
In diesem Artikel haben wir die 10 besten jQuery-Video-Plug-Ins zusammengestellt, um Entwicklern dabei zu helfen, die Funktion zum Abspielen von Videos auf der Website einfach zu implementieren. Kann Videos und Video-Playlists anzeigen.
1. Bigvideo.js

BigVideo.js ist ein jQuery-Plug-in, mit dem Sie ganz einfach Videos als Hintergrund Ihrer Website verwenden können.
Es kann ein Video lautlos abspielen oder eine Liste verwenden, damit Benutzer ihre Lieblingsvideos zum Abspielen auswählen können.
Dieses Plug-in basiert auf Video.js. Wenn einige Geräte die automatische Wiedergabe nicht unterstützen, können sie außerdem als Bilder angezeigt werden.
2. jPlayer

jPlayer ist ein Open-Source-JQuery-Player, der angepasst und mit Skins versehen werden kann, sodass Audio und Video auf Webseiten abgespielt werden können. jPlayer ist ein browserübergreifend kompatibler Player, der mehrere Dateiformate wie MP3, MP4, WMV, FLV und OGG abspielen kann.
jPlayer ist mit nur etwa 8 KB sehr klein und bietet entsprechende Plug-Ins für einige beliebte CMS-Plattformen wie WordPress und Joomla.
Getestet auf Unterstützung von Firefox, Chrome, Opera, Safari, IE6, IE7, IE8, IE9.
3. Rohrförmig

Tubular ist ein leistungsstarkes jQuery-Plug-in, mit dem Sie ein YouTube-Video als Hintergrund für Ihre Webseite festlegen können.
4. FitVids.js

FitVids.js ist ein leichtes, benutzerfreundliches jQuery-Plug-in zum Einfügen responsiver Videos in Seiten.
5. BigScreen

BigScreen ist eine einfache JS-Bibliothek, die die JavaScript-Vollbild-API verwendet. BigScreen kann die Vollbildfunktion der Website problemlos realisieren. Es unterstützt Chrome 15, Firefox 10, Safari 5.1.
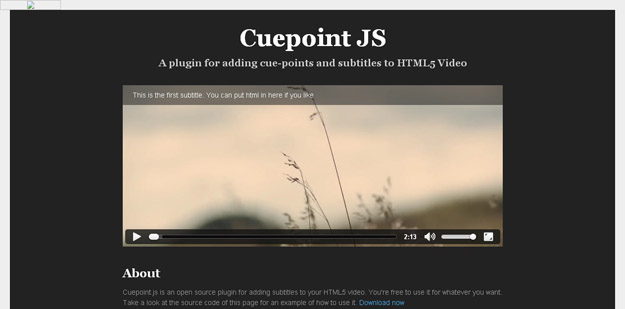
6. Cuepointjs

Cuepoint.js ist ein Open-Source-jQuery-Plug-in zum Erstellen von Cue-Points und zum Verarbeiten von Untertiteln in HTML5-Videos.
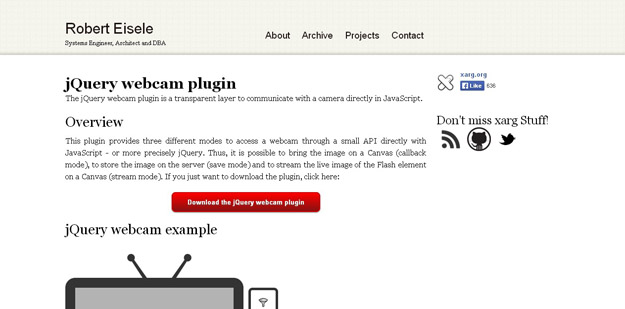
7. jQuery-Webcam-Plugin

Das jQuery-Webcam-Plugin bietet eine transparente Zugriffsebene für die Kommunikation mit der Kamera direkt in JavaScript. Es interagiert über eine SW-Datei mit der Kamera und kann die Webcam-Ausgabe anzeigen und Bilder aufnehmen. Wenn mehrere Kameras vorhanden sind, kann eine Liste der verfügbaren Kameras angezeigt werden und der Benutzer kann dann eine davon auswählen.
Dieses Plugin bietet drei verschiedene Modi:
Wir können JavaScript verwenden, um eine leichtgewichtige API aufzurufen, um direkt auf die Kamera zuzugreifen – oder besser gesagt, jQuery verwenden.
Auf diese Weise können Sie das Bild auf die Leinwand übertragen (Rückrufmodus) oder das Bild auf dem Server speichern (Speichermodus),
Es ist auch möglich, Bilder in Echtzeit auf die Flash-Leinwand zu streamen (Streaming-Modus).
8. Video-Lightbox

Video LightBox JS ist ein kostenloser Assistent, mit dem Sie ganz einfach Videos mit nur wenigen Klicks zu Ihrer Website oder Ihrem Blog hinzufügen können, ohne Code schreiben zu müssen.
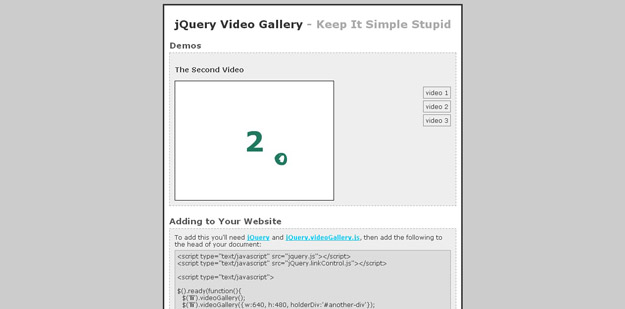
9. jQuery-Videogalerie

Eine einfache und leichte Videogalerie zum Anzeigen von SWF-Videos in einem Fenster. Wenn eine Miniaturansicht ausgewählt ist.
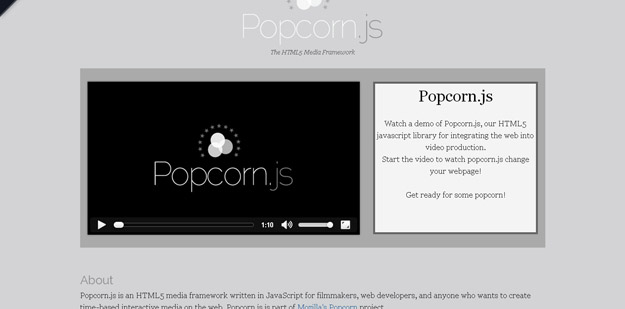
10. Popcorn.js

Popcorn.js ist das
Dies ist ein von Mozilla gesponsertes Projekt.
Popcorn.js nutzt native HTMLMediaElement-Eigenschaften, -Methoden und -Ereignisse, die in einer einfach zu erlernenden API gruppiert sind und ein Plug-in zur Erweiterung der Funktionalität bereitstellt.
Die oben genannten 10 Plug-Ins sind alle sehr gut, Sie können sie entsprechend Ihren eigenen Projektanforderungen frei auswählen




