2014 HTML5/CSS3 beliebte Animationseffekte TOP10_jquery
1. Simulierte reale Laufanimations-Spezialeffekte, implementiert durch HTML5 CSS3
Heute möchte ich eine coole Simulation einer laufenden Animation durch eine reale Person teilen. Sie wird hauptsächlich durch die Verwendung von HTML5/CSS3-Technologie in Kombination mit dem Wechseln mehrerer Bilder realisiert. Der Realismus dieser HTML5-Animation besteht darin, dass die Charaktere beim Laufen sehr rhythmisch sind und es Projektionen der Charaktere gibt. Was noch wichtiger ist: Je näher der Charakter kommt, desto größer wird er auch. Ähnlich wie ein kleiner Junge, der aus der Ferne rennt.

2. Vier von jQuery implementierte Focus Map-Plug-in-Spezialeffekte, die verschiedene benutzerdefinierte Bildwechsel unterstützen
Der von jQuery implementierte Quellcode L_slide.js für vier Focus-Map-Plug-In-Spezialeffekte, der verschiedene benutzerdefinierte Bildumschaltungen unterstützt, ist ein Fokus-Map-Animations-Spezialeffektcode, der benutzerdefinierte Bildumschaltungen realisieren kann. Dieser Code enthält vier Focus-Map-Umschalteffekte . .

3. Super coole Pinselzeichnungsanimationseffekte, implementiert in HTML5
Heute werden wir eine coole HTML5-Pinselanimation teilen. Es gibt 5 verschiedene Formen, aus denen Sie wählen können. Wenn sich der Pinsel auf der Leinwand bewegt, werden sehr schöne Animationseffekte abgespielt . Und auch die Farbe der Animation wird sich im Laufe der Zeit allmählich ändern.

4. Ursprüngliches Fokusbildkarussell mit Animation der linken und rechten Maustaste, implementiert von JS
Das von JS implementierte Original-Fokusbildkarussell mit Animations-Spezialeffektquellcode für die linke und rechte Taste ist ein Fokusbildkarussellcode, der sich sehr gut für die Verwendung auf jeder Website-Webseite eignet. Der Code besteht nicht nur aus Original-JS Klicken Sie mit der linken und rechten Maustaste auf die Schaltflächen , und Sie können auch auf die Punkte am unteren Rand des Bildes klicken, um das Bild anzuzeigen.

5. Von jquery implementierte Albumliste, um eine Textanimation anzuzeigen, wenn die Maus über die Karte gleitet
Der von jquery implementierte Spezialeffekt-Quellcode der Fotoalbumliste, wenn die Maus über die Flip-Karte bewegt wird, um eine Textanimation anzuzeigen. Es handelt sich um einen Spezialeffektcode, der den Spezialeffektcode realisieren kann, der die Bild-Flip-Animation realisieren kann Text anzeigen, wenn die Maus über das schwebende Bild gleitet.

6.div CSS realisiert das dynamische Textbeschreibungs-Popup, wenn die Maus über die Albumliste unten
fährtdiv css realisiert den dynamischen Spezialeffekt-Quellcode der Albumliste, wenn die Maus über den unteren Rand fährt und die Textbeschreibung angezeigt wird. Es handelt sich um einen Code, der durch reines DIV-CSS implementiert wird Über dem Bild wird das Bild verkleinert und die entsprechende Textbeschreibung erscheint unter dem Bild.

7. Vollbild-Banner mit Miniaturansichten und Fokusbildumschaltung zwischen linken und rechten Pfeilen, implementiert durch jquery
Der Quellcode des von jquery implementierten Fokusbild-Spezialeffekts des Banners im Vollbildmodus mit Miniaturansichten und Umschalten der linken und rechten Pfeile ist ein Fokusbildcode, der die horizontale Richtung des Vollbilds mit Miniaturansichten und Funktionen zum Umschalten der linken und rechten Pfeile realisieren kann Freunde, die diesen Code benötigen, können ihn unter herunterladen und verwenden.

8. Zeichnen Sie mit Leinwand eine coole Uhr
HTML5 Canvas entspricht einem Zeichenbrett. Heute möchte ich eine Methode und einen Code zum Zeichnen einer atemberaubenden Uhr mit HTML5 Canvas teilen

Heute werden wir einen in CSS3 implementierten 3D-Menü-Spezialeffekt vorstellen. Das Besondere an diesem 3D-Menü ist, dass es beim Erweitern des Untermenüs auch schöne Animationen aufweist Wirkung Sie können den Quellcode dieses Menüs für Studien- und Forschungszwecke herunterladen.

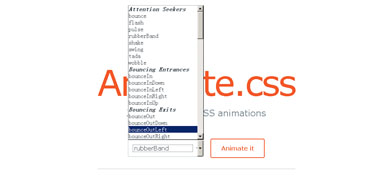
10.Animate.css ist eine CSS3-Animationsbibliothek mit mehreren Texteffekten
Animate.css verfügt über einen CSS3-Animationsbibliothekscode mit mehreren Texteffekten. Es handelt sich um einen CSS3-Animationsbibliothekscode mit Dutzenden von Texteffekten. Hier können wir die Animationseffekte auswählen, die für den Text geladen werden sollen.


Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




