 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie jQuery.wechat, um WeChat WEB application_jquery zu erstellen
Verwenden Sie jQuery.wechat, um WeChat WEB application_jquery zu erstellen
Verwenden Sie jQuery.wechat, um WeChat WEB application_jquery zu erstellen
Da meine Produkte in letzter Zeit im öffentlichen WeChat-Konto beworben werden müssen und einige sinnvolle Funktionen bieten müssen, war ich gezwungen, den Weg ohne Wiederkehr einzuschlagen und WeChat zu unterstützen.
Wie wir alle wissen, ist Tencent ein so magisches Unternehmen, dass seine Produkte großen Erfolg in der Wirtschaft haben, aber die Dokumentation zu Nodas öffentlicher Account-Entwicklungsplattform ist wirklich schwer zu loben Die offiziellen Dokumente zur Webentwicklung sind nur einzelne Beispiele, und der Rest ... Haha, es gibt so etwas wie Entwickleraustausch und gegenseitige Unterstützung.

Nachdem Sie das Bild oben gelesen haben, haben Sie das Gefühl, dass eine Menge Leute verzweifelt versuchen herauszufinden, was passiert ist, aber es gibt keine offizielle Stellungnahme! o(∩_∩)o Haha
Nachdem wir so viel gesagt haben, kommen wir schnell zum Punkt. Worüber ich in dieser Ausgabe sprechen möchte, ist jQuery.wechat, das ich geschrieben habe, nachdem ich mit Schmerzen zu kämpfen hatte, ein jQuery.plugin, das auf jQuery.promise basiert und eine einheitliche Lösung bietet API. Ich hoffe, das hilft allen.
Zuallererst ist die Installation ziemlich einfach
Bower Install --save jquery-wechat
Wenn Sie Bower nicht verwenden und es selbst von Github herunterladen und entpacken, ist es dasselbe!
Laden, es ist so natürlich wie Wasser
Wenn Sie Lazy-Loading-Technologien wie amd und cmd verwenden, müssen Sie ein Experte sein. Ich muss Ihnen nicht beibringen, wie man sie konfiguriert, oder?
Verwendung – einfach, leicht, einheitlich und unterhaltsam!
Aktivieren Sie die jQuery.wechat-Funktionalität
$.wechat.enable(); //So einfach!
Da das gesamte Plugin auf jQuery.promise basiert, können Sie ihm auch eine Kette geben:
$.wechat.enable().done(function(){
alarm('erfolgreich aktiviert');
}).fail(function(){
alarm('Aktivierung fehlgeschlagen');
});
Angesichts der derzeit weit verbreiteten Anwendung der Single-Page-Technologie (SPA) muss beim Entwurf von Toolklassen der Aktivierungs-/Deaktivierungsmechanismus berücksichtigt werden, da sonst unbekannte Fehler auftreten können.
Menü ein-/ausblenden
$.wechat.hideMenu(); //Menü ausblenden
$.wechat.showMenu(); //Menü anzeigen
Nachdem Sie jQuery.wechat aktiviert haben, können Sie Methoden wie hideMenu nach Belieben aufrufen, ohne andere Methoden in den aktivierten Done-Callback zu schreiben. Das Implementierungsprinzip von jQuery.wechat besteht darin, dass alle Vorgänge in die Warteschlange gestellt werden, wenn sie nicht erfolgreich aktiviert wurden. Wenn die Aktivierung fehlschlägt, werden sie nacheinander ausgeführt.
Untere Symbolleiste ein-/ausblenden
$.wechat.hideToolbar(); //Die untere Symbolleiste ausblenden
$.wechat.showToolbar(); //Untere Symbolleiste anzeigen
Öffnen Sie die QR-Code-Scanoberfläche
$.wechat.scanQRcode();
Öffnen Sie das Bildvorschau-Tool
$.wechat.preview({
Aktuell: 'http://xxx/img/pic001.jpg', // Nach Aufrufen des Vorschaumodus dieses Bild direkt anzeigen
URLs: [
'http://xxx/img/pic001.jpg',
'http://xxx/img/pic002.jpg',
'http://xxx/img/pic003.jpg',
'http://xxx/img/pic004.jpg',
'http://xxx/img/pic005.jpg',
'http://xxx/img/pic006.jpg'
] ] });
$('#network').text(response.split(':')[1]); });
network_type:fail Netzwerkunterbrechung
network_type:wwan (2g oder 3g)
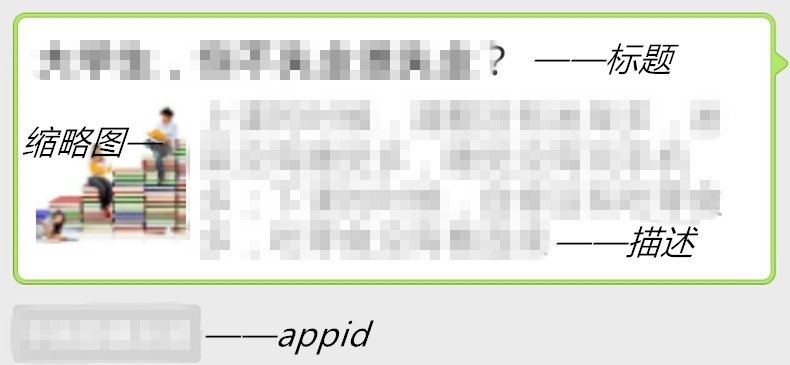
Jedes Mal, wenn ich eine Nachricht sehe, die von einer anderen App geteilt wird, wird sie mit einer schönen Miniaturansicht, einem passenden Titel und einer Beschreibung angezeigt. Außerdem gibt es unter der Nachricht eine kleine Textzeile, die angibt, wer die Nachricht gesendet hat Die von Ihnen geteilte Nachricht ist ein blaues, standardmäßig leeres Bild mit einem nicht übereinstimmenden Titel. Fragen Sie sich, in welche Logik sie eingefügt wurden?
Glücklicherweise lösen wir dieses Problem jetzt:
img_height: '60',
img_url: window.location.toString() 'img/demo.jpg', //Thumbnail
Titel: 'DEMO', //Titel
Desc: 'Die Beschreibung wird von $.wechat.setShareOption festgelegt', //Description
Link: function() {
Return window.location.toString(); //Nachdem die Nachricht geteilt wurde, klickt der Benutzer auf die Linkadresse, die die Nachricht öffnet
},
Rückruf: Funktion(Antwort) {
warning(response); // Die Rückruffunktion nach dem Teilen, die häufigsten sind Erfolg und Abbruch
}
});
Veuillez vous référer aux captures d'écran suivantes pour plus de détails :

Ce changement de format de partage affectera les quatre fonctions d'envoi à des amis, de partage sur Moments, de partage sur Weibo et d'envoi d'e-mails. Après le réglage, cliquez sur le bouton de menu dans le coin supérieur droit pour ouvrir le menu, sélectionnez l'un des quatre éléments ci-dessus et vous verrez l'effet modifié
Fermer la page actuelle
$.wechat.closeWindow();
Désactiver le mécanisme jQuery.wechat
$.wechat.destroy();
Après la désactivation, toutes les fonctions seront automatiquement réinitialisées à leur état initial
Cette fonction est couramment utilisée dans les applications à page unique (SPA)

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Kann ich Besucher in WeChat Moments sehen?
May 06, 2024 pm 01:30 PM
Kann ich Besucher in WeChat Moments sehen?
May 06, 2024 pm 01:30 PM
1. WeChat ist eine soziale Plattform, die auf den Schutz der Privatsphäre achtet. Benutzer können nicht sehen, wer ihre Moments oder persönliche Homepage besucht hat. 2. Dieses Design soll die Privatsphäre der Benutzer schützen und potenzielle Belästigungen oder Schnüffelei verhindern. 3. Benutzer können nur die Likes- und Kommentaraufzeichnungen in ihrem Freundeskreis sehen, wodurch die Vertraulichkeit persönlicher Daten zusätzlich gewährleistet wird.
 Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Es gibt Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt', und Apples technischer Berater in China sagte, dass man mit Tencent über App-Store-Provisionen kommuniziert
Sep 02, 2024 pm 10:45 PM
Vielen Dank an die Internetnutzer Qing Qiechensi, HH_KK, Satomi Ishihara und Wu Yanzu aus Südchina für die Übermittlung von Hinweisen! Laut Nachrichten vom 2. September gibt es aktuelle Gerüchte, dass „das iPhone 16 WeChat möglicherweise nicht unterstützt.“ Als Reaktion darauf antwortete ein Reporter von Shell Finance bei Apples offizieller Hotline, ob iOS-Systeme oder Apple-Geräte weiterhin unterstützt werden könnten Verwenden Sie WeChat und WeChat. Die Frage, ob es weiterhin im Apple App Store gelistet und heruntergeladen werden kann, erfordert eine Kommunikation und Diskussion zwischen Apple und Tencent, um die zukünftige Situation zu bestimmen. Software App Store und WeChat Problembeschreibung Der technische Berater des Software App Store wies darauf hin, dass Entwickler möglicherweise Gebühren zahlen müssen, um Software im Apple Store bereitzustellen. Ab einer bestimmten Anzahl an Downloads muss Apple für weitere Downloads entsprechende Gebühren zahlen. Apple kommuniziert aktiv mit Tencent,
 So stellen Sie den gelöschten Chatverlauf auf WeChat wieder her
May 06, 2024 pm 01:29 PM
So stellen Sie den gelöschten Chatverlauf auf WeChat wieder her
May 06, 2024 pm 01:29 PM
1. Um den gelöschten WeChat-Chatverlauf wiederherzustellen, müssen Sie zwei Mobiltelefone für die Datenmigration verwenden. 2. Klicken Sie auf dem alten Telefon auf [Ich] → [Einstellungen] → [Chat] → [Chat-Verlaufsmigration und -sicherung]. 3. Wählen Sie [Migrieren] und legen Sie die Zielgeräteplattform fest. Nachdem Sie den Chat-Verlauf ausgewählt haben, der wiederhergestellt werden soll, klicken Sie auf [Starten]. 4. Melden Sie sich dann auf dem neuen Telefon bei demselben Konto an und scannen Sie den QR-Code auf dem alten Telefon, um die Migration zu starten. 5. Nach Abschluss der Migration wird der gelöschte Chatverlauf auf dem neuen Telefon wiederhergestellt.
 Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek Image Generation Tutorial
Feb 19, 2025 pm 04:15 PM
Deepseek: Ein leistungsstarkes Werkzeug für KI -Bildgenerierung! Deepseek selbst ist kein Werkzeug zur Bildgenerierung, aber seine leistungsstarke Kerntechnologie unterstützt viele KI -Malwerkzeuge. Möchten Sie wissen, wie Sie Deepseek verwenden, um Bilder indirekt zu generieren? Bitte lesen Sie weiter! Generieren Sie Bilder mit Deepseek-basierten KI-Tools: In den folgenden Schritten werden die folgenden Tools verwendet. Wählen Sie den Zeichnungsmodus aus: Wählen Sie "AI -Zeichnung" oder eine ähnliche Funktion aus und wählen Sie den Bildtyp entsprechend Ihren Anforderungen wie "Anime Avatar", "Landschaft" aus, "Landschaft".
 Ist WeChat Lingqiantong sicher?
Apr 29, 2024 am 10:23 AM
Ist WeChat Lingqiantong sicher?
Apr 29, 2024 am 10:23 AM
1. WeChat Lingqiantong verwendet einen mehrschichtigen Sicherheitsmechanismus, einschließlich Passwortschutz, Echtnamenauthentifizierung, Mobiltelefonbindung usw., um die Sicherheit von Benutzerkonten zu gewährleisten. 2. WeChat Pay verwendet eine Vielzahl von Verschlüsselungsmethoden, einschließlich SSL-verschlüsselter Übertragung, Echtzeitüberwachung usw., um die Transaktionssicherheit zu gewährleisten. 3. WeChat Pay arbeitet außerdem mit Banken und Finanzinstituten zusammen, um Risikokontroll- und Präventionsmaßnahmen zur Überwachung und Abwicklung ungewöhnlicher Transaktionen umzusetzen. 4. Bei der Nutzung von WeChat Lingqiantong sollten Benutzer außerdem den Schutz persönlicher Konten verstärken, komplexe Passwörter festlegen, Passwörter regelmäßig ändern und persönliche Informationen nicht nach Belieben preisgeben.
 So legen Sie das WeChat-Hintergrundbild fest
Apr 26, 2024 am 11:01 AM
So legen Sie das WeChat-Hintergrundbild fest
Apr 26, 2024 am 11:01 AM
1. Öffnen Sie die WeChat-App, klicken Sie unten in der Benutzeroberfläche auf [Ich] und wählen Sie die Funktion [Einstellungen]. 2. Klicken Sie auf [Chat] und dann auf [Chat-Hintergrund], um die Einstellungsoberfläche für den Chat-Hintergrund aufzurufen. 3. Klicken Sie auf [Hintergrundbild auswählen] oder [Aus Album auswählen] oder [Foto aufnehmen]. 4. Wählen Sie das Bild aus, das Sie verwenden möchten, klicken Sie darauf und klicken Sie dann oben rechts auf [Verwenden].
 So übertragen Sie den WeChat-Chatverlauf auf ein anderes Mobiltelefon
May 08, 2024 am 11:20 AM
So übertragen Sie den WeChat-Chatverlauf auf ein anderes Mobiltelefon
May 08, 2024 am 11:20 AM
1. Klicken Sie auf dem alten Gerät auf „Ich“ → „Einstellungen“ → „Chat“ → „Chat-Verlaufsmigration und -sicherung“ → „Migrieren“. 2. Wählen Sie das zu migrierende Zielplattformgerät, die zu migrierenden Chat-Datensätze aus und klicken Sie auf „Start“. 3. Melden Sie sich mit demselben WeChat-Konto auf dem neuen Gerät an und scannen Sie den QR-Code, um die Migration der Chat-Datensätze zu starten.
 So stellen Sie den Chatverlauf wieder her, nachdem Sie Freunde auf WeChat gelöscht haben
Apr 29, 2024 am 11:01 AM
So stellen Sie den Chatverlauf wieder her, nachdem Sie Freunde auf WeChat gelöscht haben
Apr 29, 2024 am 11:01 AM
1. Öffnen Sie die WeChat-App, klicken Sie unten auf der Benutzeroberfläche auf [Kontaktbuch] und dann auf [Neuer Freund]. 2. Geben Sie die WeChat-ID oder den Spitznamen des Freundes in das Suchfeld oben auf der Seite ein. 3. Wenn die andere Partei den Benutzer nicht gelöscht hat, kann der Benutzer den Freund in den Suchergebnissen finden. 4. Klicken Sie auf den Freund, um das Chat-Fenster mit ihm zu öffnen und den vorherigen Chat-Verlauf anzuzeigen.





