

StrongLoop ist ein leistungsstarkes Framework auf Basis von Nodejs, das nahezu alle Funktionen enthält, die für die mobile Full-Stack-Entwicklung erforderlich sind. Gegründet im Jahr 2013, mit sehr wenigen Mitarbeitern und einem Team, das von Technologie und starken Umsetzungsfähigkeiten angetrieben wird. Es war auch im Jahr 2013, als ich mit StrongLoop in Kontakt kam. Damals führte ich eine technische Auswahl in nodejs durch. LoopBack war meiner Meinung nach das coolste. Ich erinnere mich noch daran, dass ich das Gefühl hatte, dass die Dokumentation von LoopBack zu schlecht war (hauptsächlich, weil sie sich von der Online-Version unterschied) und ich nicht wusste, wie lange es dauern würde, also habe ich es aufgegeben. Als ich nach einem Jahr zurückkam und diesen grünen Rahmen sah, hatte ich das Gefühl, dass ich dieses Jahr schnelle Fortschritte gemacht hatte.

Full-Stack-Framework StrongLoop
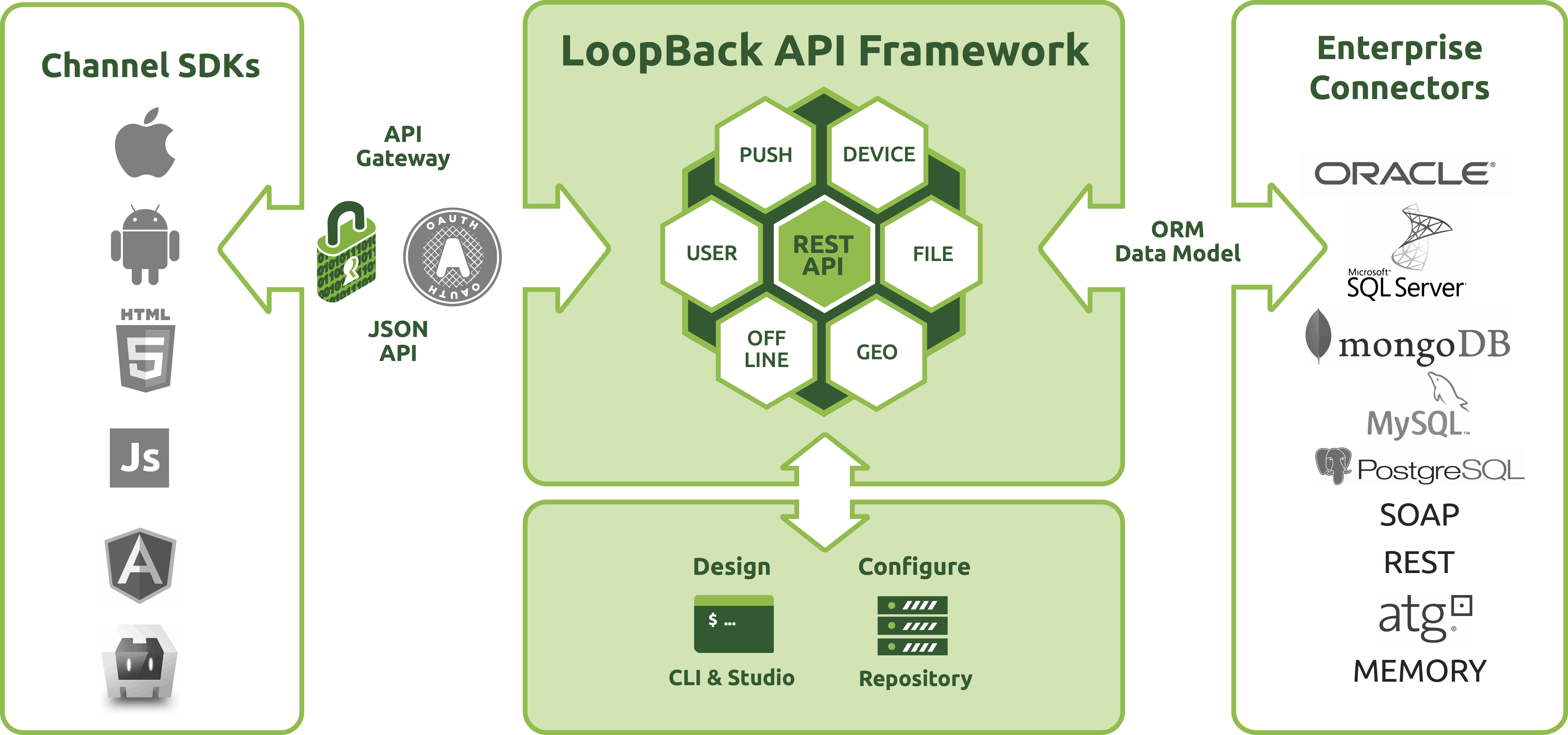
StrongLoop bietet grundsätzlich alle Frameworks und Tools für die Erstellung eines mobilen Produkts, vom Standard-Backend-Server über DevOps bis hin zur Anwendungsüberwachung. Um alle Produkte von StrongLoop vollständig vorzustellen, müsste ich eine lange Serie schreiben, daher werde ich sie hier nur kurz durchblättern.
LoopBack
Ein sehr leistungsfähiges Webserver-Framework, das vage den Schatten des Frühlings erahnen lässt...
SDK
Das war meiner Meinung nach damals das Beste an StrongLoop: die automatische Generierung des entsprechenden Front-End-SDKs basierend auf dem Back-End-Modell. RESTful API
Der MEAN-Stack fördert alle neuen Frameworks zur standardmäßigen Unterstützung der RESTful-API, wie z. B. Node-Resify in Nodejs, Sailjs und dergleichen, die für die Bereitstellung von APIs entwickelt wurden. StrongLoop bietet auch ein Tool zum Entwerfen von APIs (Beta-Status), das RAML natürlich weit unterlegen ist. Datenmodell
Es ist einfach, Datenmodelle zu erstellen und entsprechende RESTful-APIs automatisch zu generieren. Anschlüsse
Selbstverständlich ist eine Anbindung an verschiedene Datenbanken möglich. StrongLoop-Controller
Debug, Paketverwaltung, Build, Deploy, Cluster, Log und viele andere Devops-Tools. Anwendungsmonitor
Eine Reihe von Modulen zur Überwachung von Servern. mBaaS
Mit StrongLoop können Sie auch Ihre eigene LeanCloud erstellen, einschließlich Push, Geolokalisierungsberechnung (Geopoint), Social Login, Benutzerverwaltung, verschiedene Replikation, Offline-Synchronisierung (Offline-Synchronisierung ist eine gute Sache) und eine Verbindung zu verschiedenen Stroage-Clouds (AWS, Rackspace) herstellen und dergleichen haben es eingebaut). Natürlich sind dies tatsächlich die von LoopBack bereitgestellten Funktionen, was bedeutet, dass Sie mit StrongLoop für immer leben können. Beginnen
Installieren Sie StrongLoop sudo npm install -g strongloop
Erstellen Sie eine Anwendung slc loopback (suchen Sie ein leeres Verzeichnis). Sie werden lediglich gefragt, wie das Projekt heißt.
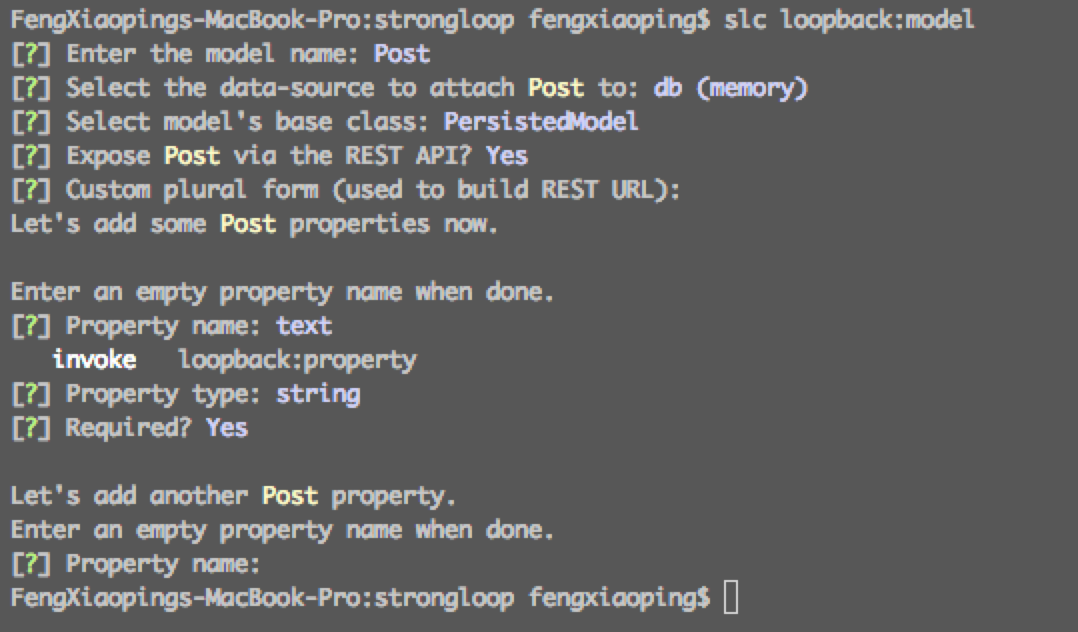
Erstellen Sie ein Modell slc loopback:model (denken Sie an den Yo-Generator~), und dann werden eine Reihe zufälliger Fragen gestellt.

Plural bezieht sich auf den Routennamen der RESTful-API. Die Route, die einem Modell entspricht, wird standardmäßig pluralisiert. Der Pfad von Post lautet beispielsweise Posts.
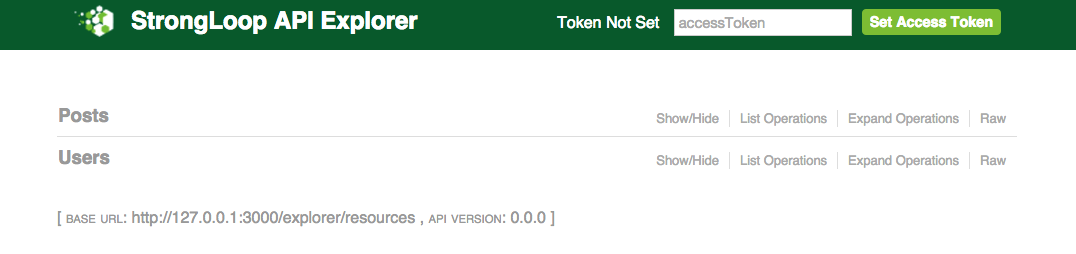
Ich schätze, Sie sollten, wie in LeanCloud, zu einem Ort wie 127.0.0.1:3000/xxx gehen, um sein Backend zu sehen. ~ Nun ja, xxx=explorer http://127.0.0.1:3000/explorer. Sie können nur ein API-Dashboard sehen gemacht mit Swagger.

Sehen Sie sich die Struktur des Projekts an. Wie Meteor unterteilt LoopBack den JS-Code in Server, Front-End (Client) und gemeinsamen Teil (gemeinsam. Ich persönlich denke, dass diese reine Schemamethode klarer ist als Meteor).
Überspringen Sie den späteren API Explorer, wie Sie eine Verbindung zur Datenbank herstellen, und sehen Sie sich direkt an, wie Sie die gerade erstellte API im Frontend verwenden. Der Ansatz von LoopBack besteht darin, Sie bei der Erstellung von SDKs für jedes Ende Ihrer aktuellen API zu unterstützen. Derzeit werden nur Android/iOS/Angularjs unterstützt. Wenn Sie andere Webframeworks verwenden, müssen Sie sich möglicherweise auf sich selbst verlassen.
Erstellen Sie Ihr eigenes SDK lb-ng server/server.js client/lb-services.js Schauen Sie sich client/lb-services.js an, es ist ziemlich gut~
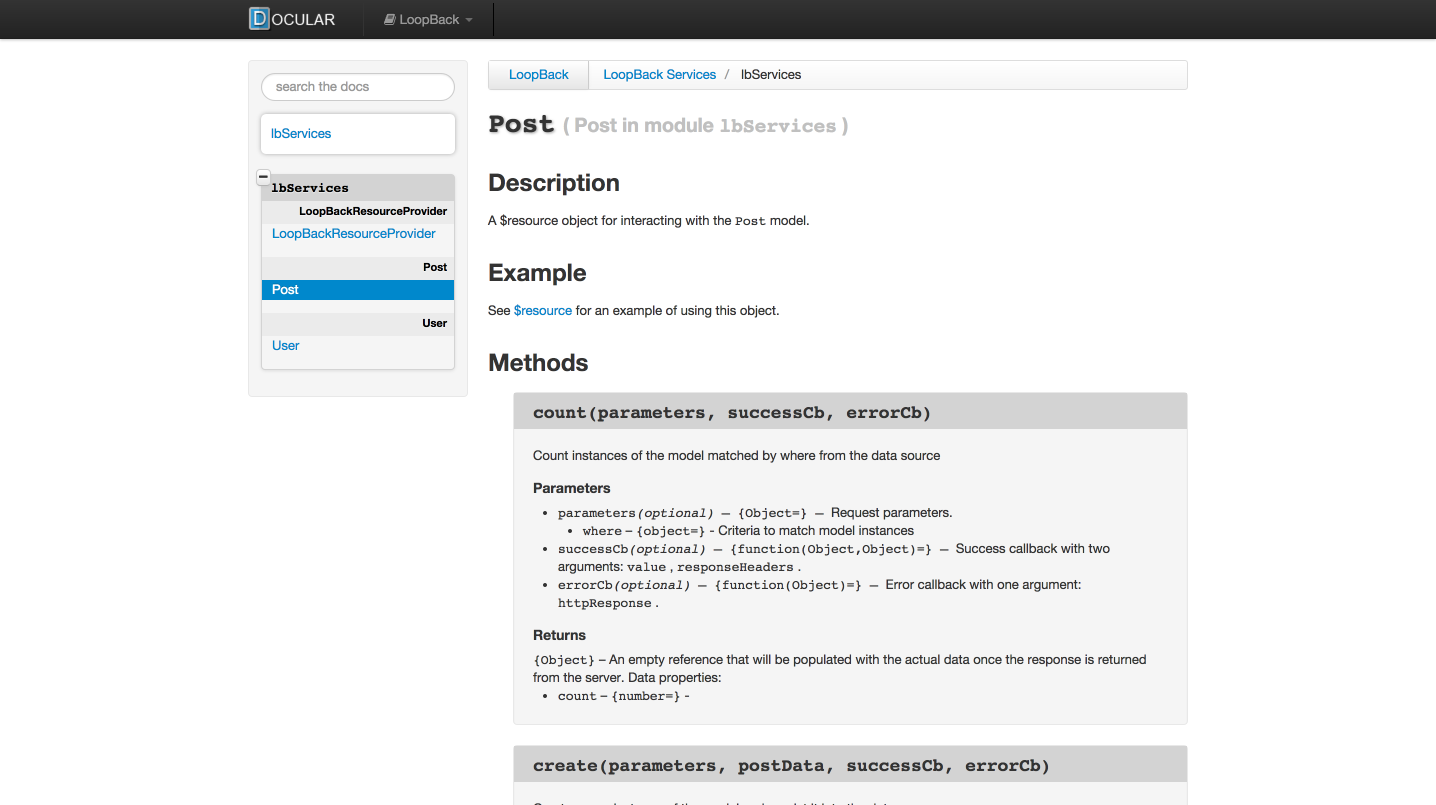
Hmm, Ihr Front-End-Ingenieur braucht ein Dokument? Ausführen lb-ng-doc client/lb-services.js Manchmal müssen Sie sudo voranstellen (ich weiß nicht warum) und dann http://localhost:3030/ besuchen, um das Dokument anzuzeigen ~ Diese Funktion basiert auf Docular. Wenn beim Klicken auf „LoopBack Services“ nichts angezeigt wird, machen Sie sich keine Sorgen, aktualisieren Sie es einfach.
Sehen Sie, ob es wie eine frühe Angular-Dokumentation aussieht~

API-Designer
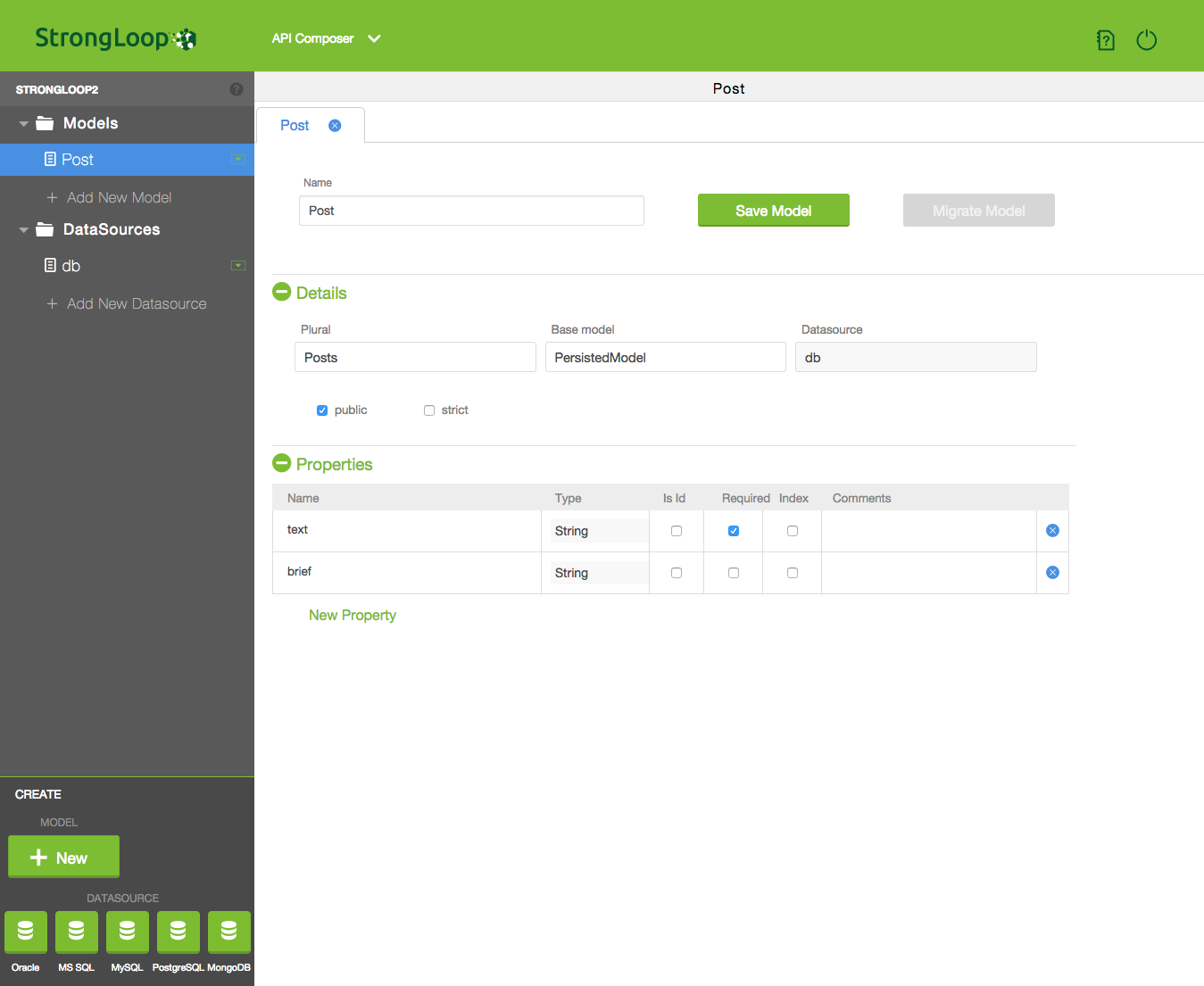
Ich glaube, dass der Grund, warum viele Programmierer Parsejs oder LeanCloud mögen, im Backend des grafischen Interface-Modelldesigns (oder API-Designs) liegt. Wenn Ihnen der zuvor verwendete API-Ersteller „Yo Generator“ nicht rücksichtsvoll genug erscheint, können Sie die neu gestartete StrongLoop Studio-Betaversion von StrongLoop ausprobieren.
Im Projektstammverzeichnis
sudo npm install -g http://get-studio.strongloop.com/strong-studio.tgz Studio installieren. Starten Sie Studio strong-studio, öffnen Sie automatisch den Browser und gehen Sie zur oberen rechten Ecke der offiziellen StrongLoop-Website, um ein Konto zu registrieren (im Dokument steht tatsächlich On the bottom right is a link to go to the registration page on strongloop.com, wissen Sie nicht, dass die Seite leicht geändert werden kann?). .) Melden Sie sich mit dem registrierten Benutzernamen an, um den API Composer und Profiler anzuzeigen. Bingo! Lass uns auf verschiedene Arten spielen!

P.S.: Wenn Sie zu diesem Zeitpunkt auf ein Problem wie SyntaxError: Cannot parse package.json: Unexpected token e stoßen, überprüfen Sie, ob die package.json unter Ihrem Projektstamm durch jslint beschädigt ist (ich weiß nicht warum...)
Okay, okay, lassen Sie mich Ihnen sagen, diese Beta ist wirklich eine besondere Beta... Versuchen Sie, sie nicht in Projekten zu verwenden, in denen Sie zuvor Code geschrieben haben...
Faule Leute
Wenn Ihnen ein Mongodb zum Spielen fehlt: Mongolab
Wenn Sie eine IDE für die kollaborative Entwicklung wünschen: Koding
Wenn Sie ein günstiges und einfach zu bedienendes VPS suchen: Digital Ocean
Wenn Sie der Meinung sind, dass ihres nicht billig genug ist: Serverbear
Wenn Sie nicht einmal einen VPS möchten, sondern nur ein Node-Projekt bereitstellen möchten: Nodejitsu
Wenn Sie so schnell wie möglich eine API für Kundenschüler entwerfen möchten, aber Node nicht verwenden möchten, suchen Sie sich einen Ort für die Bereitstellung: Apiary
Wenn Sie eine APP erstellen (kopieren) möchten, aber kein Geld ausgeben möchten, um eine Menge Leute einzustellen: Appdupe
Ende der 30 Tage
Das ist der letzte 30hackdays-Artikel, ich habe ihn endlich durchgelesen (oh...). Jedenfalls habe ich in diesen dreißig Tagen viel gelernt, wie ich die gewünschten Dienste finde, wie ich schnell Prototypen umsetze, wie ich Entwicklerprodukte mit Konkurrenzprodukten vergleiche ...
Rückblickend ist der Inhalt des Artikels definitiv nicht so detailliert wie „Learning 30 Technologies in 30 Days: A Developer Challenge“ von Shekhar (es stimmt, dass niemand so viel Zeit und Energie investiert hat), aber die Technologien, die ich ausgewählt habe, sind es breiter (oder chaotischer genannt) ist es für mich auch ein Prozess der Erweiterung meines Horizonts.
Ich hoffe, dass meine Serie Sie inspirieren kann. Technologie ist nicht alles so tiefgreifend und schwer zu verstehen. Wenn Sie sie nutzen, können Sie vielleicht keine sofortige Gehaltserhöhung bekommen, aber zumindest an kalten Tagen, wenn es kein WLAN gibt und Sie einsam und kalt sind, können Sie es trotzdem tun Öffnen Sie die Browserkonsole und geben Sie while ein, um sich aufzuwärmen.
Unten
Nun, es ist nicht das, was Sie denken, und es ist nicht zum Essen gedacht. In Zukunft werde ich weiterhin über einige interessante Entwicklerdienste schreiben, die ich von Zeit zu Zeit finde. Darüber hinaus werde ich eine Reihe von Artikeln über StrongLoop schreiben, um weitere Funktionen dieses Frameworks vorzustellen. Ich hoffe, dass jeder dieses sich schnell entwickelnde Produkt ausprobieren kann .
Eine kleine Werbung: Ich leite derzeit eine kleine Klasse (kostenlos), die sich darauf spezialisiert, Oberstufenschülern Technologie beizubringen, bis sie ein Niveau erreichen, auf dem sie selbstständig an Hackathons teilnehmen können. Wenn es in Ihrer Nähe Schüler gibt, die sich für Technik interessieren, kontaktieren Sie mich bitte ~ fxp007@gmail.com
ok, diejenigen, die verloren haben, vereinbaren selbst einen Termin~





