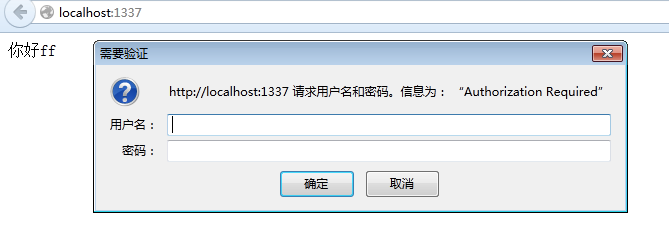
BasicAuth-Middleware fügt der Website Identitätsauthentifizierungsfunktionen hinzu. Nach Verwendung dieser Middleware
Benutzer müssen beim Zugriff auf die Website ihren Benutzernamen und ihr Passwort eingeben. Erst nachdem der Benutzer seinen Benutzernamen und sein Passwort eingegeben und die Überprüfung bestanden hat, kann er auf die Website zugreifen.
Wenn der vom Benutzer eingegebene Benutzername und das Passwort die Bedingungen erfüllen, gibt die Middleware „true“ zurück und ermöglicht dem Benutzer den Zugriff auf die Website. Andernfalls wird „false“ zurückgegeben und der Zugriff auf die Website ist nicht zulässig