e2e-Testbeispiel in anglejs_AngularJS
Im vorherigen Artikel haben wir über ngs Unit-Tests gesprochen. Heute sprechen wir über e2e (End-to-End)-Tests.
Wenn wir einen einzelnen Funktionspunkt eines Moduls testen, ist Unit-Test am besten geeignet. Wenn jedoch Fehler auftreten, wenn Benutzer mit mehreren Seiten interagieren, funktioniert Unit-Test zu diesem Zeitpunkt nicht, um Benutzer zu simulieren. Der Betrieb stellt die Problemstelle wieder her. Natürlich können E2E-Tests auch zum Testen der Robustheit des Programms verwendet werden. Viele Dinge, die Unit-Tests nicht können, können E2E-Tests
Früher verwendete ng Angular Scenario Runner zum Ausführen von e2e-Tests, aber jetzt wurde es durch Protractor zum Ausführen von e2e ersetzt.
Winkelmesser
Protractor ist ein Framework, das in Angularjs zum Testen von e2e verwendet wird. Es ist intern aufWebDriverJS aufgebaut und ermöglicht die vollständige Simulation Ihrer Testfälle Verhalten der Benutzer.
Einige seiner Ressourcenadressen sind unten aufgeführt:1.
Test-API bereitgestellt von Protractor
2.
WinkelmesserEinfaches Anwendungsbeispiel
3.
WebDriverJs Anleitung, dies ist der Kern, von dem Protractor abhängt, das npm-Modul heißt Selenium-Webdriver
Funktionsprinzip des Winkelmessers
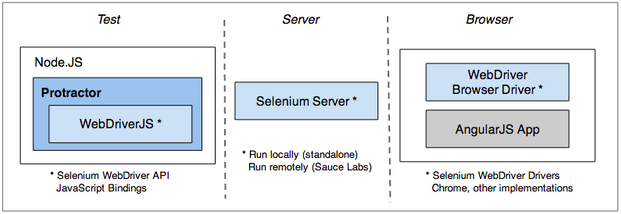
Protractor verlässt sich bei der Durchführung von E2E-Tests hauptsächlich auf die folgenden Dinge:1.WebDriver-APIs, die oben erwähnten WebDriverJs, sind verwandte js-APIs, die von Selenium für Front-End-Tests bereitgestellt werden
2. Selenium Server, ein Back-End-JAR-Paket zur Kommunikation mit dem Browsertreiber
3.WebDriver-Browsertreiber, die zur Anzeige echter Website-Inhalte und zur Kommunikation mit Selenium Server verwendet werden. Hier werden die tatsächlichen Browservorgänge übertragen

Verwenden Sie das NG-Seed-Projekt, um e2e zu erklären
Wir verwenden das von ngofficial bereitgestellte Seed-Projekt, um ein echtes E2E-Beispiel zu erklären. Verwenden Sie zunächst den folgenden Befehl, um das Seed-Projekt zu erhalten
Alle Abhängigkeitsdateien installieren
Hier sprechen wir zunächst über die Konfigurationsdateien, die zum Ausführen von e2e-Tests erforderlich sind. Sie können sehen, dass die Datei test/protractor-conf.js zum Konfigurieren verwandter Funktionen verwendet wird.1.specs stellt den Pfad der auszuführenden Testdatei dar, hier ist es e2e/*.js
2.baseUrl stellt die Stammadresse der Sprungseite zwischen Browsern in der Testdatei dar
3. Die Funktionen stellen dar, welcher Browser zum Ausführen des Testfalls verwendet werden soll. Wenn Sie beispielsweise Chrome verwenden, können Sie dies wie folgt festlegen
'browserName': 'chrome'
}
Wenn Sie mehr über diese Konfigurationsdatei erfahren möchten, können Sie
hier klicken, um sie anzuzeigen
Nachdem wir über die Konfigurationsdatei gesprochen haben, schauen wir uns an, wie man Testfälle schreibt. Fügen Sie zunächst ein Beispiel von der offiziellen Website ein
'strikt verwenden';
/* https://github.com/angular/protractor/blob/master/docs/getting-started.md */
describe('my app', function() {
browser.get('index.html');
it('sollte automatisch zu /view1 umleiten, wenn der Standort-Hash/das Fragment leer ist', function() {
erwarten(browser.getLocationAbsUrl()).toMatch("/view1");
});
beschreiben('view1', function() {
beforeEach(function() {
browser.get('index.html#/view1');
});
it('sollte Ansicht1 rendern, wenn der Benutzer zu /Ansicht1 navigiert', Funktion() {
erwarten(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 1/);
});
});
beschreiben('view2', function() {
beforeEach(function() {
browser.get('index.html#/view2');
});
it('sollte Ansicht2 rendern, wenn der Benutzer zu /Ansicht2 navigiert', Funktion() {
erwarten(element.all(by.css('[ng-view] p')).first().getText()).
toMatch(/partial for view 2/);
});
});
});
首先上面的语法是jasmine框架支持的写法,不了解它的用法的可以点击这里
这里只说下上面例子里关于Winkelmesser提供的一些常用方法与属性
1.Browser,全局对象,代表当前浏览器的一个实例,常用的get方法用来实现浏览器改变地址
2.element,全局对象,提供像jquery里负责查找文档元素的功能,常于by对象联合使用
3.by, 全局对象,提供一个选择器类型,比如可以通过css,model,bind等特性来查找一个元素
关于element与by的方法可以参考上面的protractor api文档
说了这么多,该跑一跑上面的测试用例了,命令比较简单
npm update-webdriver ausführen
这个负责下载相关的浏览器驱动与selenium-server 本地jar包,一般情况下这个都是会失败的,因为这两个资源都在google服务器那, 所以可以利用浏览器翻墙单独下载,地址如下:
1.Chrome Driver地址,一般下载chromedriver_2.9.zip这个文件.
2.selenium-server 本地jar包 下载,一般下载selenium-server-standalone-2.40.0.jar这个文件.
然后把selenium-server拷到protractor包里的selenium文件夹里去,假如上面的命令超时之后,这里也会出现文件不过是空的, 直接替换就可以; 还要把chromedriver_2.9.zip解压之后的文件拷到这里
最后运行下面的命令可以看到测试结果了
npm run protractor
想了解更多关于ng种子项目里的命令行,可以点击这里查看
总结
ng的e2e测试要比单元测试配置要繁琐的多,不过它能做的事情也很多,非常值的你也试一试,有什么问题可以回复到评论里去.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.






