
Das Beispiel in diesem Artikel beschreibt die Verwendung des JQuery-Formularvalidierungs-Plug-ins EasyValidator. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
Der Zweck dieses Plug-Ins besteht darin, dass Benutzer keine Zeile JS-Verifizierungscode schreiben müssen, sondern nur die entsprechenden Verifizierungsattribute zum zu verifizierenden Formular hinzufügen müssen, wodurch die Verifizierungsfunktion einfach zu warten und skalierbar ist und einfacher zu verwenden.
DEMO enthält bereits häufig verwendete reguläre Ausdrücke, die direkt wiederverwendet werden können. Um die Skalierbarkeit zu berücksichtigen, können Sie Ihre eigenen regulären Ausdrücke entsprechend den speziellen Anforderungen verschiedener Benutzer schreiben.
Von EasyValidator implementierte Funktion:
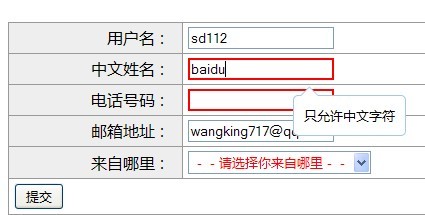
1. Tippfunktion (fügen Sie tip="den Text hinzu, zu dem Sie aufgefordert werden möchten" im Formular oder anderen Tags)
Zum Beispiel:
oder
2. Gewöhnliche Formularüberprüfung (fügen Sie reg="regulären Ausdruck" zum Formular hinzu)
Zum Beispiel:
3. AJAX-Formularüberprüfung (URL = „Verifizierungssystemadresse“ zum Formular hinzufügen)
Zum Beispiel:
4. Gewöhnliche Formularüberprüfung AJAX-Formularüberprüfung (führen Sie nach bestandener gewöhnlicher Überprüfung eine AJAX-Überprüfung durch)
Zum Beispiel:
5. Erweiterte Funktionsformularvalidierung (einige spezielle Geschäftsanforderungen):
Diese besonderen Bedürfnisse basieren auf dem Geschäft. Hier sind einige Situationen:
1. Überprüfung der Anzahl der Kontrollkästchen, z. B. Beschränkung der Auswahl von mindestens 1 Kontrollkästchen und bis zu 5 Kontrollkästchen.
2. Vergleichen Sie mehrere Formulare. Beispielsweise muss das [Startzeitformular] kleiner oder gleich dem [Endzeitformular] sein oder die beiden Passwortformulare müssen gleich sein, wenn sie für die Registrierung verwendet werden usw.
Aufgrund der Besonderheit dieser Situation müssen Benutzer ihren eigenen Geschäftslogikcode schreiben. Der Beamte hat die Erweiterungsfunktion „extensValidate“ bereitgestellt und einfach ihren eigenen Logikcode darin geschrieben.
DEMO zur Formularvalidierung erweiterter Funktionen: http://easyvalidator.googlecode.com/svn/trunk/extends_demo.html

Fehlerbehebungsprotokoll:
24.09.2010: Behebung mehrerer Fehler bei der Übermittlung von Formularen auf derselben Seite, Fehler bei der falschen Platzierung von TIP
26.9.2010: Bgiframe-Plugin hinzugefügt, um das Problem zu beheben, dass TIP unter IE6 nicht maskiert werden kann
27.09.2010: Erweiterungs-API hinzufügen und Kernbibliothek neu aufbauen
2011-1-1: Trennen Sie den TIP der Formularüberprüfung, sodass TIP, URL und REG als separate Komponenten vorhanden sind, was flexibler ist!
28.01.2011: Der AJAX TIP-Fehlerkorrekturfehler wurde geändert, die Logik geändert und die Codierung des Remote-Programms „validate_user.php“ der AJAX-Anfrage auf GB2312 festgelegt.
Offizielle Download-Adresse: http://code.google.com/p/easyvalidator/downloads/list
Oder klicken Sie hier, um es von dieser Website herunterzuladen. http://www.jb51.net/jiaoben/32303.html
Online-Regex-Validator: http://regexpal.com/
Ich hoffe, dass dieser Artikel für das Webprogrammierungsdesign aller hilfreich sein wird.
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind
Einführung in die Plug-Ins, die für die Ausführung von Java durch vscode erforderlich sind




