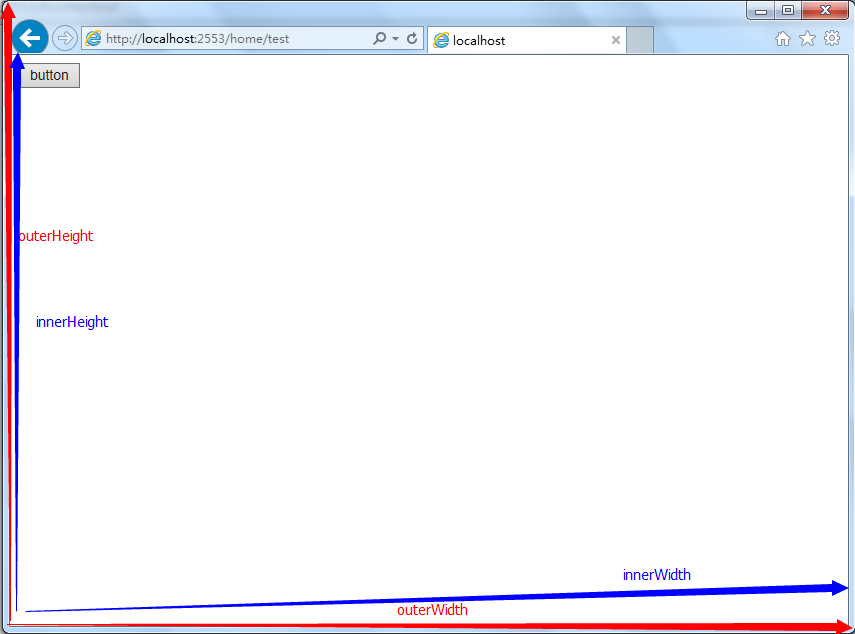
在javascript中可以使用outerwidth,outerheight 获取浏览器的大小.用 innerwidth,innerheight 来获取窗口的大小(除去浏览器边框部分)。对于ie6 及之前版本,要区分是标准模式,还是混杂模式。标准模式使用document.documentelement.clientwidth,document.documentelement.clientheight;混杂模式使用document.body 的clientwidth,clientheight。

获取窗口的位置:IE,chrome,Safari,使用screenLeft,screenTop 来获取窗口距离屏幕左边和屏幕上边的位置。而Firefox不支持此属性,Firefox使用screenXP,screenY 达到同样的效果。

java怎么学习?java怎么入门?java在哪学?java怎么学才快?不用担心,这里为大家提供了java速学教程(入门到精通),有需要的小伙伴保存下载就能学习啦!

Copyright 2014-2025 https://www.php.cn/ All Rights Reserved | php.cn | 湘ICP备2023035733号