Empfehlen Sie 8 jQuery Lightweight Tree Plug-ins_jquery
JQuery erfreut sich aufgrund seiner großen und praktischen Plug-in-Bibliothek immer größerer Beliebtheit. Heute stellen wir einige der besten jQuery-Baumansichts-Plugins mit erweiterbaren und reduzierbaren Baumansichten vor. Hierbei handelt es sich um leichte, flexible jQuery-Plugins, die eine ungeordnete Liste in einen erweiterbaren und reduzierten Baum umwandeln.

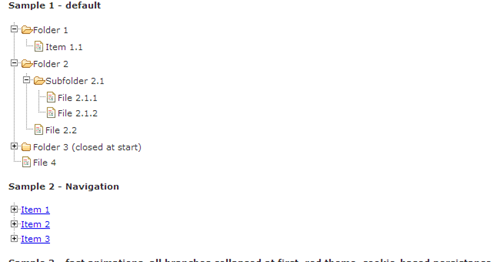
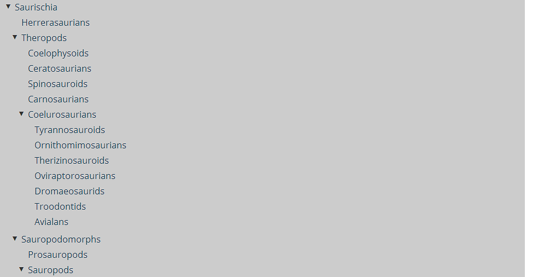
Treeview – Erweiterbares und zusammenklappbares Baum-jQuery-Plugin
jQuery Treeview ist ein leichtes und flexibles jQuery-Plug-in. Es wandelt eine ungeordnete Liste in einen erweiterbaren und reduzierbaren Baum um, der sich perfekt für Navigationsverbesserungen eignet.

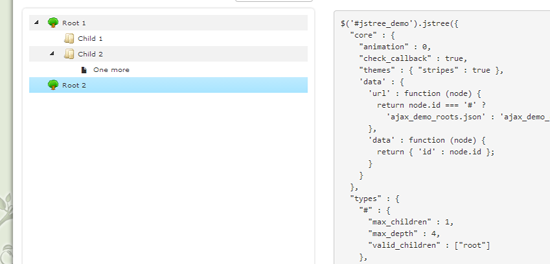
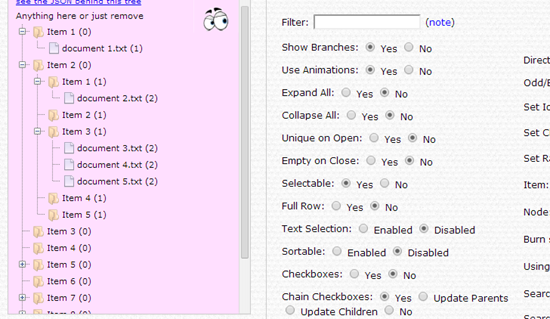
jsTree – jQuery Tree Plugin
jsTree ist ein auf Javascript basierendes jQuery-Plug-in für die Baumansicht, das mehrere Browser unterstützt.

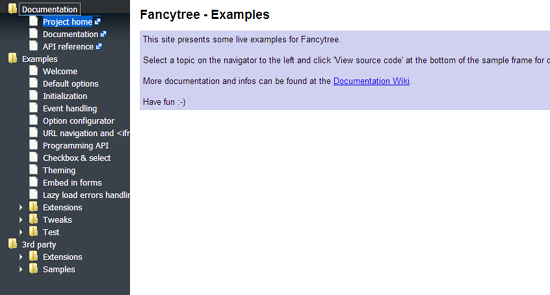
Fancytree – jQuery Tree View Plugin
Fancytree ist ein jQuery-Plug-in für einen dynamischen JavaScript-Baum, das Persistenz, Tastaturoperationen, Kontrollkästchen, Tabellen, Drag-and-Drop und Lazy Loading unterstützt.

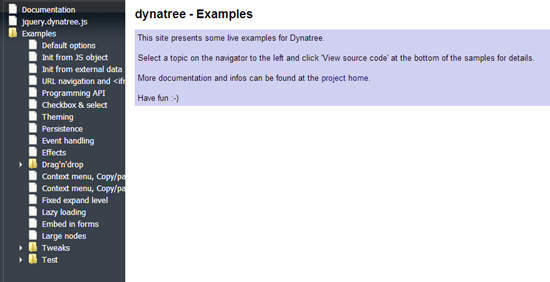
Dynatree – jQuery Tree View Plugin
Dynatree ist ein jQuery Tree View-Plug-in, mit dem mithilfe von JavaScript dynamisch HTML-Baumsteuerelemente erstellt werden können.

jqTree – Anpassbares jQuery-Baum-Plugin
jqTree ist ein anpassbares jQuery-Baum-Plug-in, das Drag-and-Drop von Baumknoten unterstützt.

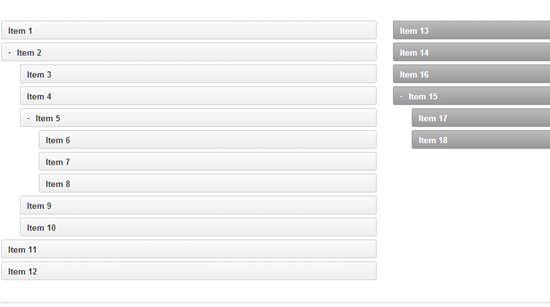
Nestable – jQuery-Plugin
Nestable ist ein jQuery-Baumansichts-Plugin, das Drag-and-Drop-Funktionen verwendet, um die Reihenfolge neu anzuordnen. Kann Touchscreens sehr gut unterstützen.

aciTree: Ein jQuery-Plugin für die Baumansicht
aciTree ist ein anpassbares jQuery-Plug-in für die browserübergreifende Baumansicht. Es bietet eine API zur Steuerung der Elementebene mit integrierter AJAX-Funktionalität zum Laden des gesamten Baums.

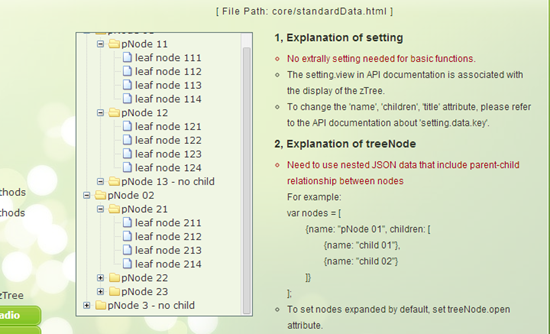
zTree: jQuery Tree Plugin
ZTree ist ein leistungsstarkes jQuery-Plug-in für die Baumansicht. Zu den Hauptvorteilen von zTree gehören die hervorragende Leistung, die flexible Konfiguration und die Kombination von Funktionen.

Die oben genannten sind 8 coole Plug-Ins und Beispiele für die jQuery-Baumansicht. Sie sind sehr nützlich. Freunde, die sie brauchen, können sie einfach nehmen

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung?
Mar 08, 2024 am 08:55 AM
Was ist das Installationsverzeichnis der Chrome-Plug-in-Erweiterung? Unter normalen Umständen lautet das Standardinstallationsverzeichnis von Chrome-Plug-In-Erweiterungen wie folgt: 1. Der Standard-Installationsverzeichnis-Speicherort von Chrome-Plug-Ins in Windows XP: C:\DocumentsandSettings\Benutzername\LocalSettings\ApplicationData\Google\Chrome\UserData\ Default\Extensions2. Chrome in Windows7 Der Standardinstallationsverzeichnisspeicherort des Plug-Ins: C:\Benutzer\Benutzername\AppData\Local\Google\Chrome\User
 Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Teilen Sie drei Lösungen mit, warum der Edge-Browser dieses Plug-in nicht unterstützt
Mar 13, 2024 pm 04:34 PM
Wenn Benutzer den Edge-Browser verwenden, fügen sie möglicherweise einige Plug-Ins hinzu, um weitere Anforderungen zu erfüllen. Beim Hinzufügen eines Plug-Ins wird jedoch angezeigt, dass dieses Plug-In nicht unterstützt wird. Heute stellt Ihnen der Herausgeber drei Lösungen vor. Methode 1: Versuchen Sie es mit einem anderen Browser. Methode 2: Der Flash Player im Browser ist möglicherweise veraltet oder fehlt, sodass das Plug-in nicht unterstützt wird. Sie können die neueste Version von der offiziellen Website herunterladen. Methode 3: Drücken Sie gleichzeitig die Tasten „Strg+Umschalt+Entf“. Klicken Sie auf „Daten löschen“ und öffnen Sie den Browser erneut.
 Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery?
Feb 28, 2024 pm 03:12 PM
Wie verwende ich die PUT-Anfragemethode in jQuery? In jQuery ähnelt die Methode zum Senden einer PUT-Anfrage dem Senden anderer Arten von Anfragen, Sie müssen jedoch auf einige Details und Parametereinstellungen achten. PUT-Anfragen werden normalerweise zum Aktualisieren von Ressourcen verwendet, beispielsweise zum Aktualisieren von Daten in einer Datenbank oder zum Aktualisieren von Dateien auf dem Server. Das Folgende ist ein spezifisches Codebeispiel, das die PUT-Anforderungsmethode in jQuery verwendet. Stellen Sie zunächst sicher, dass Sie die jQuery-Bibliotheksdatei einschließen. Anschließend können Sie eine PUT-Anfrage senden über: $.ajax({u
 Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery?
Feb 28, 2024 am 08:39 AM
Wie entferne ich das Höhenattribut eines Elements mit jQuery? Bei der Front-End-Entwicklung müssen wir häufig die Höhenattribute von Elementen manipulieren. Manchmal müssen wir möglicherweise die Höhe eines Elements dynamisch ändern, und manchmal müssen wir das Höhenattribut eines Elements entfernen. In diesem Artikel wird erläutert, wie Sie mit jQuery das Höhenattribut eines Elements entfernen, und es werden spezifische Codebeispiele bereitgestellt. Bevor wir jQuery zum Betreiben des Höhenattributs verwenden, müssen wir zunächst das Höhenattribut in CSS verstehen. Das Höhenattribut wird verwendet, um die Höhe eines Elements festzulegen
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Verwenden Sie „tree', um einen Dateiverzeichnisbaum zur Anzeige zu erstellen
Mar 01, 2024 pm 05:46 PM
Verwenden Sie „tree', um einen Dateiverzeichnisbaum zur Anzeige zu erstellen
Mar 01, 2024 pm 05:46 PM
Tree ist ein Befehlszeilentool, das den Inhalt eines Verzeichnisses rekursiv in einem Baumformat auflistet, sodass alle Verzeichnisse, Unterverzeichnisse und Dateien hierarchisch aufgelistet werden und so die Organisationsstruktur von Dateien und Ordnern visuell angezeigt wird. Das Folgende ist die Installation und Verwendung von Tree unter Windows- und Linux-Systemen. Die Installation und Verwendung von Tree unter Linux: aptupdate&&aptinstalltree Im Folgenden werden die üblichen Methoden zur Verwendung des Tree-Befehls beschrieben. #Zeigen Sie den Verzeichnisbaum unter dem angegebenen Pfad an.tree/d/temp#Begrenzen Sie die maximale Anzeigetiefe.tree-L3#Zeigen Sie nur Verzeichnisse, aber keine Dateien an.tree-d#Anzeige einschließlich versteckter Dateien und Verzeichnisse tr
 So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
So ermöglicht Google Chrome die Ausführung von Animations-Plugins
Mar 28, 2024 am 08:01 AM
Wie ermöglicht Google Chrome die Ausführung von Animations-Plugins? Google Chrome ist sehr leistungsfähig, um Videoanimationen anzusehen. Wenn Sie jedoch verschiedene animierte Videos ansehen möchten, müssen Sie nach der Installation Google Chrome installieren Wenn ich das Animations-Plugin verwende, interessiert mich das Video immer noch nicht. Wie soll ich mit diesem Problem umgehen? Lassen Sie sich anschließend vom Editor die einzelnen Schritte zeigen, damit das Animations-Plugin in Google Chrome ausgeführt werden kann. Interessenten können vorbeikommen und einen Blick darauf werfen. Spezifische Schritte für Google Chrome, um die Ausführung von Animations-Plug-ins zu ermöglichen: 1. Führen Sie zunächst Google Chrome auf Ihrem Computer aus und klicken Sie auf die Hauptmenüschaltfläche in der oberen rechten Ecke der Startseite (wie im Bild gezeigt). 2. Nachdem Sie das Hauptmenü geöffnet haben, wählen Sie unten die Option „Einstellungen“ (wie im Bild gezeigt). 3. In den Einstellungen




