
In diesem Kapitel wird die Verwendung von node.js zum Erstellen eines Proxyservers vorgestellt. Es ist sehr detailliert mit Bildern und Texten. Der Code ist sehr prägnant und leicht zu verstehen.
Die durch den folgenden Code implementierte Funktion lautet wie folgt:
Erstellen Sie zunächst einen HTTP-Server. Wenn der Server die Anfrage des Clients empfängt, fordert er Daten von der Website „www.taobao.com“ an . Nach Erhalt der Antwortdaten sendet die Website die Antwortdaten an den Client.
var http=require("http");
var url=require("url");
var server=http.createServer(function(sreq,sres){
var url_parts=url.parse(sreq.url);
var opts={
host:"www.taobao.cn",
port:80,
path:url_parts.pathname,
headers:sreq.headers
};
var creq=http.get(opts, function (cres) {
sres.writeHead(cres.statusCode,cres.headers);
cres.pipe(sres);
});
sreq.pipe(creq);
});
server.listen(1337,"127.0.0.1", function () {
console.log("开始监听"+server.address().port+"......");
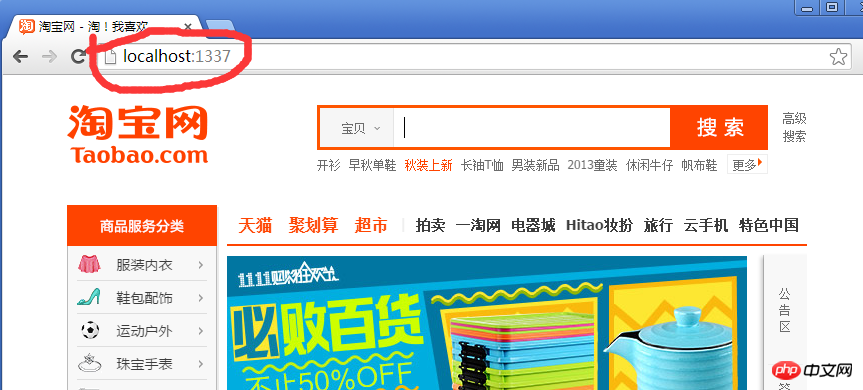
});Nachdem Sie den Code ausgeführt haben, führen Sie das Programm im Browser aus:

Nein, die Schnittstelle ist die offizielle Website von Taobao, aber die Adresse wird unseres Es ist lokal.
Macht es nicht Spaß? Tatsächlich kann node.js viele Dinge tun, Sie können es selbst entwickeln.
Das Obige ist der gesamte Inhalt dieses Kapitels. Weitere verwandte Tutorials finden Sie unter Node.js Video-Tutorial!