 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Grundlegende JavaScript-Syntax, DOM-Operationsbaum und Dokumentobjekt_Grundkenntnisse
Grundlegende JavaScript-Syntax, DOM-Operationsbaum und Dokumentobjekt_Grundkenntnisse
Grundlegende JavaScript-Syntax, DOM-Operationsbaum und Dokumentobjekt_Grundkenntnisse
May 16, 2016 pm 04:29 PMTeil 1 Grundlegende Grammatik:
1. Datentyp (Zeichenfolge, Dezimalzahl, Ganzzahl, Boolescher Wert, Uhrzeit und Datum)
var s="3.14" var n=parsefloat(s) s =5;
var s="abc3.14" var n=parsefloat(s) //NaN s =5;//Analysieren und in Dezimaltyp konvertieren
var d=parseInt(s)//Analysieren und in Ganzzahltyp konvertieren
isNaN (Zeichenfolge), bestimmen Sie, ob es sich um eine Zeichenfolge handelt, die wie eine Zahl aussieht, ja – falsch, nein – wahr
2. Variablen
3. Operatoren: Vier Kategorien
4. Ausdruck (um eine Aussage zu bilden): Variablenoperator
5. Aussagen: drei Hauptkategorien ()
Kategorie:
Bestellen
Zweig: if;if..else,if..else..if..else...if..else;if Verschachtelung
Schalter...Gehäuse
Schleife: erschöpfende Methode, Iterationsmethode; vier Elemente (Anfangsbedingungen; Schleifenbedingungen; Schleifenkörper; Zustandsänderung)
für...
während...
6. Array: var a= new Array();
7. Funktion: vier Elemente (Name, Eingabe, Rückgabe, Verarbeitung)
Funktion show()
{
}
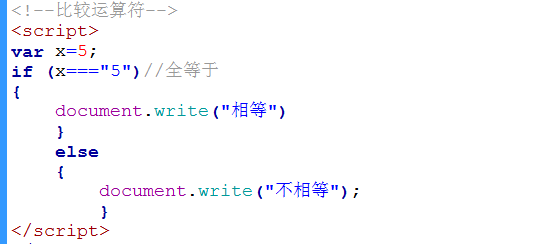
1. Betreiber
Vergleichsoperatoren (7 Typen): ==/===/!=/>/</<=/>=
=== (alle gleich)

2. Verwendung von String-Teilzeichenfolgen

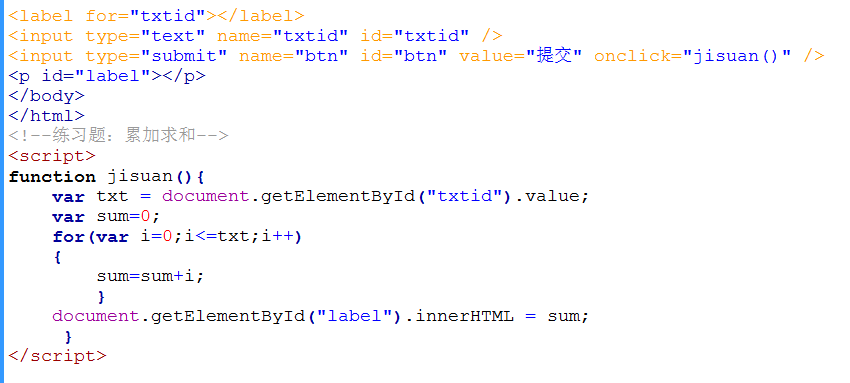
3. Übungsfrage: Akkumulation und Summierung (mit der Js-Methode)

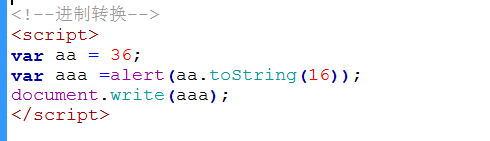
4. Basiskonvertierung

Teil 2 DOM-Operationsbaum (Operation HTML)
Windows-Objekt – Browserfenster
[window.document.
window.alert()]
window.location – Adressleiste
window.history – vorwärts, rückwärts (Zugriffsverlauf)
window.status – Statusleiste
window.document; (Hervorhebung)
Teil 3 Dokumentobjekt :
1. Finden Sie
var d=document.getElementById("ID des Elements")
var d=document.getElementsByName("Name des Elements")
var d=document.getElementsByTagNme("Tag-Name des Elements")
2. Inhalt des Operationselements
Gemeinsame Elemente: Hyperlinks, Bilder
Unterteilt in 2 Kategorien:
(1) Formularelemente (Kategorie 3) Text (Eingabe: Typ=Text, Passwort, Textbereich, versteckt), Schaltfläche (Senden/Zurücksetzen/Schaltfläche/Bild), Auswahl (Radio/Kontrollkästchen/Dropdown-Liste auswählen, Listenfeld/ Datei)
Weisen Sie den Wert d.value=xxxx;
zu
Wert var s=d.value
(2) Nichtformelemente: h1....h6;p;div;span;ul;ol;li (Memory News)
Steuerformat-Tag
Inhaltscontainer-Tag:
Zuweisung: d.innerHTML=xxxx;
Wert: var s=d.innerHTML;
3. Elementattribute bearbeiten
d.setAttribute(name, value)
var s=d.getAttribute(name)
d.removeAttribute(name)
4. Operationselementstil
(1) Inline-Stil:
d.style xxxxx=xxxx;
var s=d.style.backgroudcolor;
(2)Klassenattribut
d.className=""
5. Betriebsbezogene Elemente
Oben, unten, drinnen, draußen

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript






