
Kussprofil
Was ist kISSY?
KISSY ist ein Open-Source-Javascript-Projekt, dessen Hauptteil ein Front-End-UI-Entwicklungsframework ist, nämlich KissyUI. Das in diesem Artikel erwähnte Kissy bezieht sich nur auf die Sprach- und Framework-Designideen in kissy.js im Kern. Die Open-Source-Website des KISSY-Projekts ist: http://kissyteam.github.com/
Wie verwende ich Kissy?
Obwohl wir im Prozess der Umwandlung von KissyUI in Kissy Core einige neue Konzepte und Framework-Modelle vorgeschlagen haben, haben wir tatsächlich keine Nutzungspraktiken von KissyUI geändert. Aus Code-Sicht gibt es nach kissy.js und lang.js keine Änderungen an anderen Modulen. Wenn Sie also nur Kissy als UI-System verwenden, können Sie auf die oben stehende Open-Source-Website verweisen, die die vorhandene KissyUI enthält Dokumentation Es ist absolut effektiv und KissyUI selbst ist auch ein hervorragendes und praktisches Web-UI-Framework. Die Fähigkeiten des Kissy-Systems zur modellorientierten Zusammenführung und Organisation wurden jedoch erheblich erweitert.
Nachdem Sie den Quellcode heruntergeladen haben, können Sie sehen, dass die komprimierte Kissy-min.js-Dateigröße des gesamten Codes 42 KB beträgt (jQuery-min ist 71 KB, Dojo-Kern ist 88 KB)
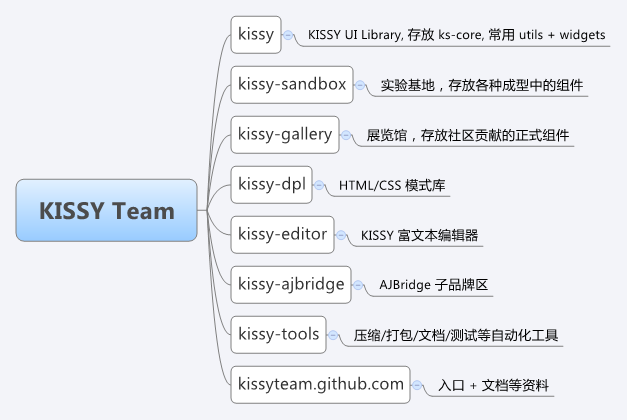
Als ich mir die offiziellen Website-Dokumente ansah, stellte ich fest, dass das Kissy-Projekt in 9 Teile unterteilt ist

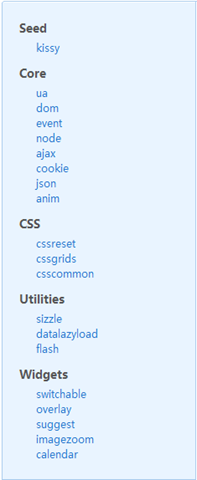
Die Kernstruktur von kissy.js kann unterteilt werden in

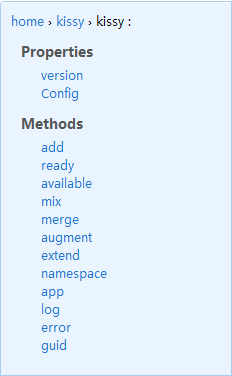
Die Basisklasse ist Kissy und stellt die folgenden Methoden bereit

(Hier ist ein kleiner Vorschlag für Entwickler. Als ich dieses Dokument zum ersten Mal las, dachte ich immer, dass ich für den Zugriff auf die Add-Methode eine Deklarationsmethode wie kissy.kissy.add benötige. Vielleicht habe ich zu viele ext/dojo-Dokumente gelesen . , wenn ich mir die Dokumentation der Organisationsmethode von Kissy ansehe, kann ich nicht auf einen Blick verstehen, wie man sie verwendet, ich hoffe, dass sie verbessert werden kann)
.Verstehen Sie die Kern-API
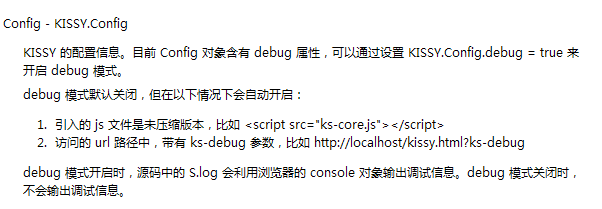
Wie alle JS-Frameworks stellt Kissy das Objekt kissy.Config bereit, um die Konfigurationsinformationen für das anfängliche Laden des Kissy-Frameworks zu implementieren,

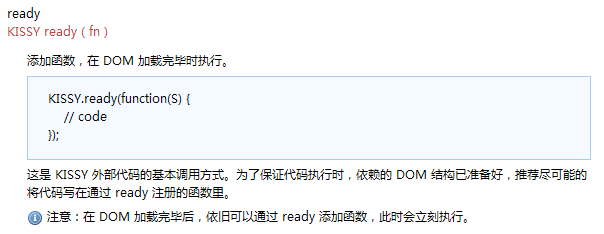
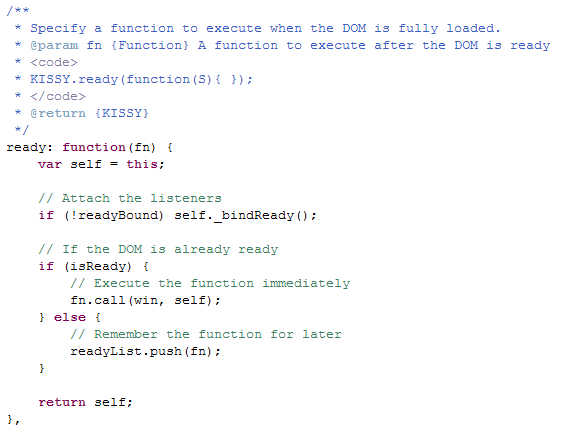
und ein DocumentReady-Ereignis, die Methode kissy.ready(fn),

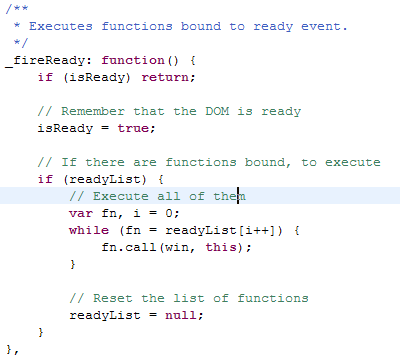
(Der Entwickler hat hier nicht geschrieben. Die Ausführungsreihenfolge mehrerer von ready registrierter Ereignisse. Wenn Sie sich den Quellcode ansehen, können Sie erkennen, dass die von ready registrierten Ereignisse in einer Liste platziert sind. Bei der Ausführung werden sie entsprechend ausgeführt nach dem First-In-First-Out-Prinzip


die ausgeführt wird, wenn das Überwachungselement verfügbar ist.

Kapselt einfache Debug-Ausgabe, implementiert eine Protokoll- und Fehlermethode und verwendet die Konsole des Browsers
Für die Komponentenverwaltung sind Methoden wie Namespace (Namespace), Objektvererbung (Extend), Objektmitgliedkopie (Mix/Merge), Prototypkopie (Argument) und Objektdeklaration (App) implementiert,




