Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Der beliebteste JavaScript-Code, der die Plug-in-Empfehlung im Jahr 2014 hervorhebt_Javascript-Kenntnisse
Der beliebteste JavaScript-Code, der die Plug-in-Empfehlung im Jahr 2014 hervorhebt_Javascript-Kenntnisse
Der beliebteste JavaScript-Code, der die Plug-in-Empfehlung im Jahr 2014 hervorhebt_Javascript-Kenntnisse
Studenten, die gerne technische Blogs schreiben, müssen mit der Code-Hervorhebungskomponente bestens vertraut sein. Ein hervorragendes Plug-in zur Hervorhebung von JavaScript-Code hilft Ihnen beim Rendern jeder Programmiersprache, einschließlich der Einfärbung einiger Schlüsselwörter und der Einrückung jeder Codezeile. Heute werden wir einige leistungsstarke JavaScript-Code-Hervorhebungs-Plug-ins vorstellen. Diese JavaScript-Code-Hervorhebungs-Plug-ins werden Ihnen sehr effektiv dabei helfen, Code auf Webseiten zu bearbeiten und anzuzeigen.
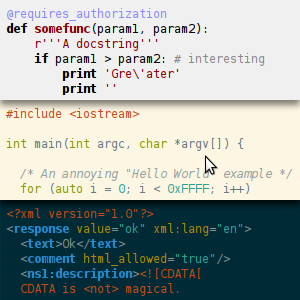
1. SyntaxHighlighter – das beste JavaScript-Code-Hervorhebungs-Plug-in
SyntaxHighlighter ist ein Code-Hervorhebungs-Plug-in, das vollständig auf JavaScript basiert. SyntaxHighlighter kann die Farbwiedergabe für die meisten Programmiersprachen durchführen, und die Leistung der Code-Hervorhebung ist ebenfalls sehr gut. SyntaxHighlighter kann Designdateien anpassen und während der Initialisierung Ihr bevorzugtes Design angeben.

Offizielle Website: http://alexgorbatchev.com/SyntaxHighlighter/
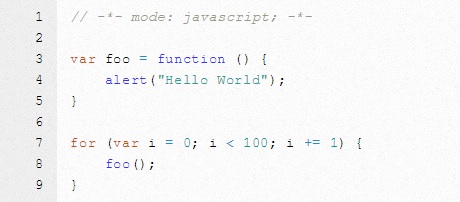
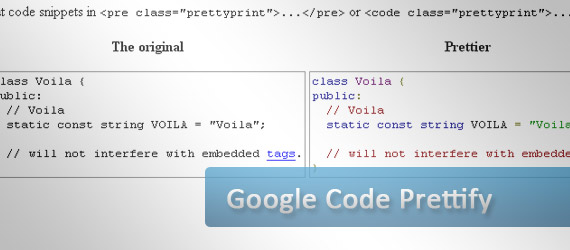
2. Google Code Prettify – Kostenloses JavaScript-Code-Hervorhebungs-Plug-in
Google Code Prettify ist ein von Google gestartetes JavaScript-Code-Hervorhebungs-Plug-in, das C/C, Java, Python, Ruby, PHP, VisualBasic, AWK, Bash, SQL, HTML, XML, CSS und JavaScript hervorheben kann , Makefiles und Teile des Perl-Programmiersprachencodes werden hervorgehoben.

Offizielle Website: http://code.google.com/p/google-code-prettify/
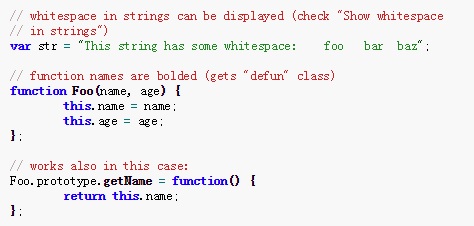
3. Highlight.js – JavaScript-Code-Hervorhebungs-Plug-in mit mehreren Stilen
Highlight.js ist ein JavaScript-Projekt, das zum Hervorheben verschiedener Beispielquellcodesyntax auf jeder Webseite verwendet wird. Eigenschaften:
- Unterstützt 92 Sprachen und 49 Codeformatierungsstile.
- Sprachtyp automatisch erkennen
- Unterstützt die Hervorhebung von mehrsprachigem Code
- Unterstützt Node.js
- Unterstützt die Verwendung jedes HTML-Tags
- Kompatibel mit jedem JS-Framework

Offizielle Website: https://highlightjs.org/
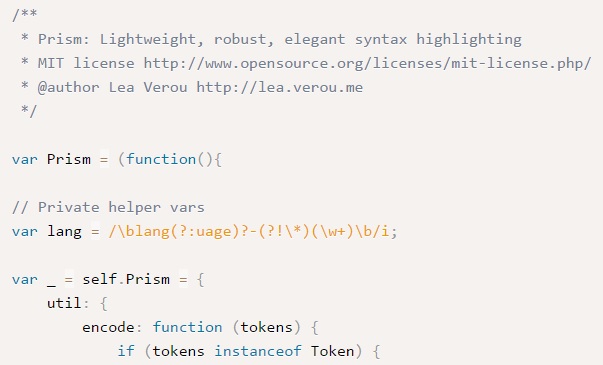
4. Prism.JS – leichtes JavaScript-Code-Hervorhebungs-Plug-in
Prism.JS ist derzeit das leichteste JavaScript-Code-Hervorhebungs-Plug-in. Es ist nach der Komprimierung nur 2 KB groß und unterstützt eine Vielzahl von Theme-Stilen erfolgt durch Referenzierung von CSS-Dateien und JS-Dateien.

Offizielle Website: http://prismjs.com/
5. jQuery.Syntax – jQuery-Lightweight-Code-Hervorhebungs-Plug-in
Dieses Code-Hervorhebungs-Plug-in basiert auf jQuery, ist zudem leichtgewichtig und die Rendering-Geschwindigkeit ist sehr hoch. Gleichzeitig verfügt jQuery.Syntax auch über eine Plug-in-Anwendung für WordPress. Mit WordPress und jQuery.Syntax kann die Hervorhebungsfunktion von Zero-Generation-Käufen perfekt realisiert werden.

Offizielle Website: http://www.codeotaku.com/projects/jquery-syntax/index.en
6. DlHighlight – jQuery einfaches und effizientes Code-Hervorhebungs-Plug-in
DlHighlight ist ein JavaScript-basiertes Code-Hervorhebungs-Plug-in. Es ist sehr einfach und unterstützt derzeit nur JavaScript, CSS, XML und HTML.

Offizielle Website: http://mihai.bazon.net/projects/javascript-syntax-highlighting-engine
7. Rainbow.js – Erweiterbares JavaScript-Code-Hervorhebungs-Plug-in
Rainbow ist ein Syntaxhervorhebungstool für die JavaScript-Entwicklung. Leichtgewichtig (nur 1,4 KB komprimiert), einfach zu verwenden und skalierbar. Syntaxhervorhebungsthemen werden vollständig über CSS definiert. Basierend auf regulären Ausdrücken implementiert.

Offizielle Website: http://craig.is/making/rainbows
Diese JavaScript-Code-Hervorhebungs-Plug-ins werden relativ häufig verwendet. Wenn Sie ein besseres Code-Hervorhebungs-Plug-in haben, lassen Sie es uns bitte wissen.
Zusammenfassung:
Was für Sie am besten geeignet ist, ist das Beste, daher bedeutet die Rangfolge in diesem Artikel nicht, dass es am meisten empfohlen wird. Sie sollten entsprechend Ihren eigenen Projektanforderungen auswählen.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann