 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Zusammenfassung der Eigenschaften von 21 JavaScript-Ereignissen_Grundkenntnisse
Zusammenfassung der Eigenschaften von 21 JavaScript-Ereignissen_Grundkenntnisse
Zusammenfassung der Eigenschaften von 21 JavaScript-Ereignissen_Grundkenntnisse
1. JS-Ereignisse werden normalerweise in Kombination mit Funktionen verwendet, sodass die Ausführung der Funktion durch die auftretenden Ereignisse gesteuert werden kann, wodurch unterschiedliche Effekte im HTML verursacht werden.
2. Attribute (wenn die Attribute dieser Ereignisse auftreten, werden die Funktionen der Funktion{} ausgelöst):
1) onabort: Wenn das Laden des Bildes unterbrochen wird, wird die Funktion innerhalb der Funktion ausgelöst.
2) onbur: wenn das Element den Fokus verliert;
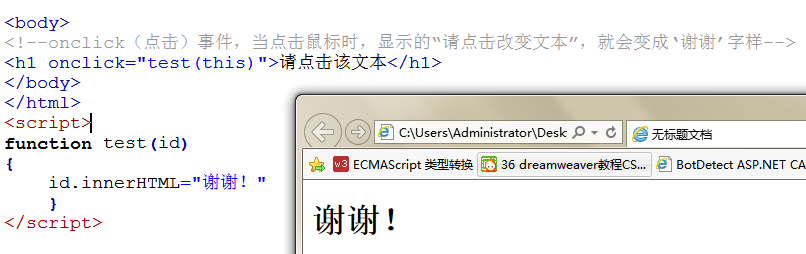
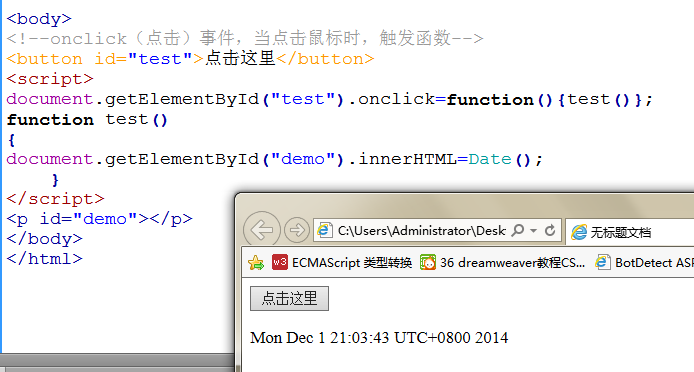
3) onfocus: Wenn das Element den Fokus erhält4) onclick: Die Maus klickt auf ein Objekt


6) onerror: Beim Laden eines Dokuments oder Bildes ist ein Fehler aufgetreten
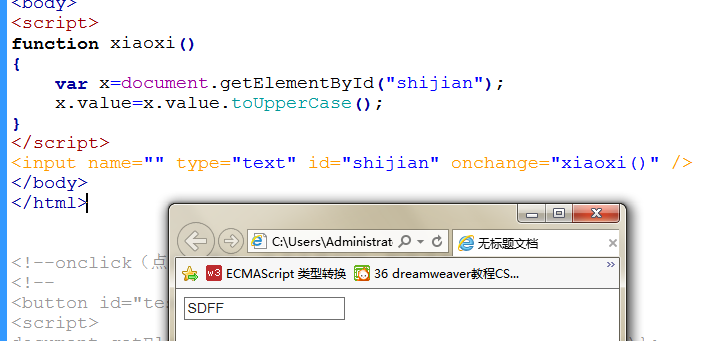
7) onchange: Wenn der Benutzer den Inhalt der Domain ändert (das onchange-Ereignis wird häufig in Verbindung mit der Überprüfung von Eingabefeldern verwendet, überprüfen häufig verwendete Formulare, ob das Format des Personalausweises, der E-Mail-Registrierung und -Anmeldung, der Vorwahl usw . ist richtig)

9) onkeypress: Eine bestimmte Tastaturtaste wird gedrückt oder gehalten
10) onkeyup: Eine bestimmte Tastaturtaste wird losgelassen
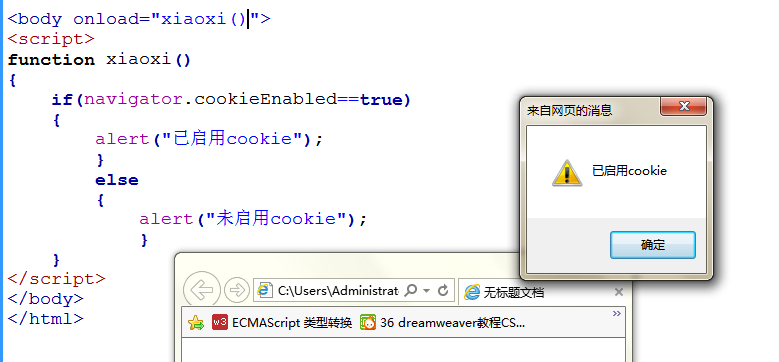
11) Onload: Eine Seite oder ein Bild wird geladen

13) onmousemove: Die Maus wird bewegt
14) onmouseout: Die Maus bewegt sich von einem Element weg
15) onmouseover: Die Maus wird über ein Element bewegt
16) onmouseup: Eine Maustaste wird losgelassen (anders als onkeyup)
17) onreset: Der Reset-Button wird angeklickt
18) onresize: Die Größe des Fensters oder Rahmens wird geändert
19) onselect: Der Text ist ausgewählt
20) onsubmit: Die Schaltfläche „Senden“ wird angeklickt
21) onunload: Benutzer-Exit-Seite
Oben geht es um die in diesem Artikel zusammengefassten JavaScript-Ereignisattribute. Wenn es Auslassungen gibt, korrigieren Sie mich bitte und machen Sie gemeinsam Fortschritte.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert
 So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
So implementieren Sie die Änderungsereignisbindung ausgewählter Elemente in jQuery
Feb 23, 2024 pm 01:12 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die zur Vereinfachung der DOM-Manipulation, Ereignisbehandlung, Animationseffekte usw. verwendet werden kann. Bei der Webentwicklung stoßen wir häufig auf Situationen, in denen wir die Ereignisbindung für ausgewählte Elemente ändern müssen. In diesem Artikel wird erläutert, wie Sie mit jQuery ausgewählte Elementänderungsereignisse binden, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir ein Dropdown-Menü mit Optionen erstellen, die Beschriftungen verwenden:
 Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Einführung in die Eigenschaften von Hearthstones Despair Thread
Mar 20, 2024 pm 10:36 PM
Thread of Despair ist eine seltene Karte in Blizzard Entertainments Meisterwerk „Hearthstone“ und kann im Kartenpaket „Wizbane's Workshop“ erhalten werden. Kann 100/400 arkane Staubpunkte verbrauchen, um die Normal-/Goldversion zu synthetisieren. Einführung in die Eigenschaften von Hearthstones Faden der Verzweiflung: Er kann mit einer Chance in Wizbanes Werkstattkartenpaket erhalten oder auch durch arkanen Staub synthetisiert werden. Seltenheit: Selten Typ: Zauber Klasse: Todesritter Mana: 1 Wirkung: Verleiht allen Dienern ein Todesröcheln: Fügt allen Dienern 1 Schaden zu
 Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Bottom-Attributsyntax in CSS
Feb 21, 2024 pm 03:30 PM
Syntax und Codebeispiele für das Bottom-Attribut in CSS In CSS wird das Bottom-Attribut verwendet, um den Abstand zwischen einem Element und dem Boden des Containers anzugeben. Es steuert die Position eines Elements relativ zum unteren Rand seines übergeordneten Elements. Die Syntax des unteren Attributs lautet wie folgt: element{bottom:value;} wobei element das Element darstellt, auf das der Stil angewendet werden soll, und value den festzulegenden unteren Wert darstellt. Der Wert kann ein bestimmter Längenwert sein, z. B. Pixel
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Ein tiefer Einblick in Close-Button-Ereignisse in jQuery
Feb 24, 2024 pm 05:09 PM
Vertiefendes Verständnis des Schließen-Schaltflächenereignisses in jQuery Während des Front-End-Entwicklungsprozesses stoßen wir häufig auf Situationen, in denen wir die Schließschaltflächenfunktion implementieren müssen, z. B. das Schließen von Popup-Fenstern, das Schließen von Eingabeaufforderungsfeldern usw. Wenn Sie jQuery, eine beliebte JavaScript-Bibliothek, verwenden, wird es äußerst einfach und bequem, das Schaltflächenereignis „Schließen“ zu implementieren. Dieser Artikel befasst sich mit der Verwendung von jQuery zum Implementieren von Schließschaltflächenereignissen und stellt spezifische Codebeispiele bereit, um den Lesern zu helfen, diese Technologie besser zu verstehen und zu beherrschen. Zuerst müssen wir verstehen, wie man definiert
 So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
So erstellen Sie ereignisbasierte Anwendungen mit PHP
May 04, 2024 pm 02:24 PM
Zu den Methoden zum Erstellen ereignisbasierter Anwendungen in PHP gehört die Verwendung der EventSourceAPI zum Erstellen einer Ereignisquelle und die Verwendung des EventSource-Objekts zum Abhören von Ereignissen auf der Clientseite. Senden Sie Ereignisse mithilfe von Server Sent Events (SSE) und warten Sie auf der Clientseite mithilfe eines XMLHttpRequest-Objekts auf Ereignisse. Ein praktisches Beispiel ist die Verwendung von EventSource zur Aktualisierung der Bestandszahlen in Echtzeit auf einer E-Commerce-Website. Dies wird auf der Serverseite durch zufälliges Ändern des Bestands und Senden von Aktualisierungen erreicht, und der Client wartet über EventSource auf Bestandsaktualisierungen und zeigt diese an Echtzeit.





