 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Analyse des Unterschieds zwischen Timer nextTick() und setImmediate() in node.js_node.js
Analyse des Unterschieds zwischen Timer nextTick() und setImmediate() in node.js_node.js
Analyse des Unterschieds zwischen Timer nextTick() und setImmediate() in node.js_node.js
1. Das Problem bei der Verwendung von Timern im Knoten besteht darin, dass setTimeout() beispielsweise die Ausführung einer Aufgabe nach 10 ms festlegt, nach 9 ms jedoch 5 ms in Anspruch nimmt erneut umdrehen, wurde um 4 ms verzögert.
Okay, das ist alles über den Timer im Knoten.
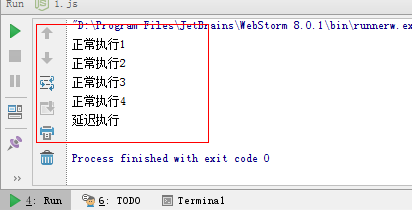
2. Schauen Sie sich den Code an:
process.nextTick(function(){
console.log("Verzögerte Ausführung");
});
console.log("Normale Ausführung 1");
console.log("Normale Ausführung 2");
console.log("Normale Ausführung 3");
console.log("Normale Ausführung 4");

Anhand dieses Beispiels kann meiner Meinung nach jeder klar erkennen, wofür nextTick() verwendet wird. Es wird hauptsächlich für die asynchrone Ausführung verwendet.
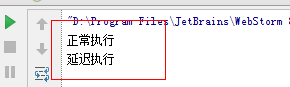
Sehen Sie sich den Code an:
setImmediate(function(){
console.log("Verzögerte Ausführung");
});
console.log("Normale Ausführung");

Wir haben festgestellt, dass setImmediate auch asynchron ausgeführt wird. Es ist seltsam
Was ist also der Unterschied zwischen it und nextTick()?
Sehen Sie sich den Code an:
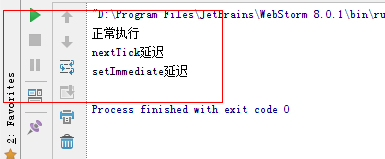
Code 1:
process.nextTick(function(){
console.log("nextTick Verzögerung")
});
setImmediate(function(){
console.log("setImmediate Verzögerung");
});
console.log("Normale Ausführung");
Ergebnis:

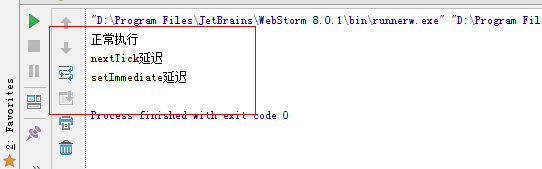
Code 2:
setImmediate(function(){
console.log("setImmediate Verzögerung");
});
process.nextTick(function(){
console.log("nextTick Verzögerung")
});
console.log("Normale Ausführung");
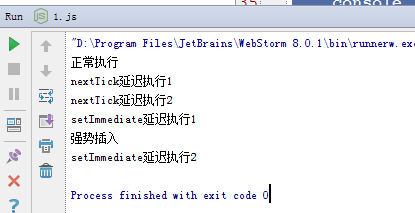
Ergebnis:

Ich habe festgestellt, dass das Ausführungsergebnis dasselbe ist, obwohl die Reihenfolge der Codes unterschiedlich ist.
Es kann aus den Ergebnissen gefunden werden:
Die Ausführungspriorität der Callback-Funktion von nextTick() ist höher als die von setImmediate();
process.nextTick() gehört zum Leerlaufbeobachter und setImmediate() gehört zum Prüfbeobachter. In jeder Runde der Schleifeninspektion geht der Leerlaufbeobachter dem E/A-Beobachter und der E/A-Beobachter der Prüfung voraus Beobachter. .
Im Hinblick auf die spezifische Implementierung wird die Rückruffunktion von process.nextTick() in einem Array gespeichert,
Das Ergebnis von setImmediate() wird in der verknüpften Liste gespeichert.
Was das Verhalten betrifft, führt Process.nextTick() in jedem Zyklus alle Callback-Funktionen im Array aus
Und setImmediate() führt in jedem Zyklus eine Rückruffunktion in der verknüpften Liste aus
console.log("nextTick verzögerte Ausführung 1");
});
process.nextTick(function(){
console.log("nextTick verzögerte Ausführung 2");
});
//Zwei setImmediate()-Rückruffunktionen hinzufügen
setImmediate(function(){
console.log("setImmediate verzögerte Ausführung 1");
Process.nextTick(function(){
console.log("Starke Einfügung");
});
});
setImmediate(function(){
console.log("setImmediate verzögerte Ausführung 2");
});
console.log("Normale Ausführung");

Aus den Ausführungsergebnissen geht hervor: Wenn die erste Rückruffunktion von setImmediate() ausgeführt wird, wird die zweite nicht sofort ausgeführt, sondern tritt zuerst erneut in den nächsten Zyklus ein, setImmediate(). Der Grund für dieses Design besteht darin, sicherzustellen, dass jede Schleife schnell beendet werden kann und verhindert, dass die CPU zu viel belegt und nachfolgende E/A-Aufrufe blockiert.
Das Obige ist die Information über den Unterschied zwischen dem Timer nextTick() und setImmediate() in node.js. Kennt ihr den Unterschied zwischen ihnen?

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Detaillierte grafische Erläuterung des Speichers und des GC der Node V8-Engine
Mar 29, 2023 pm 06:02 PM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Speichers und Garbage Collectors (GC) der NodeJS V8-Engine. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Lassen Sie uns darüber sprechen, wie Sie das beste Node.js-Docker-Image auswählen.
Dec 13, 2022 pm 08:00 PM
Die Auswahl eines Docker-Images für Node mag trivial erscheinen, aber die Größe und potenziellen Schwachstellen des Images können erhebliche Auswirkungen auf Ihren CI/CD-Prozess und Ihre Sicherheit haben. Wie wählen wir also das beste Node.js-Docker-Image aus?
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node.js 19 ist offiziell veröffentlicht, lassen Sie uns über seine 6 Hauptfunktionen sprechen!
Nov 16, 2022 pm 08:34 PM
Node 19 wurde offiziell veröffentlicht. Dieser Artikel wird Ihnen eine detaillierte Erklärung der 6 Hauptfunktionen von Node.js 19 geben. Ich hoffe, er wird Ihnen hilfreich sein!
 Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Lassen Sie uns über den GC-Mechanismus (Garbage Collection) in Node.js sprechen
Nov 29, 2022 pm 08:44 PM
Wie führt Node.js GC (Garbage Collection) durch? Der folgende Artikel führt Sie durch.
 Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Lassen Sie uns über die Ereignisschleife in Node sprechen
Apr 11, 2023 pm 07:08 PM
Die Ereignisschleife ist ein grundlegender Bestandteil von Node.js und ermöglicht die asynchrone Programmierung, indem sie sicherstellt, dass der Hauptthread nicht blockiert wird. Das Verständnis der Ereignisschleife ist für die Erstellung effizienter Anwendungen von entscheidender Bedeutung. Der folgende Artikel wird Ihnen ein detailliertes Verständnis der Ereignisschleife in Node vermitteln. Ich hoffe, er wird Ihnen hilfreich sein!
 Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Was soll ich tun, wenn der Knoten den Befehl npm nicht verwenden kann?
Feb 08, 2023 am 10:09 AM
Der Grund, warum der Knoten den Befehl npm nicht verwenden kann, liegt darin, dass die Umgebungsvariablen nicht richtig konfiguriert sind. Die Lösung ist: 1. Öffnen Sie „Systemeigenschaften“ 2. Suchen Sie nach „Umgebungsvariablen“ -> „Systemvariablen“ und bearbeiten Sie dann die Umgebung Variablen; 3. Suchen Sie den Speicherort des NodeJS-Ordners. 4. Klicken Sie auf „OK“.



