
Wie man ein effizientes Web-Frontend-Programm erstellt, ist eine Frage, die ich unbewusst jedes Mal in Betracht ziehe, wenn ich Frontend-Entwicklung mache. Vor einigen Jahren veröffentlichten die großartigen Front-End-Ingenieure von Yahoo ein Buch über die Verbesserung der Web-Front-End-Leistung, das in der gesamten Web-Entwicklungstechnologie-Community für Aufsehen sorgte. Das mysteriöse Problem der Web-Front-End-Optimierung wurde zu einem häufigen Problem Straßen- und Web-Frontend-Optimierung ist zu einer einfachen Frage geworden, die sowohl Anfänger als auch Experten beantworten können. Wenn die gesamte Branche die schockierende geheime Antwort kennt, kann die vorhandene Optimierungstechnologie keinen qualitativen Sprung mehr in der von Ihnen entwickelten Website bewirken Damit die von uns entwickelte Website besser funktioniert als andere. Um unsere Website besser zu machen, müssen wir tiefer und unabhängiger denken und uns bessere Fähigkeiten vorbehalten.
Das Ereignissystem in Javascript ist der erste Durchbruch, der mir in den Sinn kommt. Warum ist es ein JavaScript-Ereignissystem? Wir alle wissen, dass das Web-Frontend drei Technologien umfasst: HTML, CSS und Javascript. Es ist sehr klar, wie HTML und CSS kombiniert werden: Stil, Klasse, ID und HTML-Tags. Dazu gibt es nicht viel zu sagen, aber wie Kommt Javascript in die Mitte von HTML und CSS, wie wäre es mit der Integration der drei? Schließlich habe ich festgestellt, dass dieser Einstiegspunkt das Ereignissystem von JavaScript ist. Egal wie lang oder komplex der von uns geschriebene JavaScript-Code ist, er wird sich letztendlich über das Ereignissystem in HTML und CSS widerspiegeln ist der Einstiegspunkt für die Integration der drei Punkte, dann wird es zwangsläufig eine große Anzahl von Ereignisoperationen auf einer Seite geben, insbesondere auf den immer komplexer werdenden Webseiten von heute. Ohne diese Ereignisse wird unser sorgfältig geschriebener Javascript-Code nur in gespeichert Datenbank, und der Held wird nutzlos sein. Wird es Probleme mit der Effizienz geben, wenn wir Ereignisfunktionen gemäß unseren Gewohnheiten schreiben, da es auf der Seite eine große Anzahl von Ereignisfunktionen gibt? Die Antwort, die ich recherchiert habe, ist, dass es ein echtes Effizienzproblem gibt, und es ist auch ein ernstes Effizienzproblem.
Um meine Antwort klar zu erklären, muss ich zunächst das JavaScript-Ereignissystem im Detail erklären.
Das Ereignissystem ist der Einstiegspunkt für die Integration von Javascript, HTML und CSS. Dieser Einstiegspunkt ist wie die Hauptfunktion in Java. Wie vervollständigt der Browser diesen Eintrag? Ich habe insgesamt drei Möglichkeiten recherchiert, sie sind:
Methode 1: HTML-Ereignisverarbeitung
Bei der HTML-Ereignisverarbeitung wird die Ereignisfunktion direkt in das HTML-Tag geschrieben. Da diese Schreibmethode eng mit dem HTML-Tag verknüpft ist, wird sie als HTML-Ereignisverarbeitung bezeichnet. Zum Beispiel der folgende Code:
Wenn die Click-Event-Funktion kompliziert ist, wird das Schreiben des Codes auf diese Weise definitiv zu Unannehmlichkeiten führen. Daher schreiben wir die Funktion häufig extern und onclick ruft den Funktionsnamen direkt auf, zum Beispiel:
Die obige Schreibmethode ist eine sehr schöne Schreibmethode, daher verwenden viele Menschen sie heutzutage immer noch unbewusst, aber vielleicht wissen viele Leute nicht, dass die letztere Schreibmethode tatsächlich nicht so robust ist wie die erstere Beim Studium der nicht blockierenden Ladeskripttechnologie sind Probleme aufgetreten, da sich Javascript-Code nach dem Prinzip der Front-End-Optimierung häufig am Ende der Seite befindet, wenn die Seite durch Skripte blockiert wird Im HTML-Tag wurde möglicherweise noch nicht ausgeführt. Wenn wir auf die Seitenschaltfläche klicken, wird in JavaScript ein solcher Fehler angezeigt Um den Code robuster zu machen, werden wir ihn wie folgt umschreiben:
Wenn ich den obigen Code sehe, kann ich nicht beschreiben, wie ekelhaft er ist.
Methode 2: Ereignisverarbeitung der DOM-Ebene 0
Die Ereignisverarbeitung auf DOM0-Ebene ist eine Ereignisverarbeitung, die heute von allen Browsern unterstützt wird. Es gibt keine Kompatibilitätsprobleme, die jeden, der am Web-Frontend arbeitet, begeistern werden. Die Regeln für die DOM0-Ereignisverarbeitung lauten: Jedes DOM-Element verfügt über ein eigenes Ereignisverarbeitungsattribut, dem eine Funktion zugewiesen werden kann, beispielsweise der folgende Code:
Sehen Sie sich den folgenden Code noch einmal an:
Methode 3: DOM2-Ereignisverarbeitung und IE-Ereignisverarbeitung
Die DOM2-Ereignisverarbeitung ist eine standardisierte Ereignisverarbeitungslösung, der IE-Browser hat jedoch einen eigenen Satz entwickelt. Die Funktionen ähneln der DOM2-Ereignisverarbeitung, der Code ist jedoch unterschiedlich.
Bevor ich die dritte Methode erkläre, muss ich einige Konzepte hinzufügen, sonst kann ich die Konnotation der dritten Methode nicht klar erklären.Das erste Konzept ist: Ereignisfluss
Bei der Seitenentwicklung kommt es häufig vor, dass der Arbeitsbereich einer Seite durch ein Dokument in der Seite dargestellt wird Ein Schaltflächenelement im Div. Das Schaltflächenelement deckt das Div ab, was auch dem Abdecken des Dokuments entspricht. Das Problem besteht also darin, dass beim Klicken auf die Schaltfläche nicht nur das Klickverhalten auf der Schaltfläche auftritt, sondern auch die Klickoperation Diese drei Elemente der Logik können Klickereignisse auslösen, und Ereignisfluss ist das Konzept, das das obige Szenario beschreibt. Ereignisfluss bedeutet: die Reihenfolge, in der Ereignisse von der Seite empfangen werden.
Das zweite Konzept: Event-Bubbling und Event-Capturing
Event Bubbling ist eine von Microsoft vorgeschlagene Lösung zur Lösung des Ereignisflussproblems, während Event Capture eine von Netscape vorgeschlagene Lösung für den Ereignisfluss ist. Ihre Prinzipien sind wie folgt:
Das Bubbling-Ereignis beginnt mit dem Div, gefolgt vom Textkörper und schließlich dem Dokument. Die Ereigniserfassung erfolgt umgekehrt, mit dem Dokument zuerst, dann dem Körperteil und schließlich dem Zielelement-Div. Im Vergleich dazu ist die Lösung von Microsoft mehr Benutzerfreundlich Im Einklang mit den Arbeitsgewohnheiten der Menschen ist die Lösung von Netscape sehr umständlich. Dies ist die Folge des Browserkrieges, der das Problem des Ereignisflusses mit Code, der die Gewohnheiten der Benutzer opferte, zu langsam löste. 
Nach der Ausführung können beide Dialogfelder normal angezeigt werden. Mit dieser Methode können wir DOM-Elementen mehrere verschiedene Klickereignisse hinzufügen. Was ist, wenn wir keine Veranstaltung wollen? Was sollen wir tun? Internet Explorer stellt die Methode detachEvent zum Löschen von Ereignissen bereit. Die Parameterliste ist dieselbe wie die von attachmentEvent. Wenn wir ein Click-Ereignis löschen möchten, müssen wir nur die gleichen Parameter wie beim Add-Ereignis übergeben im folgenden Code:
Wenn wir es ausführen, sind die Konsequenzen sehr verwirrend. Der zweite Klick ist nicht gelöscht. Ich habe bereits erwähnt, dass das Löschereignis dieselben Parameter erfordert wie das Add-Ereignis. Selbst wenn der Code der beiden anonymen Funktionen genau gleich ist, verwendet JavaScript ihn intern Das Ergebnis ist, dass das von uns beobachtete Phänomen das Klickereignis nicht löschen kann. Daher sollte unser Code wie folgt geschrieben werden:
Die Hinzufügungsmethode und die Löschmethode verweisen auf dasselbe Objekt, sodass das Ereignis erfolgreich gelöscht wird. Die Szene hier sagt uns, dass wir beim Schreiben von Ereignissen gute Gewohnheiten haben sollten, das heißt, die Betriebsfunktionen sollten unabhängig definiert werden und anonyme Funktionen nicht aus Gewohnheit verwenden.
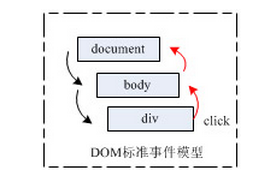
Der nächste Schritt ist die DOM2-Ereignisverarbeitung. Das Prinzip ist in der folgenden Abbildung dargestellt:

DOM2 ist ein standardisiertes Ereignis. Die Ereigniszustellung beginnt zunächst bei der Erfassungsmethode, also beim Dokument, und das Div ist ein Zwischenpunkt Das Ereignis befindet sich in der Zielphase und das Ereignis tritt in die Zielphase ein. Danach beginnt das Ereignis zu sprudeln und endet schließlich im Dokument. (Der Startpunkt des Erfassungsereignisses und der Endpunkt des Bubbling-Ereignisses verweisen alle auf das Dokument. Die tatsächliche Situation ist, dass einige Browser mit der Erfassung aus dem Fenster beginnen und das Bubbling beenden. Ich denke jedoch, dass dies egal ist Der Browser selbst wird während der Entwicklung festgelegt. Wir achten auf das Dokument, das für die Entwicklung aussagekräftiger ist, daher verwende ich hier immer das Dokument. Menschen sind es gewohnt, die Zielphase als Teil des Bubblings zu klassifizieren, hauptsächlich weil Bubbling-Ereignisse in der Entwicklung häufiger verwendet werden.
Die DOM2-Ereignisverarbeitung ist sehr mühsam. Jedes Mal, wenn das Ereignis ausgelöst wird, werden alle Elemente zweimal durchlaufen. Im Vergleich zu IE-Ereignissen ist die Leistung viel schlechter, sodass der IE nur einmal durchlaufen muss Das Fehlen davon bedeutet nicht, dass das Ereignissystem des IE effizienter ist. Aus Entwicklungs- und Designperspektive wird die Unterstützung beider Ereignissysteme unserer Entwicklung mehr Flexibilität verleihen. Aus dieser Perspektive sind DOM2-Ereignisse immer noch sehr vielversprechend. Der Code für das DOM2-Ereignis lautet wie folgt:
Um Ereignisse in der DOM2-Ereignisverarbeitung hinzuzufügen, wird addEventListener verwendet. Er erhält drei Parameter und einen mehr als die Ereignisverarbeitungsmethode. Der einzige Unterschied besteht darin Der erste Parameter muss entfernt werden. Der dritte Parameter ist ein boolescher Wert. Wenn sein Wert wahr ist, wird das Ereignis gemäß der Erfassungsmethode verarbeitet Mit dem dritten Parameter können wir verstehen, warum das Ereigniselement in der DOM2-Ereignisverarbeitung zweimal ausgeführt werden muss. Beachten Sie jedoch, dass wir uns für die Erfassung oder Blase entscheiden Wenn wir eine Ereignisverarbeitungsmethode wählen, wird in einem anderen Ereignisverarbeitungsprozess keine Ereignisverarbeitungsfunktion ausgelöst, was einem Auto im Leerlauf gleichkommt. Durch das Design der DOM2-Ereignismethode wissen wir, dass DOM2-Ereignisse zur Laufzeit nur eine der beiden Ereignisverarbeitungsmethoden ausführen können. Daher ist es unmöglich, dass zwei Ereignisstromsysteme gleichzeitig ausgelöst werden , die Ereignisfunktion wird niemals Es kann zweimal ausgelöst werden. Wenn ich sage, dass es sich nicht um eine Ereignisfunktion handelt, können wir die gleichzeitige Ausführung von zwei Ereignisflussmodellen simulieren, z. B. den folgenden Code 🎜>
DOM2 bietet auch eine Funktion zum Löschen von Ereignissen. Diese Funktion ist „removeEventListener“, die wie folgt geschrieben ist:
Führen Sie es aus und stellen Sie fest, dass das Ereignis nicht erfolgreich gelöscht wurde.
Das Letzte, was ich sagen möchte, ist, dass die DOM2-Ereignisverarbeitung in IE9 gut unterstützt wird, einschließlich IE9 und höher, die unter IE8 nicht unterstützt werden.
Vergleichen wir die drei Ereignismethoden wie folgt:
Vergleich 1: Methode 1 wird mit den anderen beiden Methoden verglichen
Methode 1 wird durch die Kombination von HTML und JavaScript geschrieben. Um diese Methode zu vertiefen, handelt es sich um eine Code-Kopplung ist nicht gut und sehr schlecht. Dies ist das Niveau eines unerfahrenen Programmierers, daher ist die erste Methode vollständig besiegt, und die anderen beiden Methoden sind vollständig besiegt.
Vergleich 2: Methode 2 und Methode 3
Die beiden Schreibmethoden sind ähnlich. Manchmal ist es wirklich schwer zu sagen, welche besser und welche schlechter ist. Wenn wir uns den obigen Inhalt ansehen, stellen wir fest, dass der größte Unterschied zwischen Methode zwei und Methode drei besteht: bei der Verwendung von Methode Zweitens kann ein DOM-Element nur einmal ein bestimmtes Ereignis eines DOM-Elements haben. In der DOM2-Ereignisverarbeitung ermöglicht uns Methode drei auch, den Ereignisfluss genau zu steuern. Methode drei ist leistungsfähiger als Methode zwei, daher ist Methode drei im Vergleich etwas besser.
Das Folgende ist der Schwerpunkt dieses Artikels: Um das Leistungsproblem zu lösen, müssen wir einen Fokus auf die Leistungsprobleme des Ereignissystems legen : Reduzierung der Anzahl der Durchläufe und des Speicherverbrauchs.
Das erste ist die Anzahl der Durchläufe. Unabhängig davon, ob es sich um einen Capture-Ereignisstrom oder einen Bubbling-Ereignisstrom handelt, wird der Durchlauf vom oberen Fenster oder Dokument aus gestartet Wenn die DOM-Elemente einer Seite tief sind, wird die Durchquerung umso größer, je mehr Elemente vorhanden sind, wie z. B. die DOM2-Ereignisverarbeitung. Wie kann dieses Problem der Durchquerung des Ereignisstroms gelöst werden? Meine Antwort ist nein. Einige Freunde hier haben vielleicht Fragen, warum gibt es keine mehr? Es gibt ein Ereignisobjekt im Ereignissystem. Dieses Objekt verfügt über Methoden, um das Sprudeln oder Erfassen von Ereignissen zu verhindern. Die Frage dieses Freundes ist sehr vernünftig, aber wenn wir diese Methode verwenden möchten, um den Durchlauf zu reduzieren, muss sich unser Code mit der Beziehung zwischen übergeordneten und untergeordneten Elementen sowie der Beziehung zwischen Großvater- und Enkelelementen befassen Seite, das ist eine unmögliche Aufgabe. Meine Antwort ist also, dass man das Durchquerungsproblem nicht ändern, sondern sich nur daran anpassen kann.
Es scheint, dass die Reduzierung von Durchläufen das Leistungsproblem des Ereignissystems nicht lösen kann, sodass jetzt nur noch der Speicherverbrauch berücksichtigt werden muss. Ich höre oft Leute sagen, dass C# einfach zu verwenden ist, aber es ist noch besser für die Web-Frontend-Entwicklung. Wir können eine Schaltfläche direkt auf die Seite in der C#-IDE ziehen. Nachdem die Schaltfläche die Seite erreicht hat, wird der Javascript-Code automatisch angezeigt Fügen Sie der Schaltfläche natürlich ein Ereignis hinzu. Daher dachte ich, wir könnten auf diese Weise 100 Schaltflächen auf der Seite platzieren. Ohne einen einzigen Code hätten wir 100 Schaltflächen-Ereignishandler, was super ist Praktischerweise haben wir einer der Schaltflächen eine spezielle Schaltfläche hinzugefügt, mit der die Seite ausgeführt werden kann. In JavaScript ist jede Funktion ein Objekt und jedes Objekt verbraucht Speicher, daher müssen diese nutzlosen 99 Ereignisfunktionscodes viel wertvollen Browserspeicher verbrauchen. Natürlich würden wir das in einer echten Entwicklungsumgebung nicht tun, aber in der heutigen Zeit, in der Ajax beliebt ist und Single-Page-Entwicklung wahnsinnig beliebt ist, gibt es so viele Ereignisse auf einer Webseite, was bedeutet, dass jedes unserer Ereignisse ein Ereignis hat Die Ereignisfunktion löst jedoch nur ein Ereignis aus. Zu diesem Zeitpunkt liegen andere Ereignisse im Ruhezustand, was keine Auswirkung hat und den Speicher des Computers verbraucht.
Wir brauchen eine Lösung, um diese Situation zu ändern, und in der Realität gibt es tatsächlich eine solche Lösung. Um diese Lösung klar zu beschreiben, muss ich zunächst einige Hintergrundkenntnisse hinzufügen. Bei der Beschreibung der DOM2-Ereignisverarbeitung habe ich neben der DOM2-Ereignisverarbeitungsmethode auch das Konzept des Zielobjekts bei der Erfassung von Ereignissen erwähnt Bei der Verarbeitung und Bubbling-Ereignisverarbeitung ist das Zielobjekt das DOM-Element der spezifischen Operation des Ereignisses. Bei einer Schaltflächenklickoperation ist die Schaltfläche beispielsweise das Zielobjekt, das die Ereignisfunktion enthält Ein Ereignisobjekt verfügt über ein Attribut „Ziel“, und das Ziel zeigt auch auf das Zielobjekt, das auf das DOM-Element verweist, zu dem das erfasste oder sprudelnde Ereignis fließt. Aus der obigen Beschreibung wissen wir, dass der Ereignisstrom unabhängig davon, ob es sich um ein Erfassungsereignis oder ein Bubbling-Ereignis handelt, zum Dokument fließt. Wenn wir dem Dokument ein Klickereignis hinzufügen, fügt die Schaltfläche auf der Seite kein Klickereignis hinzu. Zu diesem Zeitpunkt klicken wir auf die Schaltfläche und wissen, dass das Klickereignis für das Dokument ausgelöst wird. Ein Detail hier ist, dass das Ziel des Ereignisses die Schaltfläche und nicht das Dokument ist kann den Code so schreiben:
Wenn wir es ausführen, stellen wir fest, dass der Effekt derselbe ist, als ob wir das Schaltflächenereignis separat schreiben würden. Aber die Vorteile liegen auf der Hand. Eine Funktion übernimmt die Ereignisfunktionen der gesamten Seite, und keine Ereignisfunktionen sind inaktiv. Diese Lösung hat auch einen perfekten Namen. Die Delegate-Methode von jQuery basiert auf diesem Prinzip. Tatsächlich spiegelt sich die Effizienz der Ereignisdelegierung nicht nur in der Reduzierung von Ereignisfunktionen wider, sondern kann auch DOM-Traversal-Operationen reduzieren. Im obigen Beispiel fügen wir Funktionen zum Dokument der obersten Ebene hinzu Seite, und die Effizienz beim Lesen ist sehr hoch. Wenn es um bestimmte Objektereignisse geht, verwenden wir keine DOM-Operationen, sondern das Zielattribut des Ereignisobjekts. All dies kann nur in einem Satz zusammengefasst werden wirklich schnell, so schnell ohne Grund.
Die Ereignisdelegation kann uns auch ein großartiges Nebenprodukt bringen. Freunde, die jQuery verwendet haben, sollten die Live-Methode verwendet haben. Die Funktion der Live-Methode besteht darin, dass Sie Ereignisoperationen zu Seitenelementen hinzufügen können, auch wenn dies bei diesem Element nicht der Fall ist Wenn Sie derzeit auf der Seite vorhanden sind, können Sie auch deren Ereignisse hinzufügen. Das Prinzip von Live ist in der Tat leicht zu verstehen, und Live ist auch eine effiziente Möglichkeit zum Hinzufügen Ereignisse.
Nachdem wir die Ereignisdelegierung verstanden haben, werden wir feststellen, dass die Bindungsmethode von jQuery eine ineffiziente Methode ist, da sie die ursprüngliche Ereignisdefinitionsmethode verwendet. Daher müssen wir Bindung mit Vorsicht verwenden. Tatsächlich haben jQuery-Entwickler dieses Problem ebenfalls bemerkt In jQuery gibt es eine On-Methode. Die On-Methode enthält alle Funktionen der Bind-, Live- und Delegate-Methoden. Daher empfehle ich Freunden, die diesen Artikel lesen, die vorherige Methode zum Hinzufügen von Ereignissen aufzugeben und die On-Funktion zum Hinzufügen von Ereignissen zu verwenden.
Die Ereignisdelegierung hat einen weiteren Vorteil: Ich habe dem Dokument Ereignisse hinzugefügt. In jQuery sind wir es gewohnt, die Definition von DOM-Elementereignissen in die Ready-Methode einzufügen , wie folgt Gezeigt:
Die Ready-Funktion wird ausgeführt, nachdem das Seiten-DOM-Dokument geladen wurde. Dieser frühe Vorteil hat viele Vorteile, nämlich die Leistungsverbesserung. Ich glaube, einige Freunde müssen bestimmte Ereignisbindungen nach draußen gebracht haben und schließlich festgestellt haben, dass diese ungültige Situation manchmal einen Moment anhält und sich dann bessert. Deshalb ignorieren wir oft das Prinzip dieses Problems Binden Sie es nicht an die Ready-Funktion. Dieser Vorgang dient tatsächlich dazu, das Ereignis zu binden, bevor das DOM geladen wird. Es ist sehr wahrscheinlich, dass einige Elemente auf der Seite nicht erstellt wurden, sodass die Ereignisbindung erfolgt Daher gilt das Prinzip der fertigen Definition von Ereignissen: Stellen Sie sicher, dass das Ereignis des DOM-Elements definiert ist, nachdem alle Elemente der Seite geladen wurden. Probleme können jedoch vermieden werden, wenn das Ereignis beispielsweise an das Dokument gebunden wird stellt die gesamte Seite dar, daher ist der Zeitpunkt des Ladens der früheste. Durch die Implementierung der Ereignisdelegierung im Dokument ist es schwierig, dass das Ereignis ungültig ist, und es ist auch schwierig für den Browser, „XXX-Funktion nicht“ zu melden definiert". Um diese Funktion zusammenzufassen: Der Ereignisdelegierungscode kann in jeder Phase des Seitenladens ausgeführt werden, was Entwicklern mehr Freiheit bei der Verbesserung der Webseitenleistung oder der Verbesserung der Webseiteneffekte bietet.
Jetzt habe ich diesen Artikel fertig geschrieben. Gute Nacht.
 Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
Was ist der Unterschied zwischen Leerzeichen voller Breite und Leerzeichen halber Breite?
 Was ist eine .Xauthority-Datei?
Was ist eine .Xauthority-Datei?
 Ist Yiouoky eine legale Software?
Ist Yiouoky eine legale Software?
 Was bedeutet Edge-Computing-Gateway?
Was bedeutet Edge-Computing-Gateway?
 Was ist Cloud-Space?
Was ist Cloud-Space?
 Was bedeutet vorzeichenlose Ganzzahl?
Was bedeutet vorzeichenlose Ganzzahl?
 Fil-Coin-Preis heute
Fil-Coin-Preis heute
 Verwendung der Längenfunktion
Verwendung der Längenfunktion




