 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Lassen Sie AngularJS das automatische Ausfüllen von Formularen durch den Browser unterstützen_AngularJS
Lassen Sie AngularJS das automatische Ausfüllen von Formularen durch den Browser unterstützen_AngularJS
Lassen Sie AngularJS das automatische Ausfüllen von Formularen durch den Browser unterstützen_AngularJS
In letzter Zeit haben sich viele Front-End-Studenten darüber beschwert, dass das Anmeldeformular ihr eigenes Konto nicht erfassen kann. Dies ist immer noch ein häufiges Problem bei Single-Page-Anwendungen und Webseiten, die Ajax häufig verwenden.
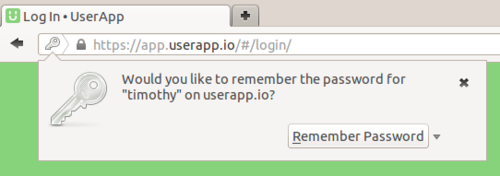
UserApp ist eine WebApp, die mit AngularJS erstellt wurde, aber die Funktion „Passwort speichern“ des Browsers nicht unterstützen konnte.
Hier sind einige der gefundenen Probleme:
Das Formular kann mit js nicht dynamisch in das DOM eingefügt werden.
Das Formular muss tatsächlich eine POST-Anfrage stellen. (Sie können den Formularinhalt nicht abrufen und dann eine Anfrage mit Ajax stellen)
Wenn der Browser das Formular automatisch ausfüllt, kann $scope die aktualisierten Daten nicht abrufen.
Firefox ist relativ einfach. Solange das Formularelement über ein Namensattribut verfügt und das Übermittlungsereignis ausgelöst wird, wird der Benutzer automatisch daran erinnert, ob Daten aufgezeichnet werden sollen.
Die Anforderungen an Firefox zum Aufzeichnen von Daten sind relativ einfach

Aber es gibt ein Problem mit Firefox. Nach dem automatischen Ausfüllen des Formulars werden die Daten in $scope nicht aktualisiert. Also habe ich gegoogelt und einige Hacks für dieses Problem gefunden. Aber ich habe immer das Gefühl, dass diese Lösungen unnötig sind, weil ich nur die Daten beim Absenden des Formulars mitbringen muss und nicht irgendeine sehr schlüpfrige bidirektionale Datenbindungstechnologie. Deshalb habe ich eine sehr einfache Methode übernommen: Beim Absenden des Formulars den Wert des Formularelements abrufen.
$scope.login = function() {
$scope.user = {
Anmelden: $("#login").val(),
Passwort: $("#password").val()
};
...
Gibt false zurück;
};
OK, jetzt gibt es kein Problem mit Firefox, aber was ist mit Chrome?
Chrome fragt den Benutzer nur dann, ob das Passwort gespeichert werden soll, wenn das Formular tatsächlich eine POST-Anfrage initiiert, aber in diesem Fall kann es nicht mit Ajax betrieben werden.
Hier ist die Lösung:
Wenn das Formular eine Post-Anfrage ausgibt, verwenden Sie ng-submit, um sie abzufangen, geben Sie false zurück, um sie zu blockieren, und verwenden Sie Ajax, um die Daten zu übermitteln.
Wenn Ajax erfolgreich zurückkehrt, wird die Sitzung in Cookies gespeichert und das Formular erneut gesendet.
Wenn die Seite neu geladen wird, wird festgestellt, dass sie authentifiziert wurde, und sie wird zur Startseite weitergeleitet.
Dadurch wird die Seite einmal aktualisiert, sie muss jedoch nur beim Anmelden aktualisiert werden. Stellen Sie einfach sicher, dass die Seite an dieselbe Adresse zurückkehrt.
Wenn das Formular jedoch dynamisch zum DOM hinzugefügt wird, funktioniert diese Methode immer noch nicht. Die Lösung besteht darin, ein verstecktes Formular in index.html hinzuzufügen. Wenn Sie Daten übermitteln müssen, kopieren Sie die von anderen Formularen enthaltenen Daten in das versteckte Formular.
Ich habe es in eine Direktive gepackt:
app.directive("ngLoginSubmit", function(){
zurück {
einschränken: „A“,
Geltungsbereich: {
onSubmit: „=ngLoginSubmit“
},
Link: function(scope, element, attrs) {
$(element)[0].onsubmit = function() {
$("#login-login").val($("#login", element).val());
$("#login-password").val($("#password", element).val());
scope.onSubmit(function() {
$("#login-form")[0].submit();
});
return false;
};
}
};
});
Verstecktes Formular in index.html:
Temporäres Anmeldeformular
Controller für die Anmeldung:
$scope.login = function(submit) {
$scope.user = {
Anmelden: $("#login").val(),
Passwort: $("#password").val()
};
Funktion ajaxCallback() {
send();
}
gibt false zurück;
};
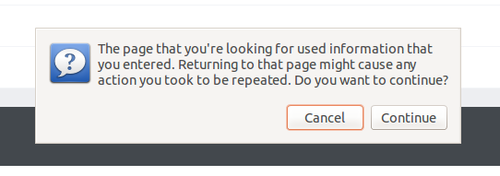
Beim Aktualisieren werden Sie gefragt, ob Sie das Formular erneut senden möchten

Jetzt ist dieses Problem gelöst, aber jedes Mal, wenn Sie F5 drücken, erinnert Sie der Browser daran, ob Sie das Formular erneut senden müssen. Das war ein bisschen mühsam, also habe ich eine pre-login.html-Datei hinzugefügt, in der das versteckte Formular Daten übermitteln und dann zu index.html weiterleiten würde.
Jetzt ist alles in Ordnung~

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Die neuesten 5 AngularJS-Tutorials im Jahr 2022, vom Einstieg bis zur Beherrschung
Jun 15, 2017 pm 05:50 PM
Javascript ist eine sehr einzigartige Sprache, was die Organisation des Codes, das Programmierparadigma des Codes und die objektorientierte Theorie betrifft. Die Frage, ob Javascript eine objektorientierte Sprache ist, wird seit langem diskutiert Es gibt offensichtlich schon seit langem eine Antwort. Auch wenn Javascript seit zwanzig Jahren vorherrscht, schauen Sie sich einfach das „Black Horse Cloud Classroom JavaScript Advanced Framework“ an, wenn Sie beliebte Frameworks wie jQuery, Angularjs und sogar React verstehen möchten Design-Video-Tutorial“.
 Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Verwenden Sie PHP und AngularJS, um eine reaktionsfähige Website zu erstellen und ein hochwertiges Benutzererlebnis zu bieten
Jun 27, 2023 pm 07:37 PM
Im heutigen Informationszeitalter sind Websites zu einem wichtigen Instrument für Menschen geworden, um Informationen zu erhalten und zu kommunizieren. Eine responsive Website kann sich an verschiedene Geräte anpassen und den Benutzern ein qualitativ hochwertiges Erlebnis bieten, was zu einem Hotspot in der modernen Website-Entwicklung geworden ist. In diesem Artikel erfahren Sie, wie Sie mit PHP und AngularJS eine responsive Website erstellen, um ein qualitativ hochwertiges Benutzererlebnis zu bieten. Einführung in PHP PHP ist eine serverseitige Open-Source-Programmiersprache, die sich ideal für die Webentwicklung eignet. PHP bietet viele Vorteile, z. B. einfache Erlernbarkeit, plattformübergreifende Funktionalität, umfangreiche Toolbibliothek und Entwicklungseffizienz
 Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Erstellen Sie Webanwendungen mit PHP und AngularJS
May 27, 2023 pm 08:10 PM
Mit der kontinuierlichen Entwicklung des Internets sind Webanwendungen zu einem wichtigen Bestandteil des Informationsaufbaus in Unternehmen und zu einem notwendigen Mittel für Modernisierungsarbeiten geworden. Um die Entwicklung, Wartung und Erweiterung von Webanwendungen zu vereinfachen, müssen Entwickler ein technisches Framework und eine Programmiersprache wählen, die ihren Entwicklungsanforderungen entspricht. PHP und AngularJS sind zwei sehr beliebte Webentwicklungstechnologien. Sie sind serverseitige bzw. clientseitige Lösungen und können die Entwicklungseffizienz und das Benutzererlebnis von Webanwendungen erheblich verbessern. Vorteile von PHPPHP
 Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Erstellen Sie eine einseitige Webanwendung mit Flask und AngularJS
Jun 17, 2023 am 08:49 AM
Mit der rasanten Entwicklung der Webtechnologie ist die Single Page Web Application (SinglePage Application, SPA) zu einem immer beliebter werdenden Webanwendungsmodell geworden. Im Vergleich zu herkömmlichen mehrseitigen Webanwendungen besteht der größte Vorteil von SPA darin, dass die Benutzererfahrung reibungsloser ist und auch der Rechendruck auf dem Server erheblich reduziert wird. In diesem Artikel stellen wir vor, wie man mit Flask und AngularJS ein einfaches SPA erstellt. Flask ist ein leichter Py
 Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Wie verwende ich AngularJS in der PHP-Programmierung?
Jun 12, 2023 am 09:40 AM
Mit der Popularität von Webanwendungen erfreut sich das Frontend-Framework AngularJS immer größerer Beliebtheit. AngularJS ist ein von Google entwickeltes JavaScript-Framework, das Sie beim Erstellen von Webanwendungen mit dynamischen Webanwendungsfunktionen unterstützt. Andererseits ist PHP für die Backend-Programmierung eine sehr beliebte Programmiersprache. Wenn Sie PHP für die serverseitige Programmierung verwenden, bringt die Verwendung von PHP mit AngularJS dynamischere Effekte auf Ihre Website.
 Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Verwenden Sie PHP und AngularJS, um eine Online-Dateiverwaltungsplattform zu entwickeln, die die Dateiverwaltung erleichtert
Jun 27, 2023 pm 01:34 PM
Mit der Popularität des Internets nutzen immer mehr Menschen das Netzwerk, um Dateien zu übertragen und zu teilen. Aus verschiedenen Gründen kann die Verwendung herkömmlicher FTP- und anderer Methoden zur Dateiverwaltung jedoch nicht den Anforderungen moderner Benutzer gerecht werden. Daher ist die Einrichtung einer benutzerfreundlichen, effizienten und sicheren Online-Dateiverwaltungsplattform zu einem Trend geworden. Die in diesem Artikel vorgestellte Online-Dateiverwaltungsplattform basiert auf PHP und AngularJS. Sie kann problemlos Dateien hochladen, herunterladen, bearbeiten, löschen und andere Vorgänge ausführen und bietet eine Reihe leistungsstarker Funktionen wie Dateifreigabe, Suche,
 Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Einführung in die Grundlagen von AngularJS
Apr 21, 2018 am 10:37 AM
Der Inhalt dieses Artikels befasst sich mit der grundlegenden Einführung in AngularJS. Jetzt kann ich ihn mit Ihnen teilen.
 So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
So verwenden Sie PHP und AngularJS für die Frontend-Entwicklung
May 11, 2023 pm 05:18 PM
Mit der Popularität und Entwicklung des Internets wird die Front-End-Entwicklung immer wichtiger. Als Frontend-Entwickler müssen wir verschiedene Entwicklungstools und -technologien verstehen und beherrschen. Unter ihnen sind PHP und AngularJS zwei sehr nützliche und beliebte Tools. In diesem Artikel erklären wir, wie Sie diese beiden Tools für die Frontend-Entwicklung verwenden. 1. Einführung in PHP PHP ist eine beliebte serverseitige Open-Source-Skriptsprache. Sie eignet sich für die Webentwicklung und kann auf Webservern und verschiedenen Betriebssystemen ausgeführt werden. Die Vorteile von PHP sind Einfachheit, Geschwindigkeit und Komfort





