Array-Konstruktor
Aufgrund des Nichtdeterminismus von Array-Konstruktoren bei der Verarbeitung von Argumenten wird dringend empfohlen, die []-Notation zum Erstellen eines neuen Arrays zu verwenden.
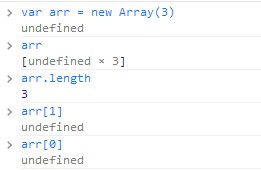
<code>[1, 2, 3]; // Result: [1, 2, 3]<br>new Array(1, 2, 3); // Result: [1, 2, 3]<br>[3]; // Result: [3]<br>new Array(3); // Result: []<br>new Array('3') // Result: ['3']</code>Wenn nur ein Argument an den Array-Konstruktor übergeben wird und das Argument eine Zahl ist, gibt der Konstruktor ein Array mit einem Elementwert von undefined zurück und das Attribut length dieses Arrays wird auf numerische Parameter gesetzt an den Konstruktor übergeben. Tatsächlich wurde der Index des neuen Arrays jedoch nicht initialisiert.

Diese Verwendung wird nur in seltenen Fällen verwendet, z. B. beim Schleifen einer Zeichenfolge. Durch diese Verwendung kann die Verwendung einer Schleife vermieden werden.
<code>new Array(count + 1).join(stringToRepeat);</code>
Zusammenfassung
Zusammenfassend sollten wir versuchen, [] zum Erstellen neuer Funktionen anstelle von Array-Konstruktoren zu verwenden, damit der Code besser lesbar ist.
Gemeinsame Datenoperationen
Da der Originaltext dieses Blogbeitrags relativ kurz ist, habe ich vor, einige häufig verwendete Array-Operationsmethoden zusammenzufassen:
Element hinzufügen
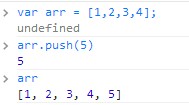
1.push – Fügt ein oder mehrere neue Elemente am Ende des Arrays hinzu und gibt die neue Länge des Arrays zurück.

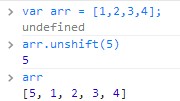
2.unshift – Fügen Sie ein oder mehrere neue Elemente am Anfang des Arrays hinzu, die Elemente im Array werden automatisch nach hinten verschoben und die neue Länge des Arrays wird zurückgegeben.

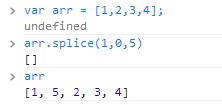
3.splice – Fügen Sie ein oder mehrere neue Elemente an der angegebenen Position des Arrays ein. Die Elemente an der Einfügeposition werden automatisch zurück verschoben und [] wird zurückgegeben.

Element löschen
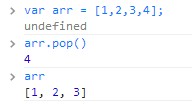
1.pop – Entfernt das letzte Element und gibt seinen Wert zurück.

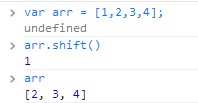
2.shift - Entfernen Sie das erste Element und geben Sie den Elementwert zurück. Die Elemente im Array werden automatisch nach vorne verschoben.

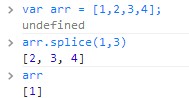
3.splice – Löschen Sie die angegebene Anzahl deletePos von Elementen beginnend an der angegebenen Position deleteCount und geben Sie die entfernten Elemente in Array-Form zurück. (Beachten Sie den Unterschied in den Parametern beim Hinzufügen von Elementen)

Andere Operationen
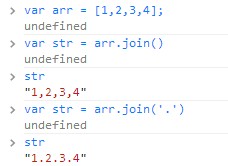
1.join – Gibt eine Zeichenfolge zurück, die jeden Elementwert des Arrays verkettet, getrennt durch separator-Parameter.

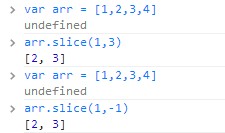
2.slice – Die Methode wird verwendet, um ein Fragment oder Unterarray im Array zurückzugeben. Wenn nur ein Parameter geschrieben wird, wird der Parameter an das Ende des Arrays zurückgegeben Wenn start größer als end ist, wird ein leeres Array zurückgegeben. slice ändert nicht das ursprüngliche Array, sondern gibt ein neues Array zurück.

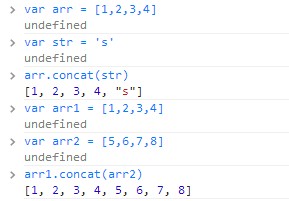
3.concat – Verketten Sie mehrere Arrays (die auch Strings oder eine Mischung aus Arrays und Strings sein können) zu einem Array und geben Sie das verkettete neue Array zurück.

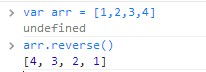
4.reverse – Vertauschen Sie die Elemente (vom ersten zum letzten, vom letzten zum ersten) und geben Sie das geänderte Array zurück.

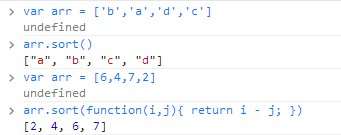
5.sort – Sortieren Sie die Array-Elemente und geben Sie das geänderte Array zurück. Wenn keine Parameter vorhanden sind, wird in aufsteigender alphabetischer Reihenfolge sortiert. Sie können auch eine Sortiermethode übergeben.