Das wesentliche Front-End-Artefakt Snap.svg bounce effect_jquery
Manche Leute sagen, dass Front-End-Entwickler, die SVG nicht kennen, nicht als Entwickler, sondern als Enthusiasten bezeichnet werden. Das Frontend besteht nicht nur aus Angularjs, es wird zu spät sein, wenn Sie SVG zu diesem Zeitpunkt nicht lernen! (Wenn Sie nur jQuery kennen, tun Sie einfach so, als hätte ich es nicht gesagt ...) Hier werde ich einen High-End-SVG-Effekt mit Ihnen teilen, den ich vor ein paar Tagen an anderer Stelle gesehen habe. Das Menü auf der linken Seite wird angezeigt Etwas. Klicken Sie hier für den Link.
Ich war damals schockiert. Ich habe mir heute die Zeit genommen, den Quellcode herauszufinden, und hier ist die Demo, die ich nach sorgfältiger Recherche erstellt habe. Obwohl sie grob ist, fühlt sie sich immer noch sehr fremd an. Lassen Sie mich diese DEMO mit Ihnen teilen.
http://jsfiddle.net/windwhinny/n6w1ur5k/3/
Dieser Fall erfordert einige Kenntnisse über Pfade in PS oder AI. Die folgenden Wissenspunkte und Tools sind in diesem Fall beteiligt:
snap.svg
SVG-Pfaddaten
Adobe Illustrator
Animations-Timing
Beschreiben Sie zunächst das Prinzip: Koordinaten entsprechend der Zeit transformieren. Wie in der folgenden Abbildung gezeigt, handelt es sich bei diesem Beispiel tatsächlich um eine Konvertierung zwischen den drei Linien A, B und C. A ist der Anfangszustand. Nach dem Klicken durchläuft er B und bildet schließlich C. Es gibt zwei Animationen, A-B und B-C, und die Timing-Funktion und Zeit dieser beiden Animationen sind unterschiedlich.

Schritt eins: Zeichnen Sie einen Entwurf
Der erste Schritt vor dem Erstellen einer Animation besteht darin, einen Entwurf zu zeichnen (wie oben gezeigt), da KI die Größe und Position von Elementen genau steuern kann und das Prinzip dem von SVG entspricht.
Dann werden einige Schüler sagen: „Lao Shi, soll ich es im SVG-Format speichern und dann Änderungen vornehmen?“
FalschDer Zweck des Zeichnens eines groben Diagramms besteht lediglich darin, die Koordinaten jedes Punkts bequem zu bestimmen. Es ist zu mühsam und leicht, Fehler zu machen. Darüber hinaus unternimmt die KI nichts. Die von der KI generierte SVG-Datei kann in diesem Beispiel nicht verwendet werden, da die Straßenpunkte zu unübersichtlich sind, wie weiter unten ausführlich erläutert wird.
Was? Sie wissen nicht, wie man KI nutzt?
Wenn Sie dennoch auf dem Front-End-Weg weitermachen möchten, dann lernen Sie es jetzt. (Hier möchte ich mich beschweren. PS wird zur Verarbeitung von Bitmap-Bildern verwendet und ist nicht für die Erstellung von Konstruktionszeichnungen geeignet. Im Gegensatz dazu wird hierfür KI verwendet. Alle von Google bereitgestellten metrischen Design-Layoutvorlagen sind im AI-Format. Ja. Aber nein Ganz gleich, um welches Unternehmen es sich in China handelt, sie scheinen mit PS sehr zufrieden zu sein (ich weiß nicht, warum)
Schritt 2: Berechnen Sie den Pfad
Dieser Schritt ist komplizierter. Wie oben erwähnt, handelt es sich bei dieser Animation tatsächlich um eine Konvertierung zwischen Koordinaten. Die Umwandlung von einem Viereck in einen Bogen ist nicht nur eine Koordinatenverschiebung, sondern auch eine Umwandlung des Kurvenbogens. Die obige Konstruktionszeichnung wird direkt als SVG gespeichert und der Code lautet wie folgt:
Wir müssen nur auf das d-Attribut des Pfads achten. Es ist ersichtlich, dass die beiden Pfade AB immer noch ineinander konvertiert werden können, aber nicht in den C-Pfad (den Pfad mit Bögen). Die Zeichenbefehle, die sie verwenden, sind unterschiedlich. Beim Zeichnen verwenden sie h und v, was die horizontalen und vertikalen Verschiebungen sind. C Lu Jin verwendete jedoch Befehle wie s und c und zeichnete nur Kurven. Daher können wir das von der KI bereitgestellte Bild nicht verwenden und müssen es anhand der SVG-Pfaddaten selbst neu zeichnen.
Das Folgende sind drei Pfade, die ich basierend auf dem KI-Designdiagramm neu gezeichnet habe:
Studenten mit Design-Hintergrund sollten die Bedeutung des obigen Codes verstehen, der darin besteht, alle Ankerpunkte in glatt umzuwandeln und dann die Position des Griffs zu ändern. An der Form hat sich nichts geändert, es gibt zwar viel mehr Code, allerdings wurden die Zeichenbefehle auf S geändert, sodass der einzige Unterschied zwischen den drei Pfaden der Zahlenwert ist. Der Animationsprozess ist die Konvertierung zwischen Werten.
Schritt 3: Timing
In diesem Schritt legen Sie den Zeitpunkt und die Timing-Funktion der Animation fest. Die Zeitpunkte sind einfacher zu sagen. Ich habe A-B und B-C auf 300 Millisekunden bzw. 400 Millisekunden eingestellt.
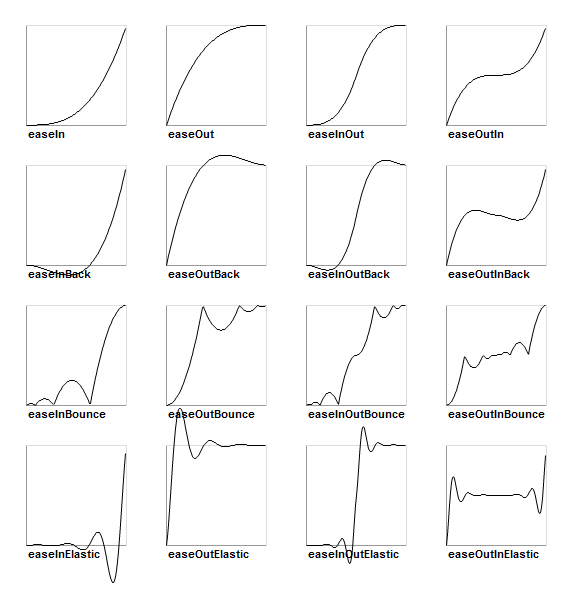
Timing-Funktion ist das Animations-Timing-Funktionsattribut, das wir in CSS-Animationen verwenden. Die gebräuchlichsten sind „ease“, „linear“ und „easein“. Wir können es auch selbst mithilfe von Bezier-Kurven anpassen. Die Timing-Funktion von CSS ist jedoch relativ einfach und kann nur eine gleichmäßige Kurve definieren. Die Ease-Out-Funktion wird für die A-B-Konvertierung verwendet. Um jedoch den Bounce-Effekt von B-C widerzuspiegeln, ist die verwendete Timing-Funktion nicht so einfach wie a gleichmäßige Kurve.

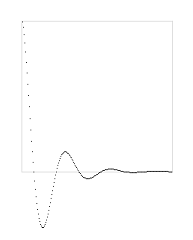
Oben sind einige häufig verwendete Timing-Funktionen aufgeführt, die grob in drei Kategorien unterteilt sind: Ease, Bounce und Elastic. Ease wird im Allgemeinen zum Verlangsamen oder Beschleunigen von Animationen verwendet. Der Sprung wird wie seine Kurve im Allgemeinen für den dynamischen Effekt einer Balllandung verwendet. Elastisch wird im Allgemeinen für dynamische Effekte wie Klaviersaiten verwendet. Ein Merkmal dieses dynamischen Effekts ist, dass er teilweise zur negativen Koordinate versetzt ist, und B-C nutzt dies, wie unten gezeigt.

Gemäß dem oben gezeichneten Pfad, kombiniert mit der Animation, kommt der Code heraus:
var svg=Snap("#svg");
var pathes=[
"M37,5,37,5S87,5,37,5,87,5,37,5S137,5,37,5,137,5,37,5S137,5,87,5,137,5,87,5,S137,5,137,5,137,5,137,5S87,5,137,5,87,5,137,5S 37,5.137,5 ,37,5,137,5S37,5,87,5,37,5,87,5S37,5,37,5,37,5,37,5z",
"M 37,5,37,5 S47,5,12,5,87,5,12,5 S127,5,25,137,5,37,5 S162,5,47,5,162,5,87,5 S150,127,5,137,5,137,5 S127,5,162,5,87,5,162,5. S47 .5,150,37,5, 137,5 S12,5,127,5,12,5,87,5 S25,47,5,37,5,37,5z",
"M12.5,12.5S87.5,12.5,87.5,12.5S162.5,12.5,162.5,12.5S162.5,87.5,162.5,87.5S162.5,162.5,162.5,162.5S87.5,162.5,87.5,162.5 S12.5,162.5 ,12.5,162.5S12.5,127.5,12.5,127.5S12.5,12.5,12.5,12.5z"
];
var path=svg.path(pathes[0]);
path.attr({
fill:"#2E70FF"
});
Funktion animateIn(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[0]
},400,mina.elastic,callback)
});
};
Funktion animateOut(callback){
path.animate({
d:pathes[1]
},300,mina.easeout,function(){
path.animate({
d:pathes[2]
},400,mina.elastic,callback)
});
};
Snap 是 Adobe 出品处理 SVG 的库, mina是 Snap 自带的一个动画工具集,其中有很多预设的动画.
结语
Snap ist für IE9 zuständig多狂拽酷炫屌炸天的动效会用 Snap 制作出来.
如果想学习动效的话,可以先看一下 TED 一集关于动效的视频

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Ein Artikel über Speichersteuerung in Node
Apr 26, 2023 pm 05:37 PM
Der nicht blockierende und ereignisgesteuerte Knotendienst hat den Vorteil eines geringen Speicherverbrauchs und eignet sich sehr gut für die Verarbeitung massiver Netzwerkanforderungen. Unter der Voraussetzung massiver Anfragen müssen Probleme im Zusammenhang mit der „Speicherkontrolle“ berücksichtigt werden. 1. Der Garbage-Collection-Mechanismus und die Speicherbeschränkungen von V8 Js wird von der Garbage-Collection-Maschine gesteuert
 Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Lassen Sie uns ausführlich über das File-Modul in Node sprechen
Apr 24, 2023 pm 05:49 PM
Das Dateimodul ist eine Kapselung der zugrunde liegenden Dateioperationen, wie z. B. Lesen/Schreiben/Öffnen/Schließen/Löschen von Dateien, Hinzufügen usw. Das größte Merkmal des Dateimoduls besteht darin, dass alle Methoden zwei Versionen von **synchronem** und **bereitstellen. asynchron**, mit Methoden mit dem Suffix sync sind alle Synchronisationsmethoden, und diejenigen ohne sind alle heterogene Methoden.
 Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Erfahren Sie, wie Sie Unit-Tests in Vue3 schreiben
Apr 25, 2023 pm 07:41 PM
Vue.js ist heute ein sehr beliebtes Framework in der Front-End-Entwicklung. Da sich Vue.js ständig weiterentwickelt, werden Unit-Tests immer wichtiger. Heute untersuchen wir, wie man Unit-Tests in Vue.js 3 schreibt, und stellen einige Best Practices sowie häufige Probleme und Lösungen vor.
 PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools
Mar 16, 2024 pm 12:09 PM
PHP und Vue: eine perfekte Kombination von Front-End-Entwicklungstools In der heutigen Zeit der rasanten Entwicklung des Internets ist die Front-End-Entwicklung immer wichtiger geworden. Da Benutzer immer höhere Anforderungen an das Erlebnis von Websites und Anwendungen stellen, müssen Frontend-Entwickler effizientere und flexiblere Tools verwenden, um reaktionsfähige und interaktive Schnittstellen zu erstellen. Als zwei wichtige Technologien im Bereich der Front-End-Entwicklung können PHP und Vue.js in Kombination als perfekte Waffe bezeichnet werden. In diesem Artikel geht es um die Kombination von PHP und Vue sowie um detaillierte Codebeispiele, die den Lesern helfen sollen, diese beiden besser zu verstehen und anzuwenden
 Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Wie lassen sich domänenübergreifende Probleme lösen? Eine kurze Analyse gängiger Lösungen
Apr 25, 2023 pm 07:57 PM
Domänenübergreifend ist ein Szenario, das in der Entwicklung häufig vorkommt und auch ein häufig in Interviews diskutiertes Thema ist. Die Beherrschung gängiger domänenübergreifender Lösungen und der dahinter stehenden Prinzipien kann nicht nur unsere Entwicklungseffizienz verbessern, sondern auch in Vorstellungsgesprächen bessere Leistungen erbringen.
 Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Wie verwende ich die Go-Sprache für die Front-End-Entwicklung?
Jun 10, 2023 pm 05:00 PM
Mit der Entwicklung der Internet-Technologie hat die Front-End-Entwicklung immer mehr an Bedeutung gewonnen. Insbesondere die Popularität mobiler Geräte erfordert eine Front-End-Entwicklungstechnologie, die effizient, stabil, sicher und einfach zu warten ist. Als sich schnell entwickelnde Programmiersprache wird die Go-Sprache von immer mehr Entwicklern verwendet. Ist es also möglich, die Go-Sprache für die Front-End-Entwicklung zu verwenden? Als Nächstes wird in diesem Artikel ausführlich erläutert, wie die Go-Sprache für die Front-End-Entwicklung verwendet wird. Werfen wir zunächst einen Blick darauf, warum die Go-Sprache für die Front-End-Entwicklung verwendet wird. Viele Leute denken, dass die Go-Sprache eine ist
 Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
Häufig gestellte Fragen von Front-End-Interviewern
Mar 19, 2024 pm 02:24 PM
In Front-End-Entwicklungsinterviews decken häufige Fragen ein breites Themenspektrum ab, darunter HTML/CSS-Grundlagen, JavaScript-Grundlagen, Frameworks und Bibliotheken, Projekterfahrung, Algorithmen und Datenstrukturen, Leistungsoptimierung, domänenübergreifende Anfragen, Front-End-Engineering, Designmuster sowie neue Technologien und Trends. Interviewerfragen sollen die technischen Fähigkeiten, die Projekterfahrung und das Verständnis des Kandidaten für Branchentrends beurteilen. Daher sollten Kandidaten in diesen Bereichen umfassend vorbereitet sein, um ihre Fähigkeiten und Fachkenntnisse unter Beweis zu stellen.
 Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Erfahren Sie mehr über Puffer in Node
Apr 25, 2023 pm 07:49 PM
Zu Beginn lief JS nur auf der Browserseite. Es war einfach, Unicode-codierte Zeichenfolgen zu verarbeiten, aber es war schwierig, binäre und nicht Unicode-codierte Zeichenfolgen zu verarbeiten. Und Binär ist das Datenformat der niedrigsten Ebene des Computer-, Video-/Audio-/Programm-/Netzwerkpakets






