jquery ui Bootstrap implementiert benutzerdefinierte style_jquery
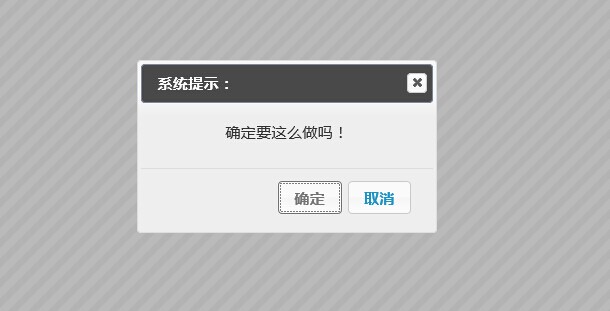
Sehen Sie sich zunächst die Darstellung des benutzerdefinierten Eingabeaufforderungsfelds an
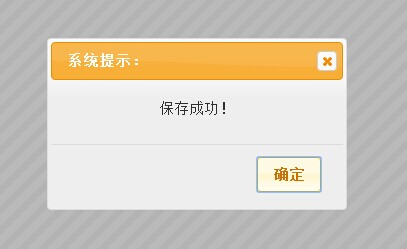
Gewöhnliche Alarmaufforderungen können natürlich im Stil angepasst werden

Confirm-Bestätigungsfeld unterstützt Rückruf
//Informationen zur Nachrichtenaufforderung, Rückruffunktion (wahr/falsch)
window.shconfirm = Funktion (Nachricht, Rückruf)
Die Parameter der Rückruffunktion sind wahr/falsch

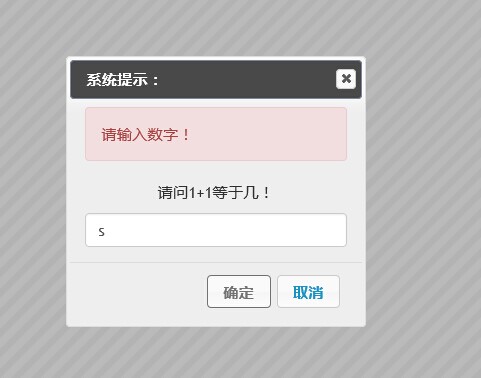
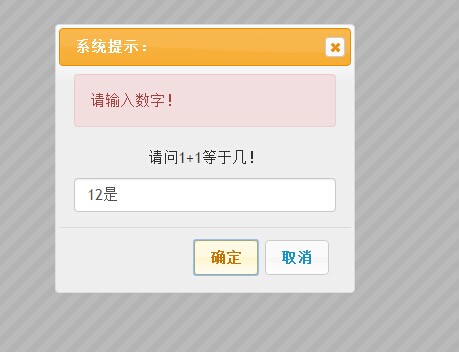
Benutzereingabefeld für sofortige Einladung
//Informationen zur Nachrichtenaufforderung, Callback(msg)-Rückruffunktion (Nachrichteneingabe durch den Benutzer), Parameter: Regex-Eingabe bei regulärer Überprüfung, Regexmsg-Eingabeaufforderung bei regulärer Überprüfung fehlgeschlagen
window.shprompt = Funktion (Nachricht, Rückruf, Regex, Regexmsg)
Bei dieser Nachricht handelt es sich um die Aufforderungsnachricht *
Rückruf ist die Rückruffunktion * Der Rückgabeparameter ist der vom Benutzer eingegebene Wert (userinputmsg)
Die beiden Parameter regex und regexmsg sind optional und dienen zur Überprüfung der Benutzereingabe. Beide Parameter müssen gleichzeitig angezeigt werden. Kann nicht alleine verwendet werden.

Das Folgende ist die Implementierung von js,
Derzeit handelt es sich um eine Warnmeldung, die die JQuery-Benutzeroberfläche und die eigene Kapselung von Bootstrap integriert.
(Funktion () {
var _shconfirm = {};
var _shprompt = {};
//闭包初始化;
$(function () {
$("#dialogalert").dialog({
modal: wahr,
autoOpen: false,
anzeigen: {
Wirkung: „blind“,
Dauer: 500
},
verstecken: {
Effekt: „explodieren“,
Dauer: 500
},
Schaltflächen: {
Funktion: Funktion () {
$(this).dialog("close");
}
}
});
$("#dialogconfirm").dialog({
modal: wahr,
autoOpen: false,
anzeigen: {
Effekt: „gleiten“,
Dauer: 500
},
verstecken: {
Wirkung: „drop“,
Dauer: 500
},
Schaltflächen: {
Funktion: Funktion () {
_shconfirm.shconfirmCallBack(true);
$(this).dialog("close");
},
Funktion: Funktion () {
_shconfirm.shconfirmCallBack(false);
$(this).dialog("close");
}
}
});
$("#dialogprompt").dialog({
modal: wahr,
autoOpen: false,
anzeigen: {
Wirkung: „blind“,
Dauer: 500
},
verstecken: {
Wirkung: „Puff“,
Dauer: 500
},
Schaltflächen: {
Funktion: Funktion () {
if (_shprompt.shpromptObj.regex) {
if (!_shprompt.shpromptObj.regex.test($("#dialogprompt .text").val())) {
$("#dialogprompt .alert .promptmsg").html(_shprompt.shpromptObj.regexmsg);
$("#dialogprompt .alert").slideDown();
zurück;
} sonst {
$("#dialogprompt .alert").hide();
}
}
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
},
Funktion: Funktion () {
_shprompt.shpromptObj.callback($("#dialogprompt .text").val());
$(this).dialog("close");
}
}
});
});
window.shalert = Funktion (Nachricht) {
$("#dialogalert .msgcontent").html(message);
$("#dialogalert").dialog("open");
};
//message 提示的信息 ,callback(true/false)回调函数
window.shconfirm = Funktion (Nachricht, Rückruf) {
$("#dialogconfirm .msgcontent").html(message);
$("#dialogconfirm").dialog("open");
_shconfirm.shconfirmCallBack = Rückruf;
};
//message 提示的信息 ,callback(msg)回调函数(用户输入的消息), param:regex 输入的 正则验证,regexmsg 正则验证不通过的提示
window.shprompt = Funktion (Nachricht, Rückruf, Regex, Regexmsg) {
$("#dialogprompt .msgcontent").html(message);
$("#dialogprompt").dialog("open");
_shprompt.shpromptObj = {
Rückruf: Rückruf,
Regex: Regex,
regexmsg: regexmsg
};
}
})();
Das Folgende ist der Anrufcode
bestätigen //Leider kann js die Pause des js-Skripts nicht simulieren, daher können wir nur die Rückruffunktion verwenden, um mit dem nächsten Schritt fortzufahren.
Funktion ShConfirm() {
shconfirm("Sind Sie sicher, dass Sie dies tun möchten!", Funktion (Ergebnis) {
if (Ergebnis) {
warning("Auf OK geklickt");
} sonst {
warning("Auf Abbrechen geklickt");
}
});
}
Funktion ShPrompt() {
shprompt("Was ist 1 1 gleich?", Funktion (Text) {
alarm("Der Benutzer hat Folgendes eingegeben: " text);
}, /^d{1,}$/, "Bitte geben Sie eine Zahl ein!");
}
Verwenden Sie Shalert einfach direkt. Es hat den gleichen Effekt wie js Alert.
Ich habe den Quellcode auf Baidu Netdisk gestellt. Jeder ist willkommen, zu lernen und sich auszutauschen.
Quellcode-Download-Adresse
http://pan.baidu.com/s/1c00Cl36
Dieses Steuerelement verfügt tatsächlich über rekonfigurierbare Teile, wie z. B. Initialisierungsmethoden usw. Da die Aufgabe eng ist, werde ich sie zunächst so verwenden.
Diese Probleme werden in der nächsten Optimierung behoben.
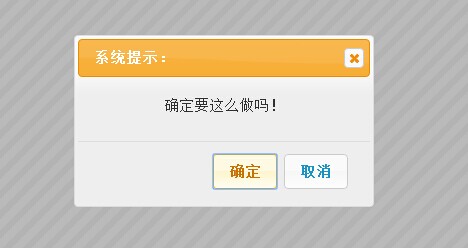
Der ursprüngliche Stil ist wie folgt und kann durch Ändern des referenzierten CSS erreicht werden. Detaillierte Anweisungen finden Sie in der Demo.



Das Obige ist der gesamte Inhalt dieses Artikels, Sie werden davon sehr profitieren.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
So führen Sie Bootstrap in Eclipse ein
Apr 05, 2024 am 02:30 AM
Führen Sie Bootstrap in Eclipse in fünf Schritten ein: Laden Sie die Bootstrap-Datei herunter und entpacken Sie sie. Importieren Sie den Bootstrap-Ordner in das Projekt. Bootstrap-Abhängigkeit hinzufügen. Laden Sie Bootstrap CSS und JS in HTML-Dateien. Beginnen Sie mit der Verwendung von Bootstrap, um Ihre Benutzeroberfläche zu verbessern.
 So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
So führen Sie eine Idee in Bootstrap ein
Apr 05, 2024 am 02:33 AM
Schritte zur Einführung von Bootstrap in IntelliJ IDEA: Erstellen Sie ein neues Projekt und wählen Sie „Webanwendung“. Fügen Sie die Maven-Abhängigkeit „Bootstrap“ hinzu. Erstellen Sie eine HTML-Datei und fügen Sie Bootstrap-Referenzen hinzu. Ersetzen Sie ihn durch den tatsächlichen Pfad zur Bootstrap-CSS-Datei. Führen Sie die HTML-Datei aus, um Bootstrap-Stile zu verwenden. Tipp: Sie können ein CDN verwenden, um Bootstrap zu importieren oder HTML-Dateivorlagen anzupassen.
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Effekt-Tests in Stata
Apr 05, 2024 am 01:48 AM
Interpretationsschritte des Bootstrap-Mediationseffekttests in Stata: Überprüfen Sie das Vorzeichen des Koeffizienten: Bestimmen Sie die positive oder negative Richtung des Mediationseffekts. Test-p-Wert: weniger als 0,05 zeigt an, dass die vermittelnde Wirkung signifikant ist. Überprüfen Sie die Konfidenzintervalle: Wenn sie nicht Null enthalten, bedeutet dies, dass der Mediationseffekt signifikant ist. Ein Vergleich des mittleren p-Werts: weniger als 0,05 untermauert die Bedeutung des Mediationseffekts zusätzlich.
 Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Nach 750.000 Runden Einzelkampf zwischen großen Modellen gewann GPT-4 die Meisterschaft und Llama 3 belegte den fünften Platz
Apr 23, 2024 pm 03:28 PM
Zu Llama3 wurden neue Testergebnisse veröffentlicht – die große Modellbewertungs-Community LMSYS veröffentlichte eine große Modell-Rangliste, die Llama3 auf dem fünften Platz belegte und mit GPT-4 den ersten Platz in der englischen Kategorie belegte. Das Bild unterscheidet sich von anderen Benchmarks. Diese Liste basiert auf Einzelkämpfen zwischen Modellen, und die Bewerter aus dem gesamten Netzwerk machen ihre eigenen Vorschläge und Bewertungen. Am Ende belegte Llama3 den fünften Platz auf der Liste, gefolgt von drei verschiedenen Versionen von GPT-4 und Claude3 Super Cup Opus. In der englischen Einzelliste überholte Llama3 Claude und punktgleich mit GPT-4. Über dieses Ergebnis war Metas Chefwissenschaftler LeCun sehr erfreut und leitete den Tweet weiter
 So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
So verwenden Sie Bootstrap, um den Mediationseffekt zu testen
Apr 05, 2024 am 03:57 AM
Der Bootstrap-Test verwendet Resampling-Technologie, um die Zuverlässigkeit des statistischen Tests zu bewerten und die Signifikanz des Mediationseffekts zu beweisen: Berechnen Sie zunächst das Konfidenzintervall des direkten Effekts, des indirekten Effekts und des Mediationseffekts Mediationstyp nach der Baron- und Kenny- oder Sobel-Signifikanz und schließlich das Konfidenzintervall für den natürlichen indirekten Effekt schätzen.
 Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
Der Betriebsprozess des benutzerdefinierten Bildschirmlayouts von edius
Mar 27, 2024 pm 06:50 PM
1. Das Bild unten zeigt das Standard-Bildschirmlayout von edius. Das Standard-EDIUS-Fensterlayout ist ein horizontales Layout. Daher überlappen sich viele Fenster und das Vorschaufenster befindet sich im Einzelfenstermodus. 2. Sie können den [Dual Window Mode] über die Menüleiste [View] aktivieren, damit das Vorschaufenster gleichzeitig das Wiedergabefenster und das Aufnahmefenster anzeigt. 3. Sie können das Standard-Bildschirmlayout über [Ansichtsmenüleiste > Fensterlayout > Allgemein] wiederherstellen. Darüber hinaus können Sie auch das für Sie passende Layout anpassen und es als häufig verwendetes Bildschirmlayout speichern: Ziehen Sie das Fenster auf ein für Sie passendes Layout, klicken Sie dann auf [Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu] und klicken Sie auf „Ansicht > Fensterlayout > Aktuelles Layout speichern > Neu“. Popup [Aktuelles Layout speichern] Layout] Geben Sie den Layoutnamen in das kleine Fenster ein und klicken Sie auf OK
 So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
So lesen Sie die Ergebnisse des Bootstrap-Mediation-Tests
Apr 05, 2024 am 03:30 AM
Der Bootstrap-Mediationstest bewertet den Mediationseffekt durch mehrfaches erneutes Abtasten der Daten: Konfidenzintervall für indirekte Effekte: Gibt den geschätzten Bereich des Mediationseffekts an. Wenn das Intervall nicht Null enthält, ist der Effekt signifikant. p-Wert: Bewertet die Wahrscheinlichkeit, dass das Konfidenzintervall nicht Null enthält, wobei Werte unter 0,05 auf Signifikanz hinweisen. Stichprobengröße: Die Anzahl der für die Analyse verwendeten Datenproben. Bootstrap-Unterabtastzeiten: die Anzahl der wiederholten Abtastungen (500–2000 Mal). Wenn das Konfidenzintervall nicht Null enthält und der p-Wert kleiner als 0,05 ist, ist der Mediationseffekt signifikant, was darauf hinweist, dass die vermittelnde Variable die Beziehung zwischen der unabhängigen und der abhängigen Variablen erklärt.
 Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Was ist der Unterschied zwischen Bootstrap und Springboot?
Apr 05, 2024 am 04:00 AM
Der Hauptunterschied zwischen Bootstrap und Spring Boot besteht darin, dass Bootstrap ein leichtes CSS-Framework für das Website-Design ist, während Spring Boot ein leistungsstarkes, sofort einsatzbereites Backend-Framework für die Entwicklung von Java-Webanwendungen ist. Bootstrap basiert auf CSS und HTML, während Spring Boot auf Java und dem Spring-Framework basiert. Bootstrap konzentriert sich auf die Erstellung des Erscheinungsbilds einer Website, während sich Spring Boot auf die Back-End-Funktionalität konzentriert. Spring Boot kann in Bootstrap integriert werden, um voll funktionsfähige und schöne Produkte zu erstellen






