 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Erstellen Sie eine personalisierte und leistungsstarke virtuelle Jquery-Tastatur (VirtualKeyboard)_jquery
Erstellen Sie eine personalisierte und leistungsstarke virtuelle Jquery-Tastatur (VirtualKeyboard)_jquery
Erstellen Sie eine personalisierte und leistungsstarke virtuelle Jquery-Tastatur (VirtualKeyboard)_jquery
In einem aktuellen Projekt war ich für das Frontend der Webseite verantwortlich. Der Kunde benötigte zur Bedienung einen Touchscreen, ohne externe Maus und Tastatur, musste aber auch Text eingeben können Zahlen, Englisch und Chinesisch. Nachdem ich darüber nachgedacht hatte, entschied ich mich, JS zur Implementierung der virtuellen Tastatur zu verwenden.
Zuerst suchte ich im Internet nach einer virtuellen JS-Tastatur. Nach sorgfältiger Prüfung verliebte ich mich in VirtualKeyboard, ein leistungsstarkes virtuelles JS-Tastatur-Plug-in.
Lassen Sie uns kurz VirtualKeyboard vorstellen. Es verfügt über mehr als 100 integrierte Tastaturlayouts, mehr als 200 Eingabemethoden, 9 Sätze optionaler Skin-Pläne und unterstützt selbst erstellte Eingabemethoden.
Fügen Sie zuerst die Download-Adresse hinzu: http://www.corallosoftware.it/Download/download.html Dieses Tutorial verwendet 3.71 und bietet keinen separaten Download Bei Bedarf können Sie meine modifizierte Version am Ende des Artikels herunterladen
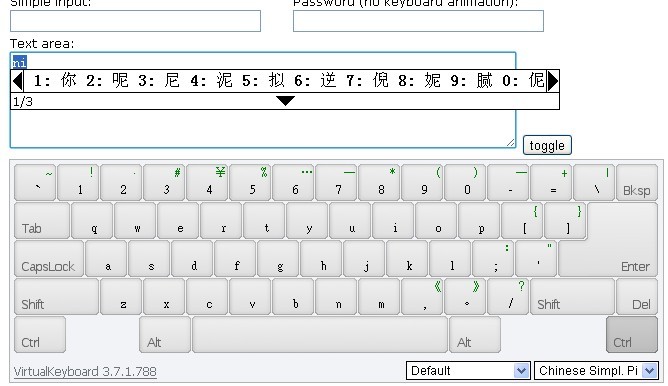
Schauen Sie sich nach dem Herunterladen zuerst das Demodokument an und öffnen Sie dann Jsvkjscriptsdemo_inline.html. Sie können sehen, dass die virtuelle Tastatur sehr schön ist und chinesische Pinyin-Eingaben unterstützt, was völlig den Erwartungen entspricht. Wie unten gezeigt:

In das Projekt integrieren und einfach machen!
Kopieren Sie zunächst die Dateien im Jsvkjscripts-Verzeichnis in das Projekt. Die Textdateien und HTML-Demonstrationsdateien können gelöscht werden.
JS-Dateien, auf die auf der Projektseite verwiesen wird:
Erklären Sie: vk_layout=CN Chinese Simpl. bedeutet, dass die Standardeingabemethode auf vereinfachtes Chinesisch eingestellt ist,
vk_skin=flat_gray bedeutet, dass flat_gray als Standard-Skin ausgewählt ist. Diese beiden können je nach persönlichem Bedarf eingestellt werden.
Funktion zum Aufrufen/Ausblenden der virtuellen Tastatur:
VirtualKeyboard.toggle("txt_Search", "softkey");
txt_Search ist die ID des Textfelds und softkey ist die ID des Elements, in dem die virtuelle Tastatur angezeigt wird.
Hier ist ein einfaches Beispiel:

