
Lassen Sie uns zunächst über NodeJS sprechen, aber es handelt sich nicht um eine Plattform, die auf der V8-Engine von Google basiert. Sie analysiert JS und stellt einige ihrer eigenen APIs bereit . Aus heutiger Sicht ist diese Entwicklung ziemlich gut. Sogar einige Experten werden aufmerksam sein und gestern Abend einen Artikel von einer ausländischen Website schreiben. Ich habe fast 90 NodeJS-Web-Plugins entwickelt. Das ist wirklich großartig! Was sind also die direktesten Vorteile, die wir von China Dongdong lernen können: Da die Front-End-Mitarbeiter mit js vertraut sind, können sie grundsätzlich Linux lernen und loslegen. Für die Back-End-Ingenieure ist es etwas mühsamer, weil einige Back-End-Ingenieure sind nicht sehr gut darin, es kann viele Hindernisse bei der Verwendung geben. Nachdem ich darüber gesprochen habe, denke ich, dass es allen um das Gehalt geht Bisher wurden in Guangzhou grundsätzlich Nodejs-Ingenieure mit mehr als 7.000 Jahren angeboten. Ein ehemaliger Kollege erwähnte dies über die Rekrutierungssituation seines Unternehmens, und ich fand heraus, dass dieses Ding fast so gut ist wie Hadoop! Genug Unsinn, reden wir über dieses Thema: Umgebungskonfiguration (da ich unter Windows 8.1 entwickelt habe, werde ich hier nur über Windows sprechen).
Nodejs installieren
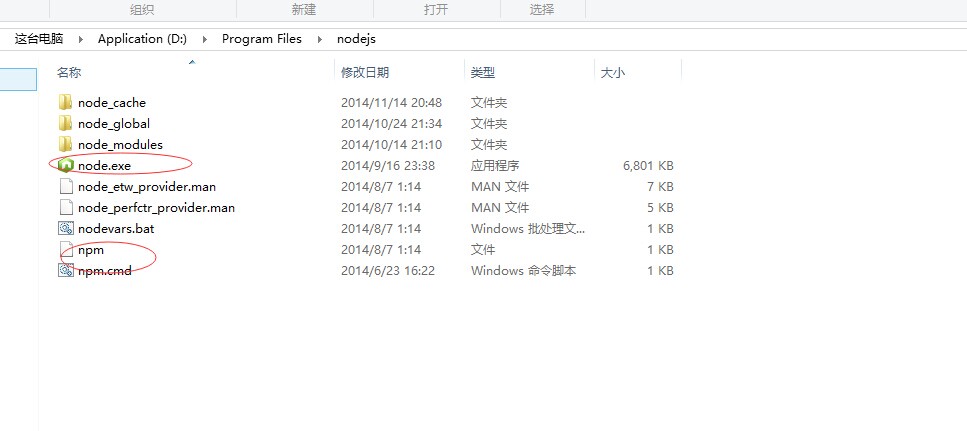
Besuchen Sie zunächst die offizielle Website von nodejs http://www.nodejs.org/download/, um die entsprechende Version herunterzuladen. Meine ist 64-Bit. Direkt nach dem Download installieren. Da die aktuelle Version v0.10.33 erreicht hat, wurden Node und NPM zusammen installiert und sogar die Umgebungsvariablen wurden festgelegt. Nach der Installation können Sie Folgendes im entsprechenden Ordner sehen

Nach der Installation können Sie mit der rechten Maustaste in den aktuell installierten Ordner klicken, um cmd zu öffnen und Folgendes eingeben, um die installierte Version anzuzeigen.
node-v
2. Globale Ordnereinstellungen
Was node_cache und node_global betrifft, sollten Anfänger sie nicht festlegen müssen, da sie im aktuellen Benutzerverzeichnis festgelegt werden. Manchmal werden sie jedoch der Einfachheit halber festgelegt. Die Einstellungsbefehle werden hier wie folgt bereitgestellt:
npmconfigls//列出prefix配置<br>npmconfigsetcache'D:\ProgramFiles\nodejs\node_cache'//设置全局缓存文件夹<br>npmconfigsetcache'node_global'//设置全局模块文件夹
3. Installieren Sie das Modul
Jetzt haben wir node und npm installiert. Wie der Name schon sagt, wird npm über Befehle verwaltet
Lassen Sie uns Express installieren, ein Webframework. Der Parameter -g stellt die Installation im globalen Ordner dar, wenn nicht, stellt er den aktuellen Ordner dar
npminstallexpress-g//express还可以带上@版本号
express-V
Wenn wir dieses Plug-in deinstallieren möchten, können wir den folgenden Befehl verwenden
npmuninstallexpress
4. Verwenden Sie Express zur Installation
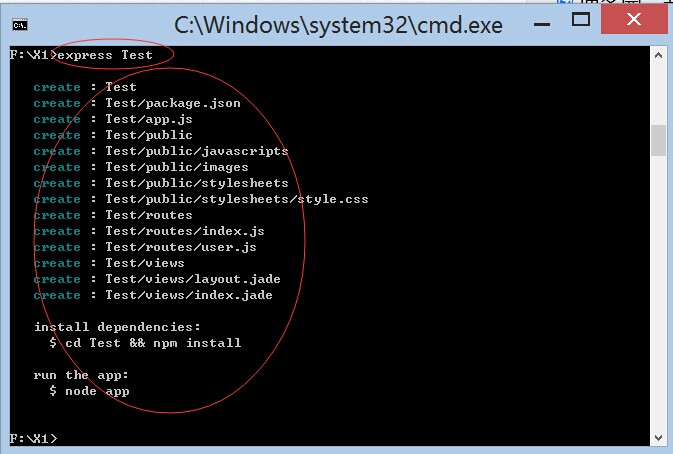
Jetzt verwenden wir den Befehl zum Erstellen einer Website wie folgt:
expressTest

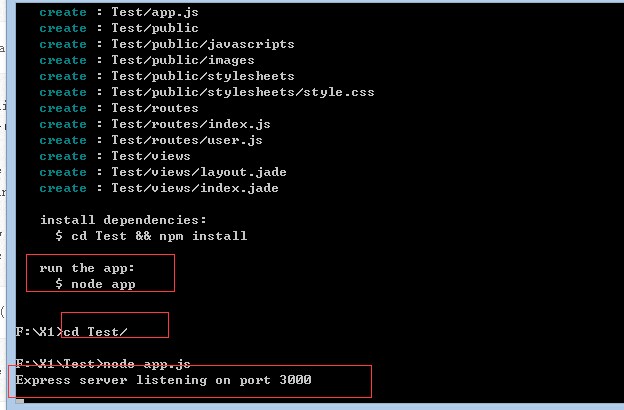
nodeapp.js


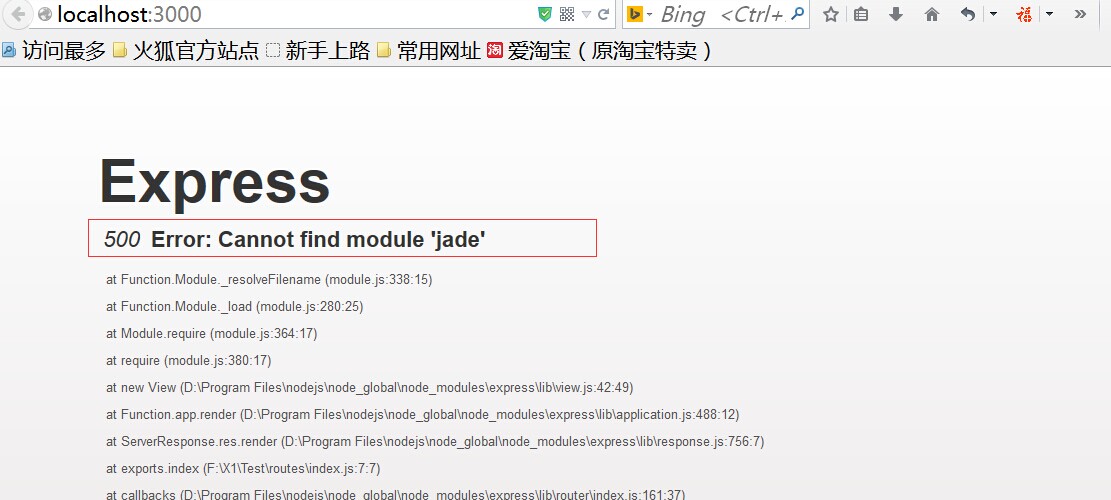
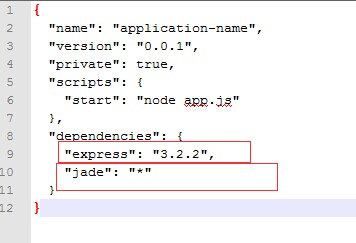
Fehler: Modul „Jade“ kann nicht gefunden werden Dann gibt es eine Fehlermeldung, also installieren wir dieses Modul. Hier befindet sich eine package.json-Datei. Diese Datei beschreibt einige Site-Informationen 🎜>
Dies zeigt, dass zwei Bibliotheken benötigt werden, eine Express- und eine Jade-Bibliothek. Wenn Sie viele Module installieren, müssen Sie viele Befehle ausführen, um dies zu überprüfen die aktuelle Installation der abhängigen Bibliotheken von package.json: 
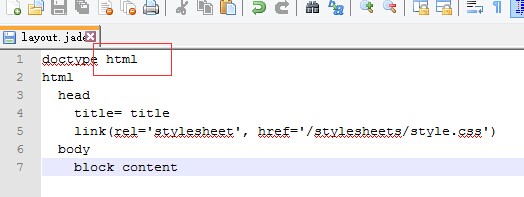
Nach der Installation dieses Moduls müssen wir auch den Doctype 5 in der ersten Zeile der Datei „layout.jade“ unter „views“ in „doctype html“ ändern. Führen Sie dann node app.js erneut aus und unsere Website kann normal ausgeführt werden.
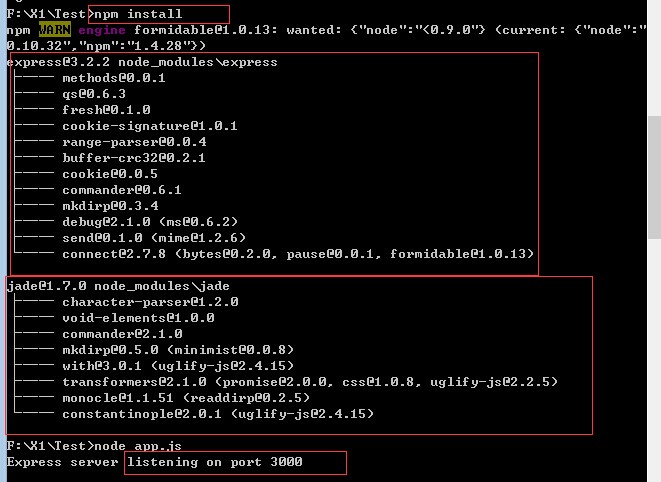
npminstall

 5. Installieren Sie das Supervisor-Plug-in
5. Installieren Sie das Supervisor-Plug-in
刚才我们可能都发现了,如果出了问题,nodejs自动停止了服务,这样很不利于调试啊,那我们有一个插件可以解决。这个插件是管理nodejs的进程,包括调试那些都非常好用。使用如下命令安装全局的模块:
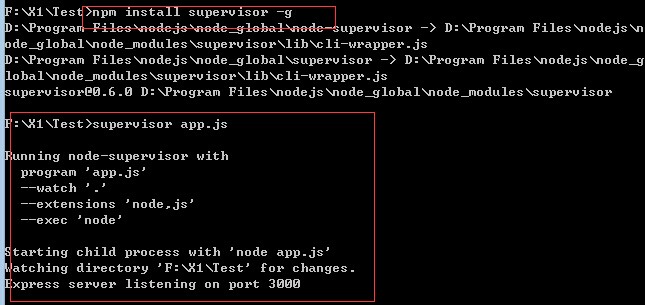
npminstallsupervisor-g

这样我们就不用node命令来启动服务,直接使用supervisor app.js来就可以了。
六、 使用webStorm IDE
刚 才我们编辑js文件是使用nodepad来的,但这个不是很好,有好的编辑器吗,答案是有的,一个大名顶顶的webStorm,网上很多那个版本的下载, 大家懂得了,这里也提供一份网友给的链接http://yunpan.cn/cAcf6hVxnIbCt 提取码 246f,下载完直接安装,安装完覆盖一个exe文件就可以了,屌丝这样简单吧!
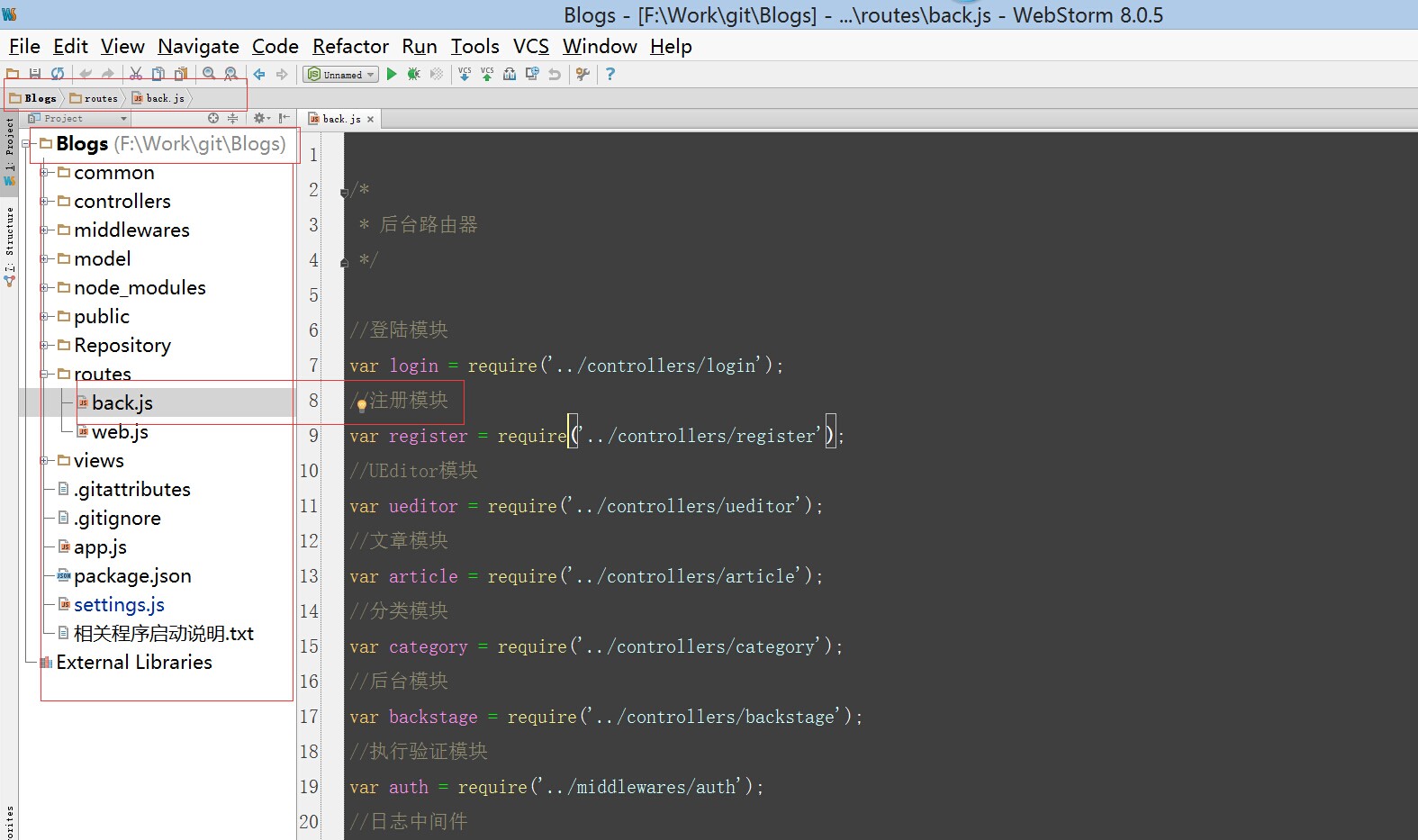
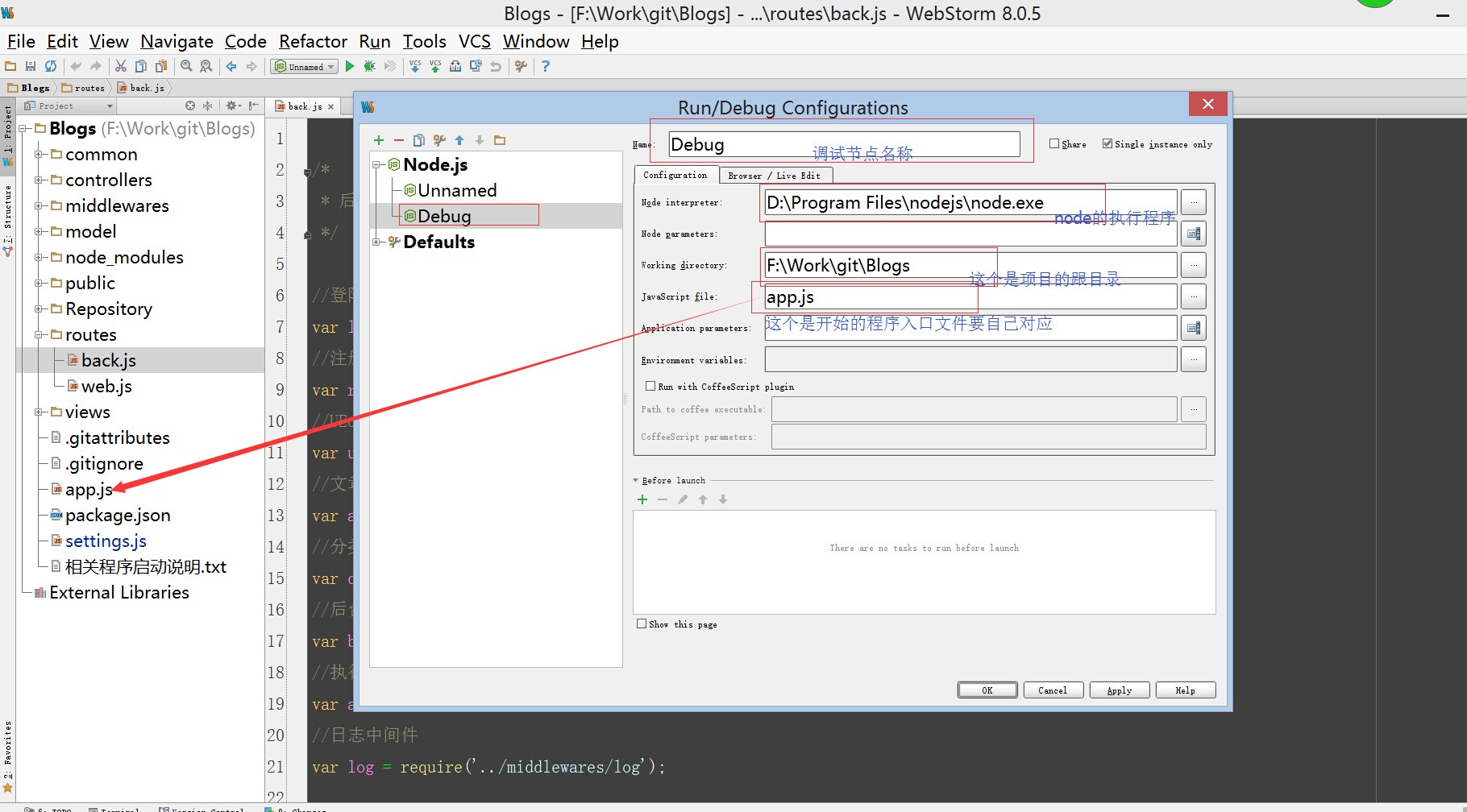
第一次运行是会打开一个文件夹,其实就是项目的文件夹。

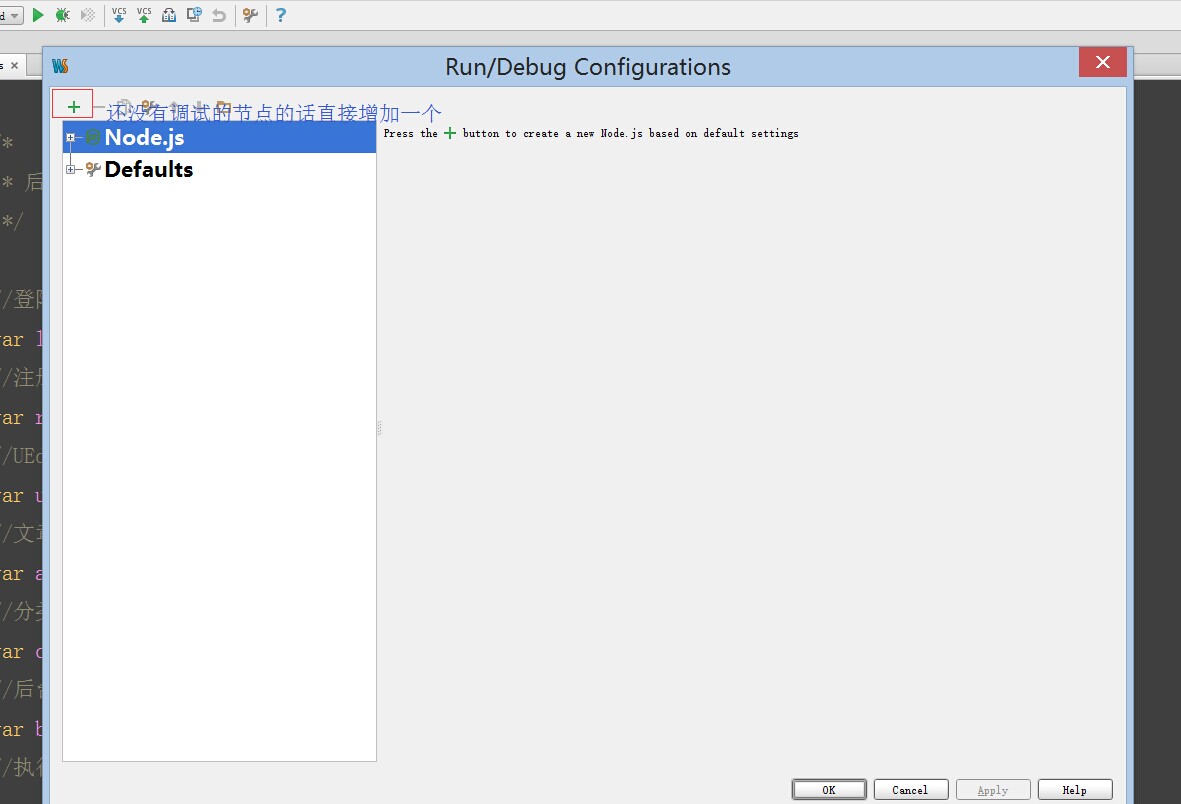
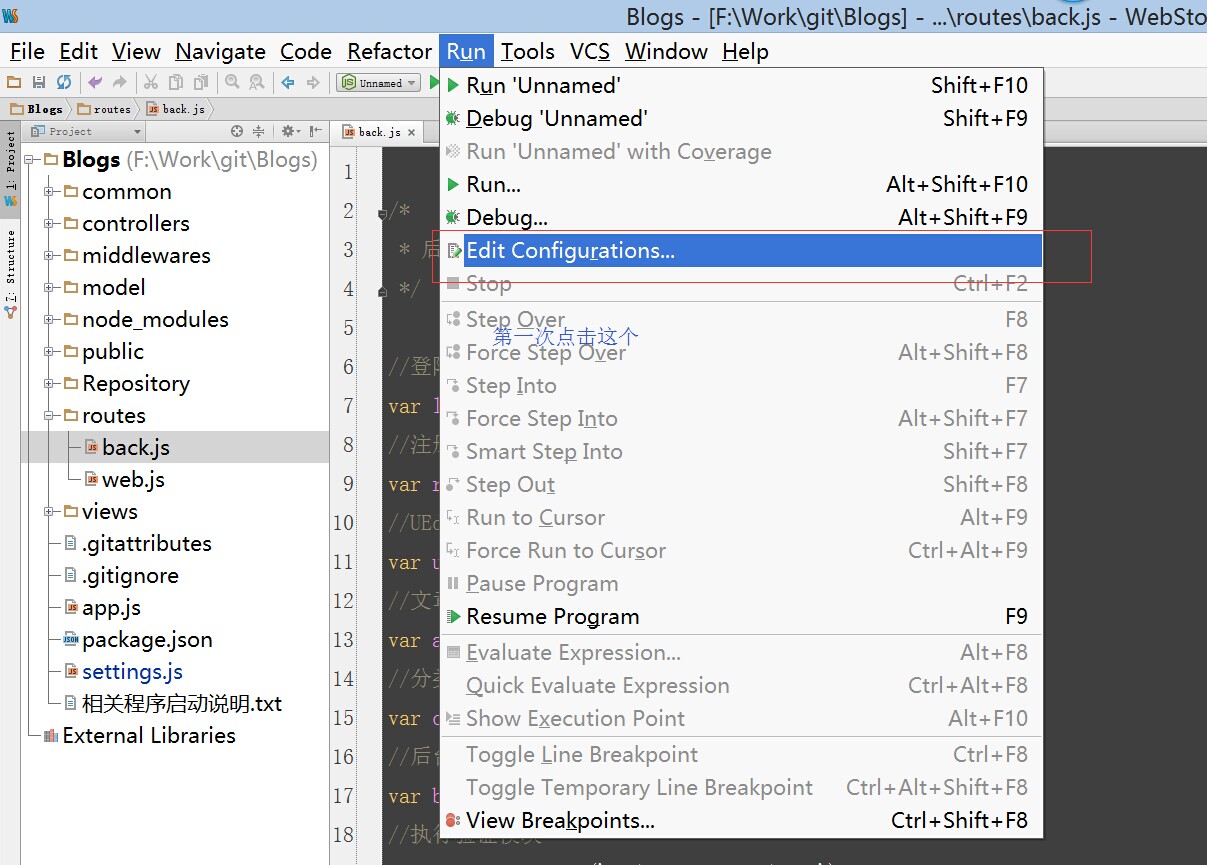
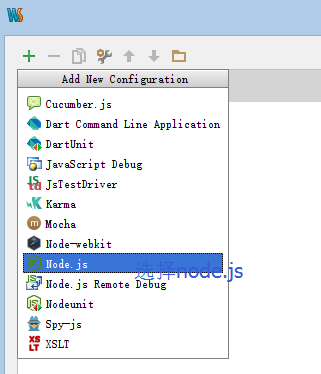
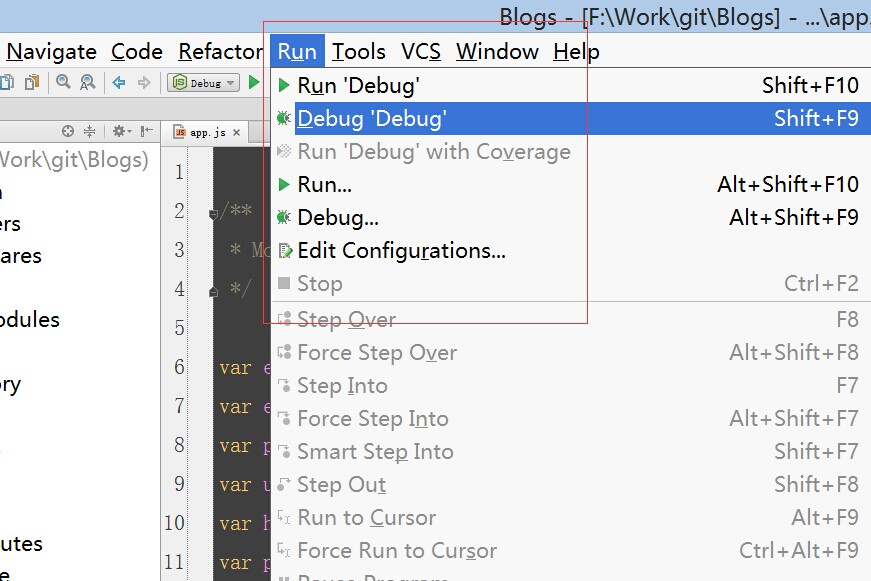
下面来说下调试的问题,包括我也搞了好久网上也找了好久,最后在波哥说下才搞定,这个其实很难简单的,直接看图了:





如何在程序里打断点就可以进行调试了,很方便。
以上就是个人对于nodejs开发环境配置与使用的经验的全部记录了,后续再继续分享一些nodejs的详细应用。
 Was ist NodeJS?
Was ist NodeJS?
 Nodejs implementiert Crawler
Nodejs implementiert Crawler
 So lernen Sie die Python-Programmierung von Grund auf
So lernen Sie die Python-Programmierung von Grund auf
 Einführung in den Dateityp
Einführung in den Dateityp
 Die Rolle des „Bitte nicht stören'-Modus von Apple
Die Rolle des „Bitte nicht stören'-Modus von Apple
 Verwendung der Colormap-Funktion
Verwendung der Colormap-Funktion
 So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
So berechnen Sie die Rückerstattungsgebühr für die Eisenbahn 12306
 Computerbildschirm zeigt kein Signal
Computerbildschirm zeigt kein Signal




