1.jQuery-Schiebetaste steuert Bildübergangseffekte
Die Slide-Schaltfläche wird basierend auf jQuery implementiert, um den Quellcode für Bildübergangs-Spezialeffekte zu steuern. Es gibt 4 Bilder, die automatisch umgeschaltet werden können, und beim Umschalten kommt es zu einem Over-Slide-Effekt. Benutzer können auch den Titeltext und den Inhalt der Folie anpassen. Es handelt sich um einen sehr hervorragenden Quellcode für Spezialeffekte.

2.htm5 CSS3 implementierte Formularverschönerung mit Eingabevalidierungseffekten
Der durch reines HTML5-CSS3 erzielte Formverschönerungseffekt sowie der Code mit Eingabeüberprüfungseffekten, diese Art von Spezialeffekten sind auf der Website sehr praktisch.

3. Von Jquery erstellte Popup-Ebene mit Maske zur Realisierung von Anmelde- und Registrierungsformularen
Der Code, der die gewünschte Seite auf der Originalseite anzeigt, wird nach dem Klicken implementiert. Dieser Code wird häufig auf verschiedenen Seiten verschiedener Websites verwendet und ist sehr praktisch.

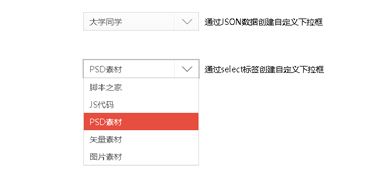
4.jQuerys Dropdown-Box-Verschönerungseffekt basierend auf dem DropDownList.js-Plug-in
Code zum Verschönern der Dropdown-Box basierend auf dem DropDownList.js-Plugin. Dieser Code ist auf Websites sehr verbreitet.

5. 3D-Bildanimation mit mehreren Winkeln basierend auf HTML5 und TweenMax.js
TweenMax ist ein sehr häufig verwendetes Animationsframework. Heute werden wir TweenMax.js und HTML5 kombinieren, um eine beeindruckende 3D-Bildwandanimation zu erstellen Die Bildwand kann sich drehen, wenn die Maus bewegt wird, und die Rotationsgeschwindigkeit kann sich je nach Mausbewegung ändern. Es handelt sich um eine sehr coole HTML5-3D-Animationsanwendung.

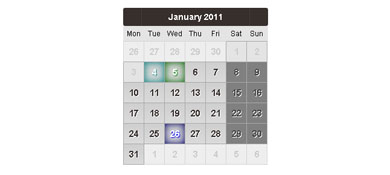
6. Wunderschöner Quellcode für die Datumsauswahl, implementiert in HTML5/CSS3
ist eine HTML5/CSS3-Kalenderanwendung mit einem wunderschönen Aussehen. Die Besonderheit dieser Kalenderanwendung besteht darin, dass sie einen sehr coolen Datumsauswahleffekt hat Mit dem zuvor geteilten HTML5/CSS3-Datumsauswahl-Plugin mit Datumsbereich ist es zwar in der Funktion etwas schlechter, insgesamt aber immer noch ein sehr praktischer HTML5-Kalender.

7. Fox führt Animationsspezialeffekte basierend auf HTML5 SVG aus
Super coole HTML5-Animation, es ist ein schnell laufender Fuchs. Die Laufbewegung ist sehr natürlich und lebensecht und der lange Fuchsschwanz schwingt auch mit. Darüber hinaus basiert diese HTML5-Fox-Laufanimation auch auf SVG. Wir haben bereits viele SVG-Animationseffekte eingeführt, was zeigt, dass SVG auch bei der Animationsproduktion große Vorteile bietet.

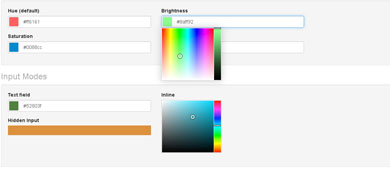
8. Farbauswahl für Webseiten, implementiert durch jQuery und MiniColors.js Plug-in
Die Farbbibliothek kann nach dem Klicken angezeigt werden. Anschließend können wir den Code der Farbe auswählen, die uns gefällt. Je nach Situation muss der auf der Website veröffentlichte Artikel angegeben werden Verschiedene Farben. Jemand hat einmal ein Formular geöffnet und den Farbcode gefunden. Es ist jedoch ein mühsamer Prozess, verschiedene Farben für verschiedene Artikel zu erhalten Machen Sie sich die Mühe, nach Farbcodes zu suchen, finden Sie die gewünschte Farbe direkt und objektiv und geben Sie sie rechtzeitig in Ihr Eingabefeld zurück. Sie müssen lediglich den ausgewählten Farbcode in der Datenbank speichern .

9. Popup-Eingabeaufforderungstexteffekte über dem von jQuery implementierten Benutzerregistrierungsformular
Sie können über dem Eingabeformular nicht nur Notizen abfragen, sondern auch Bestätigungscodes eingeben.

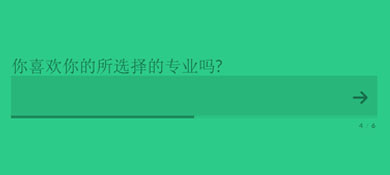
10. Personalisierte Antwortfragen Satz für Satz, implementiert in HTML5. Füllen Sie die Antworten aus, bis alle Formulare ausgefüllt sind, um mit dem nächsten Schritt fortzufahren
Der Code kann überall auf der Webseite verwendet werden, zum Beispiel am Anfang der Website-Homepage. Erst wenn alle Formulare ausgefüllt sind, können Sie die Website-Homepage betreten, oder erst wenn alle Formulare ausgefüllt sind Wenn das Formular nicht ausgefüllt ist, darf es nicht übersprungen werden und ist auch für die Verwendung auf Rekrutierungswebsites geeignet. Kurz gesagt, können wir es in Fragen zu Rekrutierungsinformationen umwandeln , dieser Code ist sehr praktisch. Freunde, die diesen Code benötigen, können ihn herunterladen.