Empfehlen Sie 25 coole jQuery-Grid-Plugins_jquery
Mit dem jQuery-Grid-Plugin können Sie eine Vielzahl von Tabellenlayouts erstellen. Das Grid-Layout ist das gebräuchlichste Layout in Zeitungen und Zeitschriften und kommt auch auf heutigen Websites sehr häufig vor. In diesem Artikel empfehle ich es jedem Mithilfe von jQuery-Raster-Plugins können Sie die Zeilen und Spalten des Rasters steuern und es mit Text und Bildern füllen. Ich verwende das Wort „top“, um diese Plug-ins zu beschreiben, und ich bin sicher, dass Sie sie cool finden werden, wenn Sie sie kennenlernen.

Gridify ist ein leichtes jQuery-Plug-in, das zum Erstellen eines Pinterest-ähnlichen Raster-Plug-ins zum Laden von Bildern verwendet wird. Unterstützt Bildladeereignisse, Fensterskalierungsereignisse, Elemente mit sehr großer Höhe, dynamische Elementbreiten und Animationen (CSS3-Übergang).

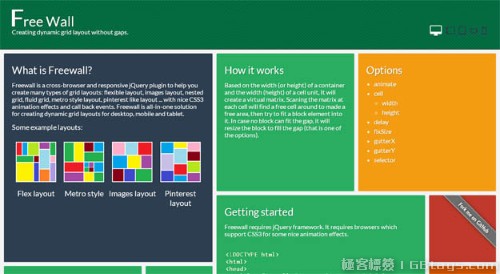
Freewall ist ein browserübergreifendes und reaktionsfähiges jQuery-Plugin, mit dem Sie viele Arten von Rasterlayouts erstellen können: flexibles Layout, Bildlayout, verschachteltes Raster, fließendes Raster, Layout im Metro-Stil, ähnlich dem Pinterest-Layout…. Darüber hinaus verfügt es über wunderschöne CSS3-Animationseffekte und Rückrufereignisse. Freewall ist eine Komplettlösung. Erstellen Sie dynamische Rasterlayouts für Desktop, Mobilgeräte und Tablets.
3. Responsive Blöcke gleicher Höhe

Responsive Blöcke gleicher Höhe werden mit JavaScript und CSS implementiert. Es zeigt tatsächlich eine Liste in jeder Zeile an und legt die Position anderer Elemente anhand des höchsten Elements in jeder Zeile fest.

MatchHeight.js kann die Höhe aller ausgewählten Elemente exakt gleich machen. Dies ist ein leistungsfähigeres Plugin für die gleiche Höhe, das gemischte Abstände, Ränder, Rahmen, Boxgrößen, Zeilen und Gruppen korrekt verarbeitet. Es verarbeitet Bilder und responsive Layouts, indem es sie bei Bedarf automatisch aktualisiert.

Gridmanager ermöglicht Ihnen das Erstellen, Aufzeichnen, Aktualisieren und Löschen von Zeilen und Spalten in Tabellenlayouts sowie das Erstellen von Rasterlayouts bearbeitbarer Bereiche. Jedes Raster kann bearbeitet werden, um die Größe und Menge zu definieren und seine Position anzupassen. GridManager erfordert jQuery, jQueryUI und Bootstrap 3.x, und TinyMCE CKeditor ist optional.

S Gallery ist ein jQuery-Bildergalerie-Plug-in, das Ihre Bilder in einer responsiven Tabelle anzeigt. Es ist von den Produkten von Sony inspiriert. Wenn ein Element ausgewählt wird, werden auf der Benutzeroberfläche Schaltflächen zum Auswählen des vorherigen/nächsten Elements angezeigt. Sie können auch zum gesamten Tabellenlayout zurückkehren, indem Sie auf andere Positionen klicken.

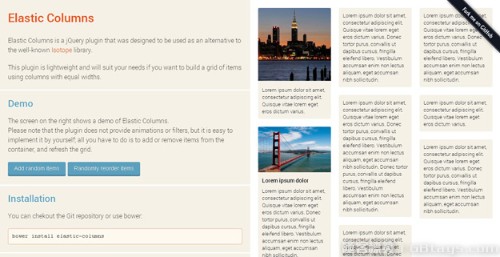
Elastic Columns ist ein leichtes, responsives Rasterlayout-Plug-in, das das Raster einfach anhand des Breitenwerts definieren und die Größe des Browsers überwachen kann, um die Rasteranzeige anzupassen.

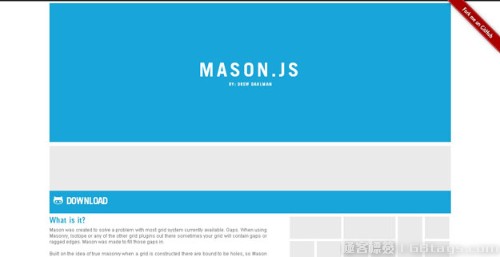
Mason.js ist ein jQuery-Plug-in, das die Lücken im Raster geschickt füllt. Beim Erstellen eines Rasters berechnet das Plug-in diese Lücken und füllt sie mit vordefinierten Elementen oder aus dem Raster kopierten Inhalten. Sie können die für Elemente verwendete Größe, die Größe von Spalten/Zeilen, die Größe von Haltepunkten oder ob das Layout fließend oder fest ist, definieren.

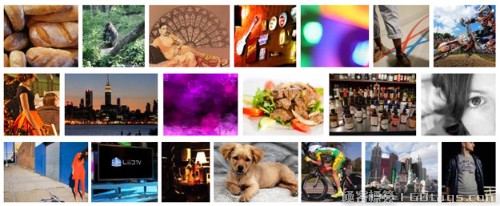
RowGrid.js ist ein sehr kleines, leichtes jQuery-Plug-in, das Bilder vertikal anordnen kann, reagiert und mit unendlichem Scrollen angezeigt werden kann.

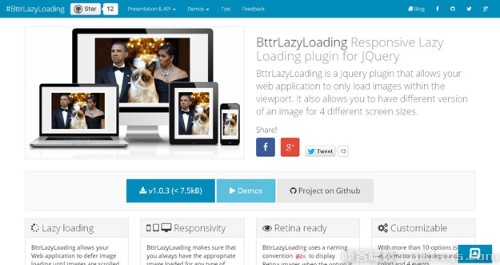
BttrLazyLoading ist ein responsives jQuery-Plug-in zum verzögerten Laden von Bildern, das es der Webanwendung des Benutzers ermöglicht, das Laden von Bildern zu verzögern, bis das Bild gescrollt wird. BttrLazyLoading bietet vier verschiedene Bildschirmgrößenversionen: Mobil (

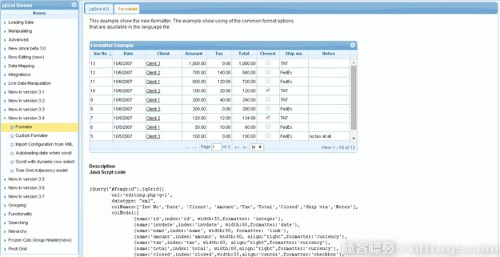
jqGrid ist ein jQuery-Plug-in zur Anzeige von Rasterdaten. Mit jqGrid können Sie problemlos eine asynchrone Ajax-Kommunikation zwischen der Front-End-Seite und den Hintergrunddaten erreichen.

Masonry ist ein sehr nützliches JQuery-Webseiten-Layout-Plug-in. Es kann den Leerraum zwischen Divs unterschiedlicher Höhe entfernen, wodurch Ihre Webseite übersichtlicher und schöner aussieht!

jQuery Drag & Drop Plug-in Shapeshift, Drag & Drop kann mehrere Elemente in einem Container neu anordnen oder den Container sogar verformen. Durch das Verschieben von Elementen ändert sich ihre Indexposition innerhalb ihres übergeordneten Containers.

Nested ist ein Tool, das Ihnen beim Erstellen mehrspaltiger, dynamischer Rasterlayouts hilft. Im Gegensatz zu anderen ähnlichen Bibliotheken oder jQuery-Plug-Ins hilft es Ihnen, alle Lücken zu schließen. Mithilfe dieses Plugins können Sie die Abmessungen aller Lücken scannen, um die Elemente neu anzuordnen, ähnlich wie bei anderen Bibliotheken oder Plugins. Mit Nested können Sie die Elemente im letzten Schritt jedoch so skalieren, dass alle Lücken beseitigt werden.

Das Besondere an Headsup Grid ist, dass es verschiedene Stile auf verschiedenen Plattformen anzeigen kann.

Das Wookmark jQuery-Plugin ist ein jQuery-Plugin, mit dem der mittlerweile beliebte Wasserfall-Flow-Weblayout-Effekt erzielt wird.

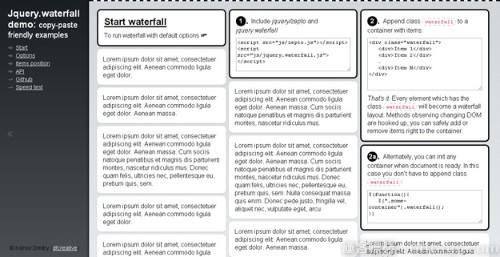
jQuery Waterfall verwendet das li-Tag, um ein mehrspaltiges Wasserfall-Flusslayout mit unendlichen Ladeeffekten für mit der Maus scrollende Seitenbilder zu erstellen.

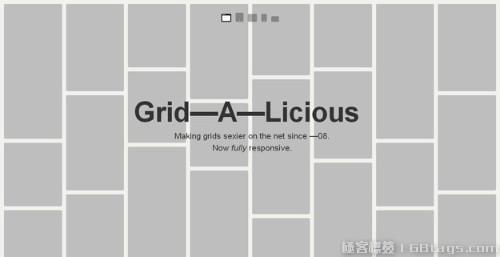
Grid-A-Licious ist ein einfaches und benutzerfreundliches jQuery-Plug-in, mit dem reaktionsfähige Wasserfalllayouts erstellt werden können, die sich automatisch an die Breite für verschiedene Geräte anpassen. Sie können die Breite, die dynamische Anzeigegeschwindigkeit, die Verzögerung usw. über Parameter einstellen. Die Anpassung ist relativ hoch.

Gridster.js ist ein jQuery-Plug-in zum Erstellen intuitiver Drag-and-Drop-Layouts, die mehrspaltige Layouts unterstützen. Sie können der Tabelle auch dynamisch Elemente hinzufügen und löschen.

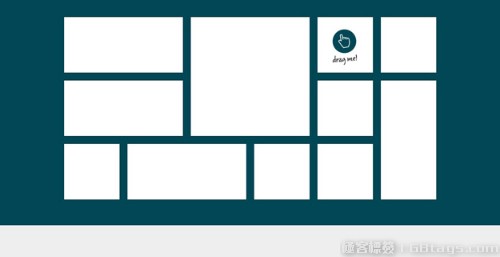
Gridly ist ein Drag-and-Drop-Plugin für jQuery. Es zeigt einige bewegliche Animationen an, wenn wir es ziehen, und der Effekt ist sehr schön.
Dieses Plug-in verfügt auch über weitere Sonderfunktionen, wie Schließen, Klicken zum Vergrößern, Hinzufügen von Modulen usw.

CollagePlus ist ein jQuery-Tabellen-Plug-in, mit dem Sie den Abstand zwischen Bildern definieren und ihnen über CSS Rahmen hinzufügen können.

Griddy ist ein leichtgewichtiges Plug-in, aber es kann fast alle Effekte erzielen, wie z. B. die Anzahl der Zeilen, die Zeilenhöhe, die Anzahl der Spalten, die Spaltenhöhe, die Farbe usw.

jqGridView ist ein neues, XML-basiertes Rich-Client-Ajax-Grid-Plugin für die jQuery-Bibliothek. jqGridView bietet professionelle Lösungen zur Darstellung und Bearbeitung tabellarischer Daten im Web. Dieses sorgfältig mit einer leistungsstarken Skript-API entworfene, bearbeitbare Raster lässt sich einfach mit DHTML und XML konfigurieren und liefert überzeugende Ergebnisse bei großen Datenmengen. jqGridView kann problemlos ein gutes Aussehen erzielen (verwaltet über CSS). jqGridView ist als Plugin nicht plattformbasiert, es kann auf verschiedenen Webprogrammierplattformen wie ASP.NET/ASP, PHP, Java, CGI-Skripten usw. verwendet werden. jqGridView weist eine hohe Bowser-Kompatibilität auf.

Ingrid hat den Datenfüllvorgang stark vereinfacht, sodass er bodenständiger aussieht.

Jui_datagrid ist ein Ajax-jQuery-Tabellen-Plug-in, das zum Bearbeiten von Tabellendaten und zur Bereitstellung von Designanpassungen, Lokalisierungsunterstützung usw. über eine einfache und leistungsstarke API verwendet werden kann.
über: gbtags
Die oben genannten 25 jQuery-Rasterlayout-Plug-ins ermöglichen Entwicklern und Designern die Erstellung responsiver Rasterlayouts und bieten gleichzeitig bezaubernde visuelle Effekte und ein responsives Layout, das mit allen Browsern und Handheld-Geräten kompatibel ist. Ich hoffe, es gefällt euch!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1359
1359
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat




