So verwenden Sie Jquery_jquery in einer MVC-Anwendung
Vorwort: Im Handumdrehen ist es bereits Mitte November, und ab heute werde ich die detaillierte Verwendung von ASP.NET MVC weiter studieren, also werde ich diese Lesenotizen und persönlichen Erfahrungen in eins schreiben Blog, damit jeder etwas lernen kann. Das Buch, das ich gelesen habe, ist: ASP.NET MVC Advanced Programming. Im Folgenden werde ich über die Verwendung von JavaScript und Jquery in MVC sprechen. Es gibt auch Ajax, das wir mittlerweile oft verwenden.
1. Vorläufige Einführung in Ajax
(1) Fast alle von uns erstellten Webanwendungen verwenden mittlerweile Ajax-Technologie. Technisch gesehen steht Ajax für Asynchronous JavaScript and XML (Ajax). In der Praxis stellt es alle Techniken dar, die zum Erstellen reaktionsfähiger Webanwendungen mit einer guten Benutzererfahrung verwendet werden.
(2) ASP.NET MVC4 ist ein modernes Web-Framework und unterstützt wie andere moderne Web-Frameworks von Anfang an die Ajax-Technologie. Der Kern der Ajax-Unterstützung stammt aus der Open-Source-JavaScript-Bibliothek Jquery.
(3) Wenn wir Ajax in MVC verwenden möchten, müssen wir lernen, dass Jquery nicht der Schwerpunkt dieses Blogs ist. Wenn Sie es also noch nicht gelernt haben, empfehle ich Ihnen, mit derselben anfänglichen Studie zu beginnen Mein Jquery-Lernen kommt von „Sharp Jquery“.
2. So verwenden Sie Jquery in einer MVC-Anwendung
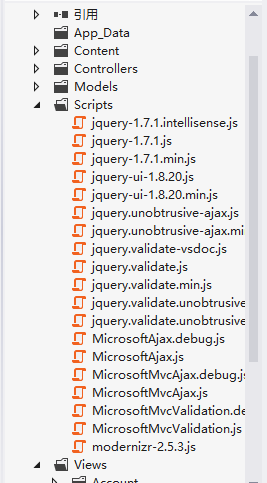
(1) Wenn Sie die Visual Studio-Projektvorlage zum Erstellen eines neuen ASP.NET MVC-Projekts verwenden, werden standardmäßig alle für die Verwendung von Jquery erforderlichen Inhalte generiert. Jedes neue Projekt enthält einen Skriptordner mit vielen .js-Dateien. Sie können ein neues MVC-Projekt erstellen, um einen Blick darauf zu werfen, wie im Bild gezeigt:

(2) Die JQuery-Kernbibliothek ist eine Datei mit dem Namen Jquery-

(2) Das Verhalten und die Funktionen einer komprimierten JavaScript-Skriptdatei auf dem Client sind die gleichen wie die einer nicht komprimierten Datei. Da die komprimierte Datei jedoch kleiner ist, ist es normalerweise möglich, die komprimierte Datei an zu senden der Client so weit wie möglich (weil es die Anzahl der heruntergeladenen Datenbytes reduzieren und dadurch das Laden und Ausführen beschleunigen kann).
(3) Die Standardlayoutansicht (_Layout.cshtml) in ASP.NET MVC-Anwendungen verwendet normalerweise das folgende Skript-Tag, um auf die vereinfachte Version von Jquery zu verweisen:
Hinweis: Wenn Sie Jquery in MVC verwenden möchten, müssen Sie das obige Skript-Tag über die Layout-Ansicht im HTML-Tag platzieren.
3. Platzieren Sie das Skript im Knoten
(1) Eine andere Möglichkeit, Skripte in die Ausgabe einzufügen, besteht darin, einen Razor-Abschnitt zu definieren, um Skripte zu verhindern. Beispiel: In der Layoutansicht (_Layout.cshtml) können Sie einen Knoten mit dem Namen „Skripte“ rendern und ihn als optional festlegen . Der Code lautet wie folgt:
@RenderSection("scripts", erforderlich: false);
(2) Jetzt können wir in jeder Ansicht ein Skript hinzufügen, das auf das Layout verweist, um ein bestimmtes Skript in den Kopf der Ansicht einzufügen: Index.cshtml
@{
ViewBag.Title = "Homepage";
}
@Abschnittsskripte{
}
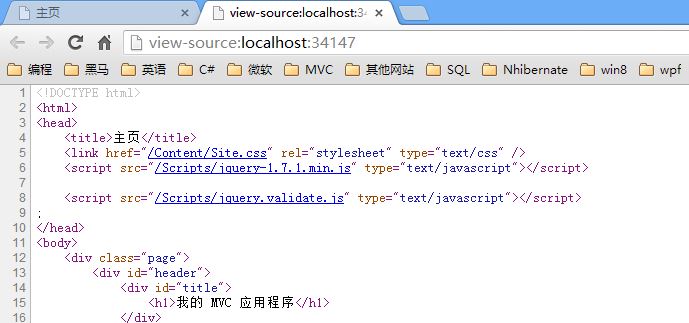
(3) Zu diesem Zeitpunkt drücken wir F5, um die Website auszuführen und die Website-Homepage zu öffnen: http://localhost:34147/home/index. Wir können sehen, dass jquery.validate. Die von uns hinzugefügte js-Datei wird am Ende des JS-Zitats angezeigt. Wie im Bild gezeigt:

(4) Die oben vorgestellte Methode kann die genaue Position des Skript-Tags festlegen, um sicherzustellen, dass die erforderlichen Skripte in der richtigen Reihenfolge angezeigt werden.
4.Andere Dateien im Skriptverzeichnis
(1) Lassen Sie uns besprechen, dass das System beim Erstellen einer MVC-Anwendung standardmäßig einen Ordner „Skripte“ für uns hinzugefügt hat, der viele JavaScript-Dateien enthält. Wofür werden diese Dateien verwendet? Lassen Sie uns separat darüber sprechen
(2) Zusätzlich zur JQuery-Kernbibliothek enthält das Skriptverzeichnis auch zwei JQuery-Plug-Ins: JQuery UI und JQuery-Validierung. Diese Erweiterungen erweitern die Funktionen der JQuery-Kernbibliothek.
(3) Einige Leute haben möglicherweise auch entdeckt, dass es in Skripts Dateien gibt, die „vsdoc“ enthalten. Diese Dateien sind speziell dafür konzipiert, Visual Studio bei der Bereitstellung besserer intelligenter Erkennungsfunktionsdienste zu unterstützen. Es besteht keine Notwendigkeit, direkt darauf zu verweisen Wenn Sie diese Dateien im Programm speichern, müssen Sie sie nicht an den Client senden. Visual Studio erkennt diese Dateien automatisch, wenn benutzerdefinierte Skriptdateien verwendet werden, auf die im Skript verwiesen wird.
(4) Die Dateien im Verzeichnis, deren Namen das Wort „unobtrusive“ enthalten, wurden von Microsoft geschrieben. Diese nicht aufdringlichen Skripte integrieren die Jquery- und ASP.NET MVC-Frameworks und stellen so die oben genannten nicht aufdringlichen JavaScript-Funktionen bereit . Wenn Sie die Ajax-Funktionen des ASP.NET MVC-Frameworks implementieren möchten, müssen Sie diese Dateien verwenden.
(5) Das Verzeichnis enthält auch einige Dateien, deren Namen mit dem Wort Microsoft beginnen (wie MicrosoftAjax.js), die entweder die Microsoft Ajax-Bibliothek enthalten oder auf der Microsoft Ajax-Bibliothek aufbauen, als ASP.NET MVC3-Anwendungen Die Standardabhängigkeit besteht in Jquery, daher benötigen Programme, die unter dem ASP.NET MVC3-Framework erstellt wurden, diese Dateien nicht, sodass sie sicher aus der Anwendung entfernt werden können. Der Grund, warum diese Dateien hier enthalten sind, liegt hauptsächlich in der Abwärtskompatibilität.
Okay, lassen Sie uns heute hier aufhören. Im Detail weiß jeder bereits, wie man jQuery in MVC verwendet. Lassen Sie uns das später ausführlich besprechen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Ausführliche Erläuterung der jQuery-Referenzmethoden: Kurzanleitung
Feb 27, 2024 pm 06:45 PM
Detaillierte Erläuterung der jQuery-Referenzmethode: Kurzanleitung jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Website-Entwicklung verwendet wird. Sie vereinfacht die JavaScript-Programmierung und bietet Entwicklern umfangreiche Funktionen und Features. In diesem Artikel wird die Referenzmethode von jQuery ausführlich vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern einen schnellen Einstieg zu erleichtern. Einführung in jQuery Zuerst müssen wir die jQuery-Bibliothek in die HTML-Datei einführen. Es kann über einen CDN-Link eingeführt oder heruntergeladen werden
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
PHP MVC-Architektur: Webanwendungen für die Zukunft erstellen
Mar 03, 2024 am 09:01 AM
Einführung In der sich schnell entwickelnden digitalen Welt von heute ist es von entscheidender Bedeutung, robuste, flexible und wartbare WEB-Anwendungen zu erstellen. Die PHPmvc-Architektur bietet eine ideale Lösung, um dieses Ziel zu erreichen. MVC (Model-View-Controller) ist ein weit verbreitetes Entwurfsmuster, das verschiedene Aspekte einer Anwendung in unabhängige Komponenten unterteilt. Die Grundlage der MVC-Architektur Das Kernprinzip der MVC-Architektur ist die Trennung von Belangen: Modell: Kapselt die Daten und Geschäftslogik der Anwendung. Ansicht: Verantwortlich für die Präsentation von Daten und die Abwicklung der Benutzerinteraktion. Controller: Koordiniert die Interaktion zwischen Modellen und Ansichten, verwaltet Benutzeranfragen und Geschäftslogik. PHPMVC-Architektur Die phpMVC-Architektur folgt dem traditionellen MVC-Muster, führt aber auch sprachspezifische Funktionen ein. Das Folgende ist PHPMVC
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Eine erweiterte Anleitung zur PHP-MVC-Architektur: Erweiterte Funktionen freischalten
Mar 03, 2024 am 09:23 AM
Die MVC-Architektur (Model-View-Controller) ist eines der beliebtesten Muster in der PHP-Entwicklung, da sie eine klare Struktur zum Organisieren von Code bietet und die Entwicklung von WEB-Anwendungen vereinfacht. Während die grundlegenden MVC-Prinzipien für die meisten Webanwendungen ausreichend sind, gibt es einige Einschränkungen für Anwendungen, die komplexe Daten verarbeiten oder erweiterte Funktionen implementieren müssen. Trennen der Modellschicht Das Trennen der Modellschicht ist eine gängige Technik in der fortgeschrittenen MVC-Architektur. Dabei wird eine Modellklasse in kleinere Unterklassen zerlegt, die sich jeweils auf eine bestimmte Funktionalität konzentrieren. Beispielsweise könnten Sie für eine E-Commerce-Anwendung die Hauptmodellklasse in ein Bestellmodell, ein Produktmodell und ein Kundenmodell zerlegen. Diese Trennung trägt dazu bei, die Wartbarkeit und Wiederverwendbarkeit des Codes zu verbessern. Verwenden Sie die Abhängigkeitsinjektion
 Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
Verstehen Sie die Rolle und Anwendungsszenarien von eq in jQuery
Feb 28, 2024 pm 01:15 PM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur DOM-Manipulation und Ereignisbehandlung in Webseiten verwendet wird. In jQuery wird die Methode eq() verwendet, um Elemente an einer bestimmten Indexposition auszuwählen. Die spezifischen Verwendungs- und Anwendungsszenarien sind wie folgt. In jQuery wählt die Methode eq() das Element an einer angegebenen Indexposition aus. Indexpositionen beginnen bei 0 zu zählen, d. h. der Index des ersten Elements ist 0, der Index des zweiten Elements ist 1 und so weiter. Die Syntax der eq()-Methode lautet wie folgt: $("s




