurfsalgorithmus ist wie folgt:
/*
* Funktion: Wiederholte Buchstaben in einer Zeichenfolge entfernen
*
* Parameter: String, der verarbeitet werden muss
*
* Rückgabe: verarbeitete Zeichenfolge
*/
Funktion removeDuplicate(str){
var result = [],tempStr = "";
var arr = str.split('');//Teile die Zeichenfolge in ein Array auf
//arr.sort();//Sort
for(var i = 0; i < arr.length; i ){
var repeatBack = true;// Die Designvariable soll sicherstellen, dass im vorderen Teil der Zeichenfolge nicht dieselben Zeichen vorhanden sind, da der folgende Algorithmus nur sicherstellen kann, dass dieselben Zeichen miteinander verbunden sind
for(var j = 0;j
repeatBack = false;
}
If(arr[i] !== tempStr && repeatBack){
result.push(arr[i]);
tempStr = arr[i];
}sonst{
weiter;
}
}
return result.join("");//Das Array in einen String konvertieren
}
2. Klartext organisieren
Bilden Sie ein Paar aus jeweils zwei Buchstaben des Klartextes. Stehen in einem Paar zwei identische Buchstaben nebeneinander oder ist der letzte Buchstabe ein einzelner Buchstabe, fügen Sie ein X ein. Die anfängliche Codierung war nicht durchdacht und der Benutzer weigerte sich energisch, eine ungerade Anzahl von Buchstaben einzugeben, was zu einer schlechten Benutzererfahrung führte.
var k = document.getElementById("keychars").value.toUpperCase().replace(/s/ig,'');
Entfernen Sie Leerzeichen und wandeln Sie Klartext in Großbuchstaben um.
3. Chiffretext schreiben
Nur-Text-Verschlüsselungsregeln (von Baidu):
1) Wenn p1 und p2 in derselben Zeile stehen, sind die entsprechenden Chiffretexte c1 und c2 die Buchstaben unmittelbar rechts von p1 und p2. Die erste Spalte liegt rechts von der letzten Spalte. Gemäß der vorherigen Tabelle entspricht ct beispielsweise oc
2) Wenn sich p1 und p2 in derselben Spalte befinden, sind die entsprechenden Chiffretexte c1 und c2 die Buchstaben direkt unter p1 und p2. Es wird davon ausgegangen, dass die erste Reihe unterhalb der letzten Reihe liegt.
3) Wenn sich p1 und p2 nicht in derselben Zeile oder Spalte befinden, sind c1 und c2 die Buchstaben in den anderen beiden Ecken des durch p1 und p2 bestimmten Rechtecks (für den horizontalen oder vertikalen Ersatz müssen Sie einen Termin vereinbaren vorher informieren oder es selbst ausprobieren). Gemäß der vorherigen Tabelle entspricht wh tk oder kt.
Zum Beispiel ist laut obiger Tabelle der klare Text dort, wo Leben ist, auch Hoffnung.
Es kann so organisiert werden, dass dort, wo es sich um ein Geschäft handelt,
ist
Dann lautet der Chiffretext: kt yg wo ok gy nl hj of cm yg kg lm mb wf
Wandeln Sie den Chiffriertext in Großbuchstaben um und ordnen Sie die Buchstaben in Gruppen an.
Eine Gruppe von 5 ist beispielsweise KTYGW OOKGY NLHJO FCMYG KGLMM BWF
4. Entschlüsselung
Der Schlüssel wird in eine 5*5-Matrix eingefügt (wiederholte Buchstaben werden entfernt und der Buchstabe z wird in der Reihenfolge in die verbleibenden Positionen der Matrix eingefügt). Der Klartext wird aus dem Chiffretext gemäß der Substitutionsmatrix erhalten . Machen Sie das Gegenteil.
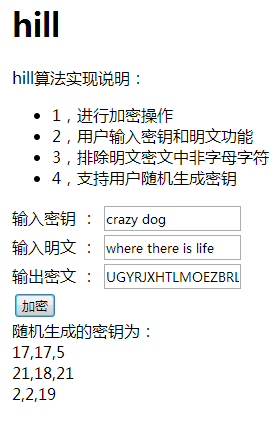
Der Effekt ist wie in der Abbildung dargestellt:

Hügel
Hill Password ist eine Substitutionsverschlüsselung, die die Prinzipien der grundlegenden Matrixtheorie nutzt. Es basiert auf einer Passworttabelle, die aus einem 5*5-Quadrat mit 25 in der Tabelle angeordneten Buchstaben besteht. Für die 26 Buchstaben im Englischen wird das am häufigsten verwendete Z entfernt, um eine Passworttabelle zu erstellen.
Umsetzungsideen:
1, Schreiben Sie das Alphabet
var chars = ['A','B','C','D','E','F','G','H','I','J','K','L ','M','N','O','P','Q','R','S','T','U','V','W','X', 'Y','Z'];
2. Generieren Sie zufällig Schlüssel
/*
* Funktion: Schlüssel zufällig generieren
*
* Rückgabe: Schlüsselmatrix
*/
Funktion randomCreateKey(){
// Generiere zufällig Zahlen von 0 bis 26
for(var i = 0;i<3;i ){
for(var j = 0;j<3;j ){
key[i][j] = Math.round(Math.random()*100&)
}
}
}
3. Der Schlüsselcode verarbeitet den Klartext basierend auf dem automatisch generierten Schlüssel:
/*
* Funktion: Bergalgorithmus
*
* Parameter: Array in Großbuchstaben, dessen Länge ein Vielfaches von 3 ist
*
* Rückgabe: verschlüsselte Zeichenfolge
*/
Funktion Hill(p){
//Chiffriertext in Großbuchstaben
var res = "";
//Bestimmen Sie, wie oft die Zeichenfolge insgesamt durchlaufen werden muss
var Round = Math.round(p.length/3);
//Verarbeitung
for(var b = 0;b
var temp3 ="";
var tempArr3 = [];
var sumArr3 = [];
for(var i = 0;i<3;i){
temp3 = p.shift();
for(var j = 0;j
tempArr3[i] = j;
}
}
for(var i =0;i<3;i){
for(var j = 0;j<3;j ){
sumArr3[i] = (tempArr3[j]*key[i][j])&;
}
}
//Den entsprechenden Index des Zeichens im Alphabet abrufen
for(var i =0;i<3;i){
res = chars[sumArr3[i]];
}
}
Geben Sie res;
zurück };

1. Prozessorientiertes Design, hohe Kopplung
2. Es gibt zu viele verschachtelte Schleifen und die Effizienz des Algorithmus muss optimiert werden
3. Unzureichende Berücksichtigung möglicher Situationen, z. B. keine Verarbeitung, wenn der Benutzer nicht alphabetische Zeichen eingibt.
Zusammenfassung:
Nachdem ich eine Zeit lang den Kurs „Einführung in die Informationssicherheit“ studiert habe, kann ich nur an der Oberfläche der Informationssicherheit kratzen. Informationssicherheit ist ein sehr interessantes Thema. Wenn Sie auf Probleme stoßen, sollten Sie so viel wie möglich darüber nachdenken, es so oft wie möglich tun und es so oft wie möglich anwenden. Gleichzeitig ist es auch notwendig, die Ansammlung mathematischer Grundlagen zu stärken, die Grundlagen von js zu festigen und das Wissen zu erweitern. Der Weg, der vor uns liegt, ist lang und beschwerlich.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1388
1388
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



