 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Beispiel für eine Google Maps API-Kartenanwendung: Teilen_Javascript-Kenntnisse
Beispiel für eine Google Maps API-Kartenanwendung: Teilen_Javascript-Kenntnisse
Beispiel für eine Google Maps API-Kartenanwendung: Teilen_Javascript-Kenntnisse
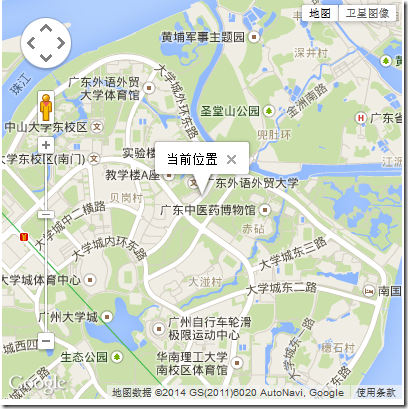
Effekt (getestet in der neuen Version von Firefox):

Code:
<!DOCTYPE><br><html><br><head><br> <meta http-equiv="content-type" content="text/html;charset=utf-8"><br> <title>Google Map</title><br> <script type="text/javascript" src="http://maps.google.com/maps/api/js?sensor=false"></script><br> <script type="text/javascript"><br> function init()<br> {<br> // 获取当前位置<br> navigator.geolocation.getCurrentPosition(function(position)<br> {<br> var coords = position.coords;<br> // 设定地图参数,将当前位置的经纬度设置为中心点<br> var latlng = new google.maps.LatLng(coords.latitude,coords.longitude);<br> var myOptions = <br> {<br> // 放大倍数<br> zoom:14, <br> // 标注坐标<br> center:latlng,<br> // 地图类型<br> mapTypeId:google.maps.MapTypeId.ROADMAP<br> };<br> var map1;<br> // 显示地图<br> map1 = new google.maps.Map(document.getElementById('map'),myOptions);<br> // 创建标记<br> var marker = new google.maps.Marker(<br> {<br> position:latlng,<br> map:map1<br> });<br> // 设定标注窗口,附上注释文字<br> var infowindow = new google.maps.InfoWindow(<br> {<br> content:"当前位置"<br> });<br> // 打开标注窗口<br> infowindow.open(map1,marker);<br> });<br> }<br> </script><br></head><br><body onload="init()"><br> <div id="map"></div><br></body><br></html>Google Maps JavaScript API v3 (Referenzdokumentation): https://developers.google.com/maps/documentation/javascript/basics
Baidu Map API-Referenzdokument: http://developer.baidu.com/map/jsmobile.htm

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Gerüchten zufolge sollen Google Pixel 9 und Pixel 9 Pro bei der Veröffentlichung über die Creative Assistant AI verfügen
Jun 22, 2024 am 10:50 AM
Gerüchten zufolge sollen Google Pixel 9 und Pixel 9 Pro bei der Veröffentlichung über die Creative Assistant AI verfügen
Jun 22, 2024 am 10:50 AM
Derzeit werden voraussichtlich im Herbst vier neue Pixel-Smartphones auf den Markt kommen. Um es noch einmal zusammenzufassen: Es wird gemunkelt, dass die Serie beim Start das Pixel 9 und das Pixel 9 Pro beinhalten wird. Allerdings wird das Pixel 9 Pro eher ein Konkurrent des iPhone 16 Pro als ein Pixel 8 Pro sein (aktuell).
 Google AI kündigt Gemini 1.5 Pro und Gemma 2 für Entwickler an
Jul 01, 2024 am 07:22 AM
Google AI kündigt Gemini 1.5 Pro und Gemma 2 für Entwickler an
Jul 01, 2024 am 07:22 AM
Google AI hat damit begonnen, Entwicklern Zugriff auf erweiterte Kontextfenster und kostensparende Funktionen zu bieten, beginnend mit dem großen Sprachmodell Gemini 1.5 Pro (LLM). Bisher über eine Warteliste verfügbar, das vollständige 2-Millionen-Token-Kontextfenster
 Der APK-Teardown der Google-App-Beta enthüllt neue Erweiterungen für den Gemini AI-Assistenten
Jul 30, 2024 pm 01:06 PM
Der APK-Teardown der Google-App-Beta enthüllt neue Erweiterungen für den Gemini AI-Assistenten
Jul 30, 2024 pm 01:06 PM
Googles KI-Assistent Gemini dürfte noch leistungsfähiger werden, wenn man den APK-Teardown des neuesten Updates (v15.29.34.29 Beta) in Betracht zieht. Berichten zufolge könnte der neue KI-Assistent des Tech-Giganten mehrere neue Erweiterungen erhalten. Diese Erweiterungen wi
 Google Tensor G4 von Pixel 9 Pro XL hinkt Tensor G2 in Genshin Impact
Aug 24, 2024 am 06:43 AM
Google Tensor G4 von Pixel 9 Pro XL hinkt Tensor G2 in Genshin Impact
Aug 24, 2024 am 06:43 AM
Google hat kürzlich auf die Leistungsbedenken bezüglich des Tensor G4 der Pixel-9-Reihe reagiert. Das Unternehmen sagte, dass der SoC nicht darauf ausgelegt sei, Benchmarks zu schlagen. Stattdessen konzentrierte sich das Team darauf, dass es in den Bereichen, in denen Google das c wünscht, eine gute Leistung erbringt
 Google Pixel 9-Smartphones werden trotz siebenjähriger Update-Verpflichtung nicht mit Android 15 auf den Markt kommen
Aug 01, 2024 pm 02:56 PM
Google Pixel 9-Smartphones werden trotz siebenjähriger Update-Verpflichtung nicht mit Android 15 auf den Markt kommen
Aug 01, 2024 pm 02:56 PM
Die Pixel-9-Serie ist fast da, die Veröffentlichung ist für den 13. August geplant. Jüngsten Gerüchten zufolge werden Pixel 9, Pixel 9 Pro und Pixel 9 Pro XL das Pixel 8 und Pixel 8 Pro (aktuell 749 US-Dollar bei Amazon) widerspiegeln und mit 128 GB Speicher beginnen.
 Google Pixel 9 Pro XL wird im Desktop-Modus getestet
Aug 29, 2024 pm 01:09 PM
Google Pixel 9 Pro XL wird im Desktop-Modus getestet
Aug 29, 2024 pm 01:09 PM
Google hat den DisplayPort Alternate Mode mit der Pixel-8-Serie eingeführt und ist auch in der neu eingeführten Pixel-9-Reihe vorhanden. Während es hauptsächlich dazu dient, das Smartphone-Display mit einem angeschlossenen Bildschirm zu spiegeln, können Sie es auch für den Desktop verwenden
 Der neue Google Pixel-Desktopmodus wird in einem neuen Video als mögliche Alternative zu Motorola Ready For und Samsung DeX vorgestellt
Aug 08, 2024 pm 03:05 PM
Der neue Google Pixel-Desktopmodus wird in einem neuen Video als mögliche Alternative zu Motorola Ready For und Samsung DeX vorgestellt
Aug 08, 2024 pm 03:05 PM
Es sind einige Monate vergangen, seit Android Authority einen neuen Android-Desktop-Modus vorgestellt hat, den Google in Android 14 QPR3 Beta 2.1 versteckt hat. Wir kommen direkt auf den Fersen, als Google die DisplayPort-Alt-Modus-Unterstützung für Pixel 8 und Pixel 8 hinzufügt
 Google öffnet AI Test Kitchen & Imagen 3 für die meisten Nutzer
Sep 12, 2024 pm 12:17 PM
Google öffnet AI Test Kitchen & Imagen 3 für die meisten Nutzer
Sep 12, 2024 pm 12:17 PM
Die AI Test Kitchen von Google, die eine Suite von KI-Designtools zum Spielen enthält, ist mittlerweile für Nutzer in weit über 100 Ländern weltweit geöffnet. Dieser Schritt markiert das erste Mal, dass viele Menschen auf der ganzen Welt Imagen 3, Googl, nutzen können





