 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Javascript-Front-End-UI-Framework Kit-Nutzungshandbuch – Einführung in die Fähigkeiten von Kitjs_javascript
Javascript-Front-End-UI-Framework Kit-Nutzungshandbuch – Einführung in die Fähigkeiten von Kitjs_javascript
Javascript-Front-End-UI-Framework Kit-Nutzungshandbuch – Einführung in die Fähigkeiten von Kitjs_javascript
Kitjs (http://xueduany.github.com/KitJs) ist eine Reihe von HTML5-Front-End-Widget-Bibliotheken, die ich Ende 2011 selbst erstellt habe, nachdem ich Taobao UED verlassen hatte. Der ursprüngliche Zweck bestand darin, mich zu konzentrieren Die Verwendung von Komponenten entspricht der wörtlichen Bedeutung von Kit. Die Vision besteht darin, eine Reihe von Komponenten zu erstellen, die klein und praktisch sind, direkt verwendet werden können und auch problemlos für die Sekundärentwicklung verwendet werden können. Später, als das Projekt immer größer wurde, wurde die Anzahl der Komponenten erweitert und auch die Unterstützung für PC-Browser (IE6, FF, Chrome Core-Serie usw.) wurde nicht mehr auf den ursprünglichen Bereich der Mobiltelefonentwicklung beschränkt. und begann offiziell mit der Umstellung auf die vollständige Plattform. Daher wurden kürzlich alle Originalmodule mit API-Dokumenten gemäß den jsdoc-Spezifikationen aktualisiert und werden nach und nach als Open Source für jedermann zugänglich gemacht.
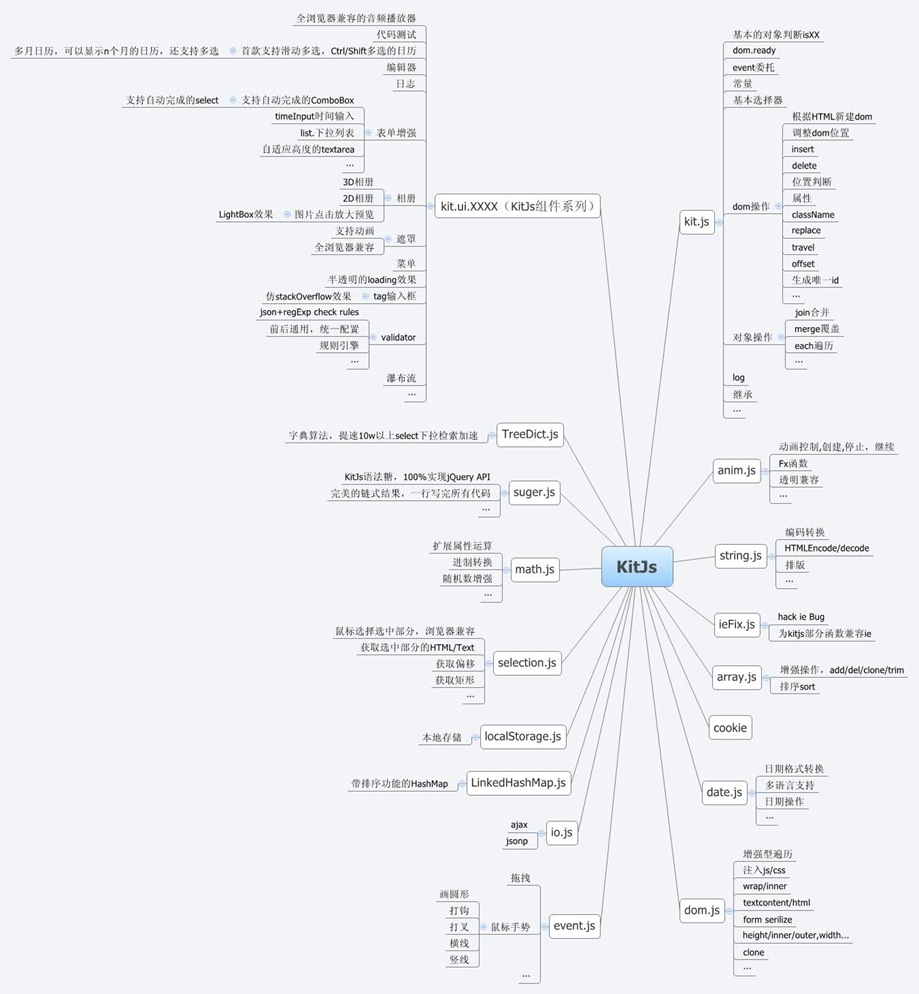
Lassen Sie uns zunächst einen Kitjs-Stammbaum erstellen, um jedem ein grundlegendes Verständnis von Kit zu vermitteln

Wie wäre es? Ist dir ein bisschen schwindelig, nachdem du so viele Dinge gesehen hast? >
1. Kit.js ist der Kern und ein um Kit erweitertes JS-Toolmodul, ähnlich wie Dojo2. Komponentenmodule unter dem Namensraum kit.ui, ähnlich wie dijit
3. Es gibt auch ein Laborprojekt ähnlich wie dojoX, das hier nicht gekennzeichnet ist.
Unter den Komponenten von KitJs gibt es einige hervorragende Komponenten, die ich bereits in meinem Blog veröffentlicht habe, wie zum Beispiel







Warten
Es gibt auch einige weitere hervorragende Komponenten, die noch intern verwendet werden oder sich in der Entwicklung befinden und nach und nach für alle freigegeben werden. Alle KitJs-Komponenten erfüllen die folgende Vision
1. Näher an der Erfahrung chinesischer Benutzer
2. Kommentare und Dokumentation, die für chinesische Entwickler relevanter sind
3. Stellen Sie sicher, dass Sie Funktionen bereitstellen, die jeder benötigt und die nicht von vorhandenen Komponenten auf dem Markt bereitgestellt werden
4. Module, die feinkörnig genug sind, um den Zusammenbau und die Zusammenführung zu einem größeren Widget zu erleichtern
Im KitJs-Toolmodul werden alle Codes basierend auf dem Klassenprototyp erweitert und den Entwicklern werden instanziierte globale Objekte zur Verfügung gestellt. Alle Klassennamen werden großgeschrieben und alle Instanzobjekte werden in Kleinbuchstaben geschrieben, und Kit beginnt mit das $-Zeichen, um es leicht von anderen Klassenbibliotheken zu unterscheiden. Gleichzeitig sind im Tool-Modul alle Methoden im funktionalen Programmierstil geschrieben, der dem von Kissy entspricht. Gleichzeitig wird Kit für Studenten bereitgestellt, die an die Entwicklung mit jQuery gewöhnt sind. und Sie können es genauso verwenden wie jQuery. Die Methodennamen und Verwendungsmethoden sind genau die gleichen wie bei jQuery. Hier ist ein dom-ready-Ereignis als Beispiel
$(this).css({
oben: $kit.math.rand($('#gallery').innerHeight()) 'px',
links: $kit.math.rand($('#gallery').innerWidth()) 'px',
'-webkit-transform': 'rotate(' $kit.math.rand(-40, 40) 'deg)'
});
}).pushStack('a.kitLightBox').each(function() {
neues $kit.ui.LightBox({
el: das
}).init();
});
});
$kit.$ ist das dom-ready-Ereignis von kitjs. Der Parameter $ der Parameter-anonymen Methode übergibt die Methode $kit.$ an ihren internen Abschluss, sodass Sie im internen Abschluss direkt $ anstelle von $kit verwenden können .$ (entspricht dem $-Selektor von jQuery), sodass der gesamte Code innerhalb des Abschlusses mit jQuery identisch ist. Es erleichtert auch die gegenseitige Transplantation von JQuery-Code und KitJs-Code.
Dieser Artikel ist der erste in der Reihe der KITJS-Framework-Nutzungsanleitungen. Er stellt kitjs nur kurz vor. Später werden wir mehr über dieses hervorragende Front-End-UI-Framework erfahren.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...





