Typeof ist ein Operator und das Ergebnis, das er an den Operanden zurückgibt, ist eine Zeichenfolge. Es gibt 6 Typen (nur für ES, ausgenommen HOST-Umgebungsobjekte).
1.'undefiniert'
2.'boolean'
3.'string'
4.'Nummer'
5.'Objekt'
6.'Funktion'
Da es sich selbst um einen Operator handelt, handelt es sich nicht um eine Funktion. Daher müssen bei der Verwendung keine Klammern hinzugefügt werden.
typeof wird zur Bestimmung des Typs verwendet, birgt jedoch mehrere Fallstricke
1. Die Rückgabe von Null ist „Objekt“, aber Sie können es nicht wirklich als Objekt verwenden.
2. Der Rückgabewert für NaN ist „Zahl“, Sie können ihn jedoch nicht für arithmetische Operationen verwenden.
3. Objekte, Arrays und reguläre Ausdrücke können nicht unterschieden werden und Operationen auf ihnen geben alle „Objekt“ zurück.
4. Safar5 und Versionen vor Chrome7 geben „Funktion“ für reguläre Objekte zurück.
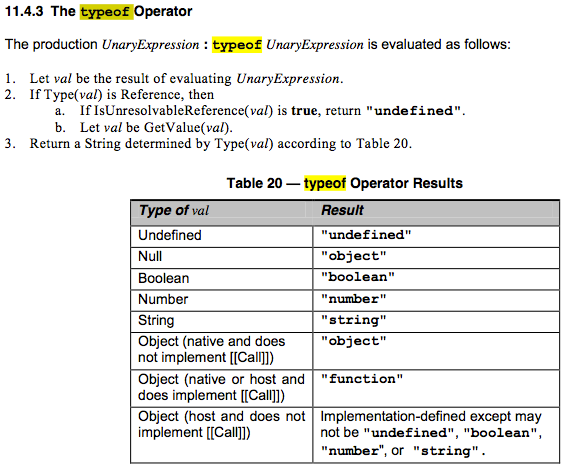
Fügen Sie abschließend die Erklärung in die Spezifikation ein