 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung der Javascript-Kenntnisse der Ereignisschleife des JavaScript-Betriebsmechanismus (Ereignisschleife).
Detaillierte Erläuterung der Javascript-Kenntnisse der Ereignisschleife des JavaScript-Betriebsmechanismus (Ereignisschleife).
Detaillierte Erläuterung der Javascript-Kenntnisse der Ereignisschleife des JavaScript-Betriebsmechanismus (Ereignisschleife).
1. Warum ist JavaScript Single-Threaded?
Ein Hauptmerkmal der JavaScript-Sprache ist Single-Threading, was bedeutet, dass sie jeweils nur eine Sache ausführen kann. Warum kann JavaScript also nicht mehrere Threads haben? Dadurch kann die Effizienz verbessert werden.
Der einzelne Thread von JavaScript hängt mit seinem Zweck zusammen. Als Browser-Skriptsprache besteht der Hauptzweck von JavaScript darin, mit Benutzern zu interagieren und das DOM zu manipulieren. Dies legt fest, dass es nur Single-Threaded sein kann, da es sonst zu sehr komplexen Synchronisationsproblemen kommt. Angenommen, JavaScript verfügt über zwei Threads gleichzeitig. Ein Thread fügt Inhalt zu einem bestimmten DOM-Knoten hinzu und der andere Thread löscht den Knoten. Welchen Thread sollte der Browser in diesem Fall verwenden?
Um Komplexität zu vermeiden, ist JavaScript seit seiner Geburt Single-Threaded. Dies ist zu einem Kernmerkmal der Sprache geworden und wird sich auch in Zukunft nicht ändern.
Um die Rechenleistung von Multi-Core-CPUs zu nutzen, schlägt HTML5 den Web Worker-Standard vor, der es JavaScript-Skripten ermöglicht, mehrere Threads zu erstellen, die untergeordneten Threads werden jedoch vollständig vom Haupt-Thread gesteuert und dürfen den nicht bedienen DOM. Daher ändert dieser neue Standard nichts an der Single-Threaded-Natur von JavaScript.
2. Aufgabenwarteschlange
Einzelner Thread bedeutet, dass alle Aufgaben in die Warteschlange gestellt werden müssen und die nächste Aufgabe erst ausgeführt wird, wenn die vorherige Aufgabe abgeschlossen ist. Wenn die vorherige Aufgabe lange dauert, muss die nächste Aufgabe warten.
Wenn die Warteschlange aufgrund einer großen Berechnungsmenge und der CPU zu beschäftigt ist, vergessen Sie es, aber oft ist die CPU im Leerlauf, weil das E/A-Gerät (Eingabe- und Ausgabegerät) sehr langsam ist (z. B. Ajax-Operationen). Wenn Sie Daten aus dem Netzwerk lesen möchten, müssen Sie warten, bis die Ergebnisse vorliegen, bevor Sie fortfahren können.
Die Designer der JavaScript-Sprache haben erkannt, dass die CPU zu diesem Zeitpunkt das E/A-Gerät vollständig ignorieren, die wartenden Aufgaben anhalten und die späteren Aufgaben zuerst ausführen kann. Warten Sie, bis das E/A-Gerät das Ergebnis zurückgibt, gehen Sie dann zurück und fahren Sie mit der Ausführung der angehaltenen Aufgabe fort.
Daher verfügt JavaScript über zwei Ausführungsmethoden: Die eine besteht darin, dass die CPU sie nacheinander ausführt, die vorherige Aufgabe beendet und dann die nächste Aufgabe ausführt. Dies wird als synchrone Ausführung bezeichnet Bei langen Wartezeiten werden die nachfolgenden Aufgaben zuerst verarbeitet, was als asynchrone Ausführung bezeichnet wird. Es ist Sache des Programmierers, zu entscheiden, welche Ausführungsmethode er verwenden möchte.
Im Einzelnen ist der Betriebsmechanismus der asynchronen Ausführung wie folgt. (Dasselbe gilt für die synchrone Ausführung, da sie als asynchrone Ausführung ohne asynchrone Aufgabe betrachtet werden kann.)
(1) Alle Aufgaben werden im Hauptthread ausgeführt und bilden einen Ausführungskontextstapel.
(2) Zusätzlich zum Hauptthread gibt es auch eine „Aufgabenwarteschlange“. Das System stellt die asynchronen Aufgaben in die „Aufgabenwarteschlange“ und führt dann die Folgeaufgaben weiter aus.
(3) Sobald alle Aufgaben im „Ausführungsstapel“ ausgeführt wurden, liest das System die „Aufgabenwarteschlange“. Wenn die asynchrone Aufgabe zu diesem Zeitpunkt den Wartezustand beendet hat, gelangt sie aus der „Aufgabenwarteschlange“ in den Ausführungsstapel und nimmt die Ausführung wieder auf.
(4) Der Hauptthread wiederholt weiterhin den dritten Schritt oben.
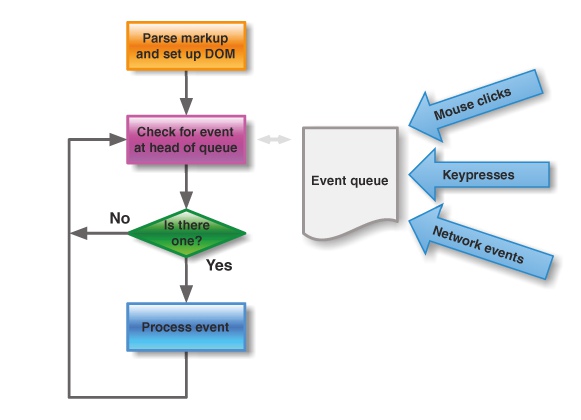
Das Bild unten ist ein schematisches Diagramm des Hauptthreads und der Aufgabenwarteschlange.

Solange der Hauptthread leer ist, wird die „Aufgabenwarteschlange“ gelesen. Dies ist der laufende Mechanismus von JavaScript. Dieser Vorgang wiederholt sich ständig.
3. Ereignisse und Rückruffunktionen
„Aufgabenwarteschlange“ ist im Wesentlichen eine Ereigniswarteschlange (kann auch als Nachrichtenwarteschlange verstanden werden). Wenn das E/A-Gerät eine Aufgabe abschließt, wird ein Ereignis zur „Aufgabenwarteschlange“ hinzugefügt, um anzuzeigen, dass verwandte asynchrone Aufgaben eingegeben werden können. Ausführungsstapel". Der Hauptthread liest die „Aufgabenwarteschlange“, was bedeutet, dass die darin enthaltenen Ereignisse gelesen werden.
Ereignisse in der „Aufgabenwarteschlange“ umfassen neben IO-Geräteereignissen auch einige benutzergenerierte Ereignisse (z. B. Mausklicks, Seitenscrollen usw.). Solange die Rückruffunktion angegeben ist, werden diese Ereignisse bei ihrem Auftreten in die „Aufgabenwarteschlange“ eingegeben und warten auf das Lesen durch den Hauptthread.
Die sogenannte „Callback-Funktion“ ist der Code, der vom Hauptthread aufgehängt wird. Asynchrone Aufgaben müssen eine Rückruffunktion angeben. Wenn die asynchrone Aufgabe aus der „Aufgabenwarteschlange“ zum Ausführungsstapel zurückkehrt, wird die Rückruffunktion ausgeführt.
„Aufgabenwarteschlange“ ist eine First-In-First-Out-Datenstruktur. Die zuerst eingestuften Ereignisse werden zuerst an den Hauptthread zurückgegeben. Der Lesevorgang des Hauptthreads erfolgt grundsätzlich automatisch. Sobald der Ausführungsstapel gelöscht wird, kehrt das erste Ereignis in der „Aufgabenwarteschlange“ automatisch zum Hauptthread zurück. Aufgrund der später erwähnten „Timer“-Funktion muss der Hauptthread jedoch die Ausführungszeit überprüfen und bestimmte Ereignisse müssen zum angegebenen Zeitpunkt zum Hauptthread zurückkehren.
4. Ereignisschleife
Der Hauptthread liest Ereignisse aus der „Aufgabenwarteschlange“. Dieser Prozess ist zyklisch, daher wird der gesamte Betriebsmechanismus auch als Ereignisschleife bezeichnet.
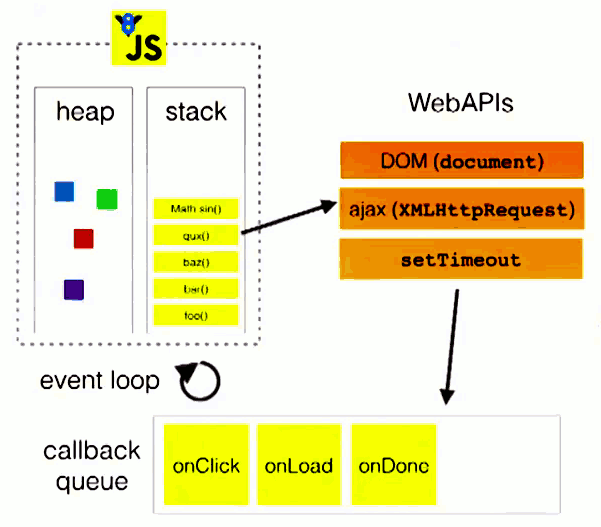
Um Event Loop besser zu verstehen, schauen Sie sich bitte das Bild unten an (zitiert aus der Rede von Philip Roberts „Hilfe, ich stecke in einer Event-Schleife fest“).

Im Bild oben werden beim Ausführen des Hauptthreads ein Heap und ein Stack generiert. Der Code im Stack ruft verschiedene externe APIs auf und fügt der „Aufgabe“ verschiedene Ereignisse (Klick, Laden usw.) hinzu Warteschlange". fertig). Solange der Code im Stapel ausgeführt wird, liest der Hauptthread die „Aufgabenwarteschlange“ und führt die diesen Ereignissen entsprechenden Rückruffunktionen nacheinander aus.
Der Code im Ausführungsstapel wird immer ausgeführt, bevor die „Aufgabenwarteschlange“ gelesen wird. Schauen Sie sich das Beispiel unten an.
var req = new XMLHttpRequest();
req.open('GET', url);
req.onload = function (){}; req.onerror = function (){}; req.send();
Die req.send-Methode im obigen Code ist eine Ajax-Operation zum Senden von Daten an den Server. Es handelt sich um eine asynchrone Aufgabe, was bedeutet, dass das System die „Aufgabenwarteschlange“ erst liest, wenn alle Codes des aktuellen Skripts ausgeführt wurden. Daher entspricht es dem folgenden Schreiben.
req.send();
req.onload = function (){}; req.onerror = function (){};
Mit anderen Worten, es spielt keine Rolle, ob der Teil, der die Rückruffunktion angibt (onload und onerror), vor oder nach der send()-Methode liegt, da sie Teil des Ausführungsstapels sind und das System sie immer vor dem Lesen ausführt „Aufgabenwarteschlange“ „.
Zusätzlich zum Platzieren asynchroner Aufgaben hat die „Aufgabenwarteschlange“ auch eine Funktion: Sie kann zeitgesteuerte Ereignisse platzieren, also angeben, nach welcher Zeit bestimmter Code ausgeführt wird. Dies wird als „Timer“-Funktion bezeichnet, bei der es sich um Code handelt, der regelmäßig ausgeführt wird. Die Timer-Funktion wird hauptsächlich durch die beiden Funktionen setTimeout() und setInterval() vervollständigt. Ihre internen Betriebsmechanismen sind genau die gleichen. Der Unterschied besteht darin, dass der von erstere angegebene Code einmal ausgeführt wird, während letzterer wiederholt ausgeführt wird . Im Folgenden wird hauptsächlich setTimeout () erläutert.
setTimeout() akzeptiert zwei Parameter, der erste ist die Rückruffunktion und der zweite ist die Anzahl der Millisekunden, um die die Ausführung verzögert wird.
Code kopieren
Die Ausführungsergebnisse des obigen Codes sind 1, 3, 2, da setTimeout() die Ausführung der zweiten Zeile bis 1000 Millisekunden später verzögert.
Code kopieren
Das Ausführungsergebnis des obigen Codes ist immer 2,1, da das System erst nach Ausführung der zweiten Zeile die Rückruffunktion in der „Aufgabenwarteschlange“ ausführt.
Der HTML5-Standard schreibt vor, dass der Mindestwert (kürzestes Intervall) des zweiten Parameters von setTimeout() nicht weniger als 4 Millisekunden betragen darf. Wenn er niedriger als dieser Wert ist, wird er automatisch erhöht. Zuvor haben ältere Browser das Mindestintervall auf 10 Millisekunden festgelegt.
Außerdem werden diese DOM-Änderungen (insbesondere solche, die das erneute Rendern von Seiten beinhalten) normalerweise nicht sofort, sondern alle 16 Millisekunden ausgeführt. Derzeit ist der Effekt der Verwendung von requestAnimationFrame () besser als der von setTimeout ().
Es ist zu beachten, dass setTimeout() das Ereignis nur in die „Aufgabenwarteschlange“ einfügt. Der Hauptthread muss warten, bis die Ausführung des aktuellen Codes (Ausführungsstapels) abgeschlossen ist, bevor der Hauptthread die von ihm angegebene Rückruffunktion ausführt. Wenn der aktuelle Code lange dauert, kann es lange dauern, sodass nicht garantiert werden kann, dass die Rückruffunktion zu dem von setTimeout () angegebenen Zeitpunkt ausgeführt wird.
6. Ereignisschleife von Node.js
Node.js ist ebenfalls eine Single-Threaded-Ereignisschleife, ihr Betriebsmechanismus unterscheidet sich jedoch von der Browserumgebung.
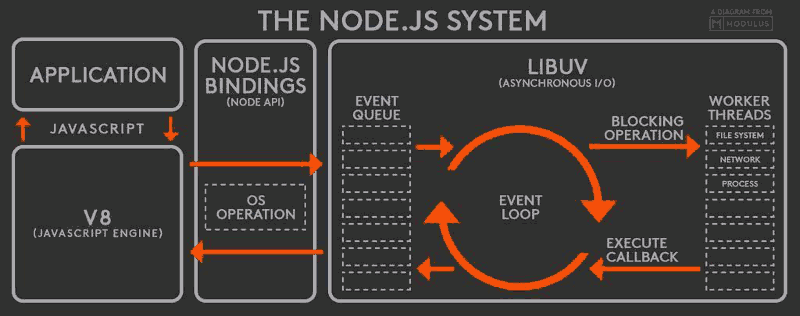
Bitte sehen Sie sich das Diagramm unten an (von @BusyRich).

Gemäß dem Bild oben ist der Betriebsmechanismus von Node.js wie folgt.
(1) Die V8-Engine analysiert JavaScript-Skripte.
(2) Der analysierte Code ruft die Node-API auf.
(3) Die libuv-Bibliothek ist für die Ausführung der Node-API verantwortlich. Es weist verschiedenen Threads unterschiedliche Aufgaben zu, um eine Ereignisschleife (Ereignisschleife) zu bilden, und gibt die Ausführungsergebnisse der Aufgaben asynchron an die V8-Engine zurück.
(4) Die V8-Engine gibt die Ergebnisse an den Benutzer zurück.
Zusätzlich zu den beiden Methoden setTimeout und setInterval bietet Node.js auch zwei weitere Methoden im Zusammenhang mit der „Aufgabenwarteschlange“: process.nextTick und setImmediate. Sie können uns helfen, unser Verständnis der „Aufgabenwarteschlange“ zu vertiefen.
Die Methode „process.nextTick“ kann die Rückruffunktion am Ende des aktuellen „Ausführungsstapels“ auslösen, bevor der Hauptthread das nächste Mal die „Aufgabenwarteschlange“ liest. Das heißt, die angegebene Aufgabe wird immer vor allen asynchronen Aufgaben ausgeführt. Die setImmediate-Methode löst die Rückruffunktion am Ende der aktuellen „Aufgabenwarteschlange“ aus, dh die von ihr angegebene Aufgabe wird immer ausgeführt, wenn der Hauptthread das nächste Mal die „Aufgabenwarteschlange“ liest, was setTimeout( fn, 0) . Siehe das Beispiel unten (über StackOverflow).
process.nextTick(function A() {
console.log(1);
Process.nextTick(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// 2
// TIMEOUT FIRED
Da im obigen Code die durch die Methode „process.nextTick“ angegebene Rückruffunktion immer am Ende des aktuellen „Ausführungsstapels“ ausgelöst wird, wird nicht nur Funktion A vor dem durch setTimeout angegebenen Zeitlimit für die Rückruffunktion ausgeführt, sondern auch Funktion B vor dem Timeout ausgeführt. Das bedeutet, dass bei mehreren process.nextTick-Anweisungen (unabhängig davon, ob sie verschachtelt sind) alle auf dem aktuellen „Ausführungsstapel“ ausgeführt werden.
Schauen Sie sich nun setImmediate an.
setImmediate(Funktion A() {
console.log(1);
setImmediate(function B(){console.log(2);});
});
setTimeout(function timeout() {
console.log('TIMEOUT FIRED');
}, 0)
// 1
// TIMEOUT FIRED
// 2
Im obigen Code gibt es zwei setImmediate. Das erste setImmediate gibt an, dass die Rückruffunktion A am Ende der aktuellen „Aufgabenwarteschlange“ (der nächsten „Ereignisschleife“) ausgelöst wird. Dann gibt setTimeout auch an, dass das Rückruffunktions-Timeout am Ende der aktuellen „Aufgabe“ ausgelöst wird queue“, daher steht TIMEOUT FIRED im Ausgabeergebnis hinter 1. Die Rangfolge 2 hinter TIMEOUT FIRED liegt an einer weiteren wichtigen Funktion von setImmediate: Eine „Ereignisschleife“ kann nur eine von setImmediate angegebene Rückruffunktion auslösen.
Dabei sehen wir einen wichtigen Unterschied: Mehrere „process.nextTick“-Anweisungen werden immer gleichzeitig ausgeführt, während mehrere „setImmediate“-Anweisungen mehrmals ausgeführt werden müssen. Tatsächlich ist dies der Grund, warum Node.js Version 10.0 die setImmediate-Methode hinzugefügt hat, da sonst der rekursive Aufruf von process.nextTick wie der folgende endlos ist und der Hauptthread die „Ereigniswarteschlange“ überhaupt nicht liest!
process.nextTick(function foo() {
process.nextTick(foo);
});
Wenn Sie jetzt rekursiv „process.nextTick“ schreiben, gibt Node.js tatsächlich eine Warnung aus und fordert Sie auf, diese in „setImmediate“ zu ändern.
Da außerdem die von „process.nextTick“ angegebene Rückruffunktion in dieser „Ereignisschleife“ ausgelöst wird, während die von „setImmediate“ angegebene Rückruffunktion in der nächsten „Ereignisschleife“ ausgelöst wird, ist es offensichtlich, dass Ersteres immer früher auftritt als Letzteres , und die Ausführungseffizienz ist ebenfalls hoch (da keine Notwendigkeit besteht, die „Aufgabenwarteschlange“ zu überprüfen).

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



