 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So debuggen Sie js-Dateien, die in asynchron geladenen Seiten enthalten sind. Javascript-Kenntnisse
So debuggen Sie js-Dateien, die in asynchron geladenen Seiten enthalten sind. Javascript-Kenntnisse
So debuggen Sie js-Dateien, die in asynchron geladenen Seiten enthalten sind. Javascript-Kenntnisse
Kürzlich wurden Funktionen in einem neuen Webprojekt entwickelt. Die Verwaltungsoberfläche dieses Projekts verfügt über eine Funktion. Der Frame ist fixiert und wird nicht jedes Mal aktualisiert, wenn auf eine neue Seite geklickt wird. Es gibt keinen Iframe im Div, was zu einem Problem führt. Der Browser kann die in der asynchron geladenen Seite enthaltene JS-Datei nicht debuggen. Vereinfacht ausgedrückt ist die auf der asynchronen Ladeseite enthaltene js-Datei im Debugging-Tool nicht sichtbar.
Ich habe online eine Lösung gefunden, die darin besteht, oben in der js-Datei eine Codezeile hinzuzufügen, die debuggt werden muss:
//@ sourceURL=msgprompt.js
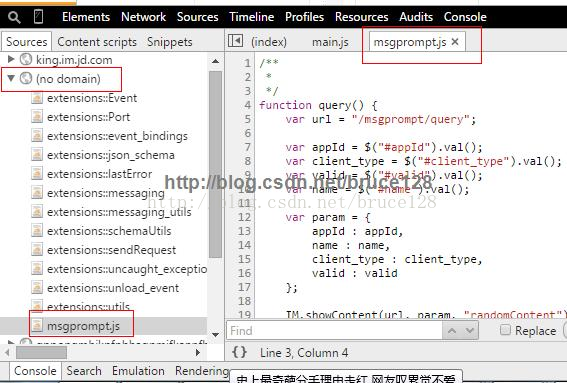
Beachten Sie, dass zwischen dem @-Symbol und der Quell-URL ein Leerzeichen stehen muss. Effekt unter Chrome:

Unter Firefox ist es auch in Ordnung. Diese Methode ist nicht schlecht.

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Multithread-Funktionen?
May 02, 2024 pm 04:15 PM
C++-Multithread-Debugging kann GDB verwenden: 1. Debugging-Informationskompilierung aktivieren; Tatsächlicher Fall-Debugging-Deadlock: 1. Verwenden Sie threadapplyallbt, um den Stack zu drucken. 3. Führen Sie einen Einzelschritt für den Haupt-Thread aus.
 Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks?
Jun 02, 2024 pm 09:46 PM
Wie verwende ich LeakSanitizer zum Debuggen von C++-Speicherlecks? Installieren Sie LeakSanitizer. Aktivieren Sie LeakSanitizer über das Kompilierungsflag. Führen Sie die Anwendung aus und analysieren Sie den LeakSanitizer-Bericht. Identifizieren Sie Speicherzuordnungstypen und Zuweisungsorte. Beheben Sie Speicherlecks und stellen Sie sicher, dass der gesamte dynamisch zugewiesene Speicher freigegeben wird.
 Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
Verknüpfung zum Debuggen und Analysieren von Golang-Funktionen
May 06, 2024 pm 10:42 PM
In diesem Artikel werden Verknüpfungen für das Debuggen und Analysieren von Go-Funktionen vorgestellt, einschließlich des integrierten Debuggers dlv, der zum Anhalten der Ausführung, zum Überprüfen von Variablen und zum Festlegen von Haltepunkten verwendet wird. Protokollierung: Verwenden Sie das Protokollpaket, um Nachrichten aufzuzeichnen und sie während des Debuggens anzuzeigen. Das Leistungsanalysetool pprof generiert Anrufdiagramme und analysiert die Leistung und verwendet gotoolpprof zur Datenanalyse. Praktischer Fall: Analysieren Sie Speicherlecks über pprof und generieren Sie ein Aufrufdiagramm, um die Funktionen anzuzeigen, die Lecks verursachen.
 Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Wie führt man Parallelitätstests und Debugging in der Java-Parallelprogrammierung durch?
May 09, 2024 am 09:33 AM
Parallelitätstests und Debugging Parallelitätstests und Debugging in der gleichzeitigen Java-Programmierung sind von entscheidender Bedeutung und die folgenden Techniken stehen zur Verfügung: Parallelitätstests: Unit-Tests: Isolieren und testen Sie eine einzelne gleichzeitige Aufgabe. Integrationstests: Testen der Interaktion zwischen mehreren gleichzeitigen Aufgaben. Lasttests: Bewerten Sie die Leistung und Skalierbarkeit einer Anwendung unter hoher Last. Parallelitäts-Debugging: Haltepunkte: Thread-Ausführung anhalten und Variablen überprüfen oder Code ausführen. Protokollierung: Thread-Ereignisse und -Status aufzeichnen. Stack-Trace: Identifizieren Sie die Quelle der Ausnahme. Visualisierungstools: Überwachen Sie die Thread-Aktivität und die Ressourcennutzung.
 So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
So debuggen Sie asynchronen PHP-Code
May 31, 2024 am 09:08 AM
Zu den Tools zum Debuggen von asynchronem PHP-Code gehören: Psalm: ein statisches Analysetool, das potenzielle Fehler findet. ParallelLint: Ein Tool, das asynchronen Code prüft und Empfehlungen gibt. Xdebug: Eine Erweiterung zum Debuggen von PHP-Anwendungen durch Aktivieren einer Sitzung und schrittweises Durchgehen des Codes. Weitere Tipps umfassen die Verwendung von Protokollierung, Assertionen, die lokale Ausführung von Code und das Schreiben von Komponententests.
 PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
PHP-Debugging-Fehler: Ein Leitfaden für häufige Fehler
Jun 05, 2024 pm 03:18 PM
Zu den häufigsten PHP-Debugging-Fehlern gehören: Syntaxfehler: Überprüfen Sie die Codesyntax, um sicherzustellen, dass keine Fehler vorliegen. Undefinierte Variable: Bevor Sie eine Variable verwenden, stellen Sie sicher, dass sie initialisiert und ihr ein Wert zugewiesen ist. Fehlende Semikolons: Fügen Sie allen Codeblöcken Semikolons hinzu. Funktion ist undefiniert: Überprüfen Sie, ob der Funktionsname richtig geschrieben ist und stellen Sie sicher, dass die richtige Datei oder PHP-Erweiterung geladen ist.
 Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
Detaillierte Erläuterung des Debuggens von C++-Funktionen: Wie debuggt man Probleme in Funktionen, die eine Ausnahmebehandlung enthalten?
Apr 30, 2024 pm 01:36 PM
C++-Debugging-Funktionen, die Ausnahmebehandlung enthalten, verwenden Ausnahmepunkt-Haltepunkte, um Ausnahmepositionen zu identifizieren. Verwenden Sie den Befehl „catch“ in gdb, um Ausnahmeinformationen und Stack-Traces auszudrucken. Verwenden Sie den Ausnahme-Logger, um Ausnahmen zu erfassen und zu analysieren, einschließlich Meldungen, Stack-Traces und Variablenwerten.
 Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Welche Debugging-Techniken gibt es für rekursive Aufrufe in Java-Funktionen?
May 05, 2024 am 10:48 AM
Zum Debuggen rekursiver Funktionen stehen die folgenden Techniken zur Verfügung: Überprüfen Sie den Stack-Trace. Legen Sie Debug-Punkte fest. Überprüfen Sie, ob der Basisfall korrekt implementiert ist. Zählen Sie die Anzahl der rekursiven Aufrufe. Visualisieren Sie den rekursiven Stack





