 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 jQuery-Tooltips-Plug-in-Sammlung mit Pfeil-Eingabeaufforderung box_jquery
jQuery-Tooltips-Plug-in-Sammlung mit Pfeil-Eingabeaufforderung box_jquery
jQuery-Tooltips-Plug-in-Sammlung mit Pfeil-Eingabeaufforderung box_jquery
Zusammenfassung:
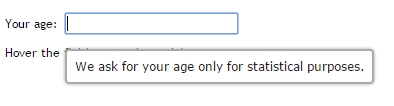
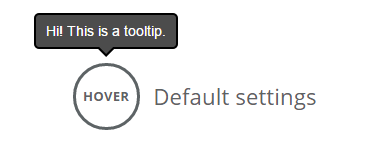
Ich habe Ihnen die Verwendung von CSS zum Implementieren von Eingabeaufforderungsfeldern mit Pfeilen vorgestellt. Heute werden wir etwas anderes tun. In diesem Artikel werden wir mehrere Eingabeaufforderungsfelder mit Pfeilen vorstellen.
qtip
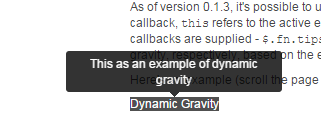
qTip ist ein erweitertes Tipp-Plug-in, das auf dem jQuery-Framework basiert. qTip ist benutzerfreundlich und funktionsreich und bietet Ihnen ungewöhnliche Funktionen wie abgerundete Ecken und Sprechblasentipps – und das Beste daran: Es ist kostenlos. Unterstützt ie6 und andere gängige Browser

grumble.js
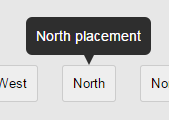
grumble.js bietet spezielle Hinweise und allgemeine Einschränkungen für die Nord-/Ost-/Süd-/West-Positionierung. Ein bestimmtes Element kann in jedem Winkel gedreht werden, es kann ein beliebiger Abstand angegeben werden und jeder CSS-Stil kann angewendet werden. Für lokalisierten Text wird die automatische Größenänderung verwendet.

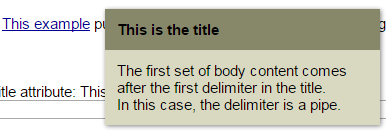
Hinweistipp
Mit dem ClueTip-Plugin können Sie auf einfache Weise ausgefallene Tooltips anzeigen, wenn der Benutzer mit der Maus über ein in Ihrem Skript angegebenes Element fährt (oder optional darauf klickt). Wenn das Element ein Titelattribut enthält, wird sein Text zum Titel des ClueTip.

qtip2
qtip2 ist die zweite Generation des erweiterten qTip-Plug-Ins, basierend auf dem jQuery-Framework. Unterstützt ie6 und andere gängige Browser.

jtooltip
Tooltip bereitgestellt von jQuery-ui

Powertip
Powertip verfügt über ein sehr flexibles Design, das sich leicht anpassen lässt, Ihnen viele verschiedene Möglichkeiten zur Verwendung von Tooltips bietet, über eine API für Entwickler verfügt und das Hinzufügen komplexer Datentipps unterstützt. Es wird aktiv weiterentwickelt und gepflegt und bietet ein sehr reibungsloses Benutzererlebnis.

Farbtipp
Wandelt den Wert des Titelattributs des Elements in eine Reihe farbenfroher Tooltips um. Es stehen sechs Farbthemen zur Verfügung, die eine einfache Anpassung an den Rest Ihres Designs ermöglichen.
 beschwipst
beschwipst
Tipsy ist ein jQuery-Plugin zum Erstellen von Facebook-ähnlichen Tooltip-Effekten basierend auf dem Titelattribut eines Ankertags.

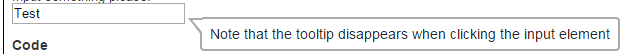
jQuery-Tooltip
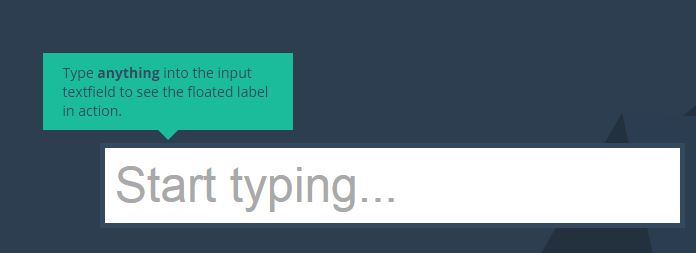
 Floatabels
Floatabels
 Bootstrap
Bootstrap
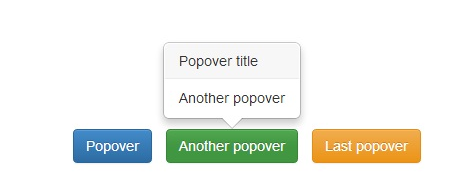
Popover
Popover wird verwendet, um Informationen anzuzeigen, wenn der Benutzer auf ein untergeordnetes Element des Originals klickt.

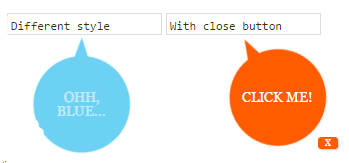
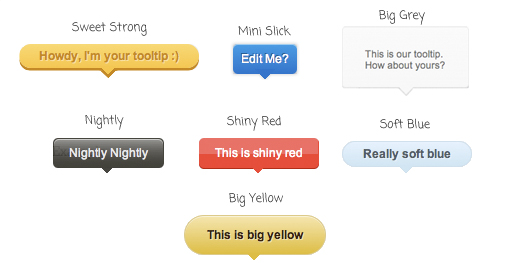
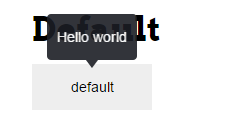
süß
Der süße Tooltip ist ein Tooltip, der auf jQuery und CSS3 basiert. Er ist nicht nur ein Stiltipp. Dieser bildlose Tooltip wird mithilfe von CSS-Linearverläufen, Boxschatten und Textschatten erstellt.

Tooltipster
Ein leistungsstarkes, flexibles jQuery-Plugin ermöglicht Ihnen die einfache Erstellung leistungsstarker, semantischer und moderner Tooltips mit verbessertem CSS. Unterstützt ie8 und andere gängige Browser

darktooltip
Ein einfacher benutzerdefinierter Tooltip mit Bestätigungsschemata und -effekten.

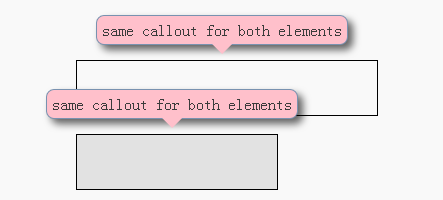
jCallout
Einfach zu verwenden und zu implementieren, nur CSS-JQuery-Implementierung (keine Bilder erforderlich), anpassbare Optionen.

Zusammenfassung:
Unter diesen Tipp-Plug-ins gefallen mir persönlich am besten: Sweet, Tooltipster und Grumble. Weil ihre Stile sehr schön sind.
Das Obige ist eine Einführung in diese 13 Plug-Ins mit Pfeil-Eingabeaufforderungen. Habt ihr sie verwendet? Wenn Sie Fragen haben, hinterlassen Sie mir bitte eine Nachricht

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen
 So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
So entsperren Sie das Google Chrome-Plug-in
Apr 01, 2024 pm 01:41 PM
Wie entsperre ich das Google Chrome-Plug-in? Viele Benutzer installieren gerne verschiedene nützliche Plug-Ins, wenn sie Google Chrome verwenden. Diese Plug-Ins können umfangreiche Funktionen und Dienste bereitstellen und die Arbeitseffizienz verbessern immer angezeigt wird, ist blockiert. Wie können Sie das Plug-in entsperren, nachdem Sie auf diese Situation gestoßen sind? Lassen Sie sich nun vom Editor die Schritte zum Entsperren von Plug-Ins in Google Chrome zeigen. Freunde in Not sollten einen Blick darauf werfen. So entsperren Sie Plug-ins in Google Chrome Schritt 1. Wenn die blockierte Eingabeaufforderung angezeigt wird, klicken Sie auf die „Steuerleiste“ und wählen Sie „ActiveX-Steuerelement installieren“. 2. Öffnen Sie dann das Menü „Extras“ des Browsers und klicken Sie auf „Internetoptionen“. 3.



